Heim >Web-Frontend >CSS-Tutorial >So verwenden Sie CSS und den Farbmischmodus, um einen Loader-Animationseffekt zu erzielen (Code im Anhang)
So verwenden Sie CSS und den Farbmischmodus, um einen Loader-Animationseffekt zu erzielen (Code im Anhang)
- 不言Original
- 2018-08-22 10:25:202211Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Verwendung von CSS und dem Farbmischmodus, um einen Loader-Animationseffekt (mit Code) zu erzielen. Ich hoffe, dass dies der Fall ist nützlich für Sie.
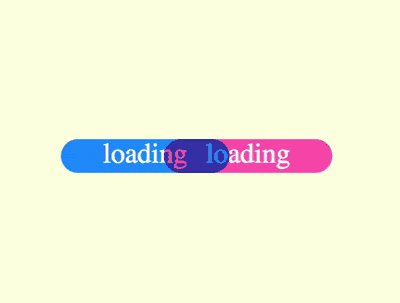
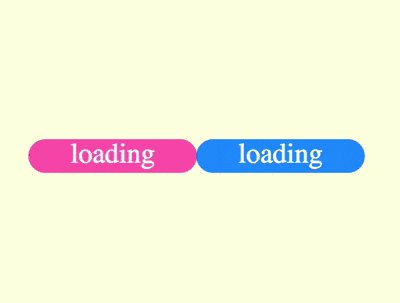
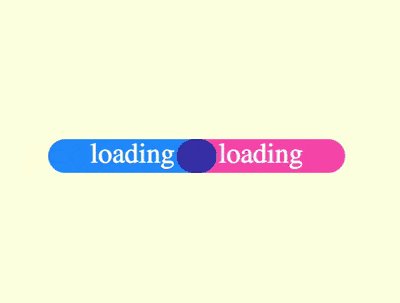
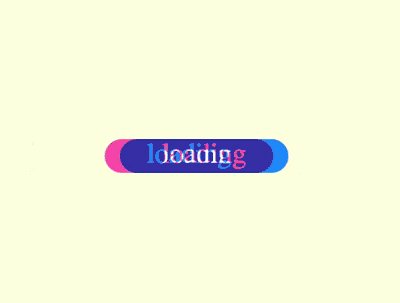
Effektvorschau

Quellcode-Download
https://github.com/comehope/front- end-daily-challenges
Codeinterpretation
Dom definieren, nur 1 Element:
<div></div>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightyellow;
}
Containergröße definieren:
.loader {
width: 30em;
height: 3em;
font-size: 10px;
}
Verwenden Sie Pseudoelemente, um zwei abgerundete Rechtecke zu zeichnen, die jeweils die halbe Breite des Containers einnehmen, platzieren Sie sie am linken und rechten Ende des Containers und färben Sie sie entsprechend ein:
.loader {
position: relative;
}
.loader::before,
.loader::after {
content: '';
position: absolute;
width: 50%;
height: inherit;
border-radius: 1em;
}
.loader::before {
left: 0;
background-color: dodgerblue;
}
.loader::after {
right: 0;
background-color: hotpink;
}
Fügen Sie „loading“ hinzu. zum abgerundeten Rechtecktext:
.loader::before,
.loader::after {
content: 'loading';
font-size: 2.5em;
color: white;
text-align: center;
line-height: 1em;
}
Animationseffekt hinzufügen:
.loader::before,
.loader::after {
animation: 5s move ease-in-out infinite;
}
@keyframes move {
50% {
transform: translateX(100%);
}
}
Bewegungsrichtungsvariablen für die beiden abgerundeten Rechtecke festlegen, damit sie sich relativ bewegen:
.loader::before {
--direction: 1;
}
.loader::after {
--direction: -1;
}
@keyframes move {
50% {
transform: translateX(calc(100% * var(--direction)));
}
}
Schließlich legen Sie fest Farbmischmodus, sorgen Sie dafür, dass der Schnittpunkt der beiden Rechtecke sich nicht überdeckt, sondern farblich überlappt:
.loader::before,
.loader::after {
mix-blend-mode: multiply;
}
Sie sind fertig!
Verwandte Empfehlungen:
So verwenden Sie CSS, um einen Riesenpanda mit Hut zu implementieren (mit Code)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS und den Farbmischmodus, um einen Loader-Animationseffekt zu erzielen (Code im Anhang). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

