Heim >WeChat-Applet >Mini-Programmentwicklung >Im Miniprogramm können Sie ein Vorschaubild auswählen und durch langes Drücken gleichzeitig das Bild löschen.
Im Miniprogramm können Sie ein Vorschaubild auswählen und durch langes Drücken gleichzeitig das Bild löschen.
- 不言Original
- 2018-08-10 14:18:374209Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Code, mit dem Sie Vorschaubilder auswählen und Bilder durch langes Drücken im Miniprogramm löschen können. Ich hoffe, dass er hilfreich ist Dir zu helfen.
Ich arbeite gerade an einem kleinen Programmprojekt und lerne dabei. Ich werde es hier aufzeichnen und bereitstellen Hilfe für Freunde in Not. Ähnlich wie beim Posten von Bildern in WeChat Moments drücken und halten Sie das angegebene Bild, um es zu löschen
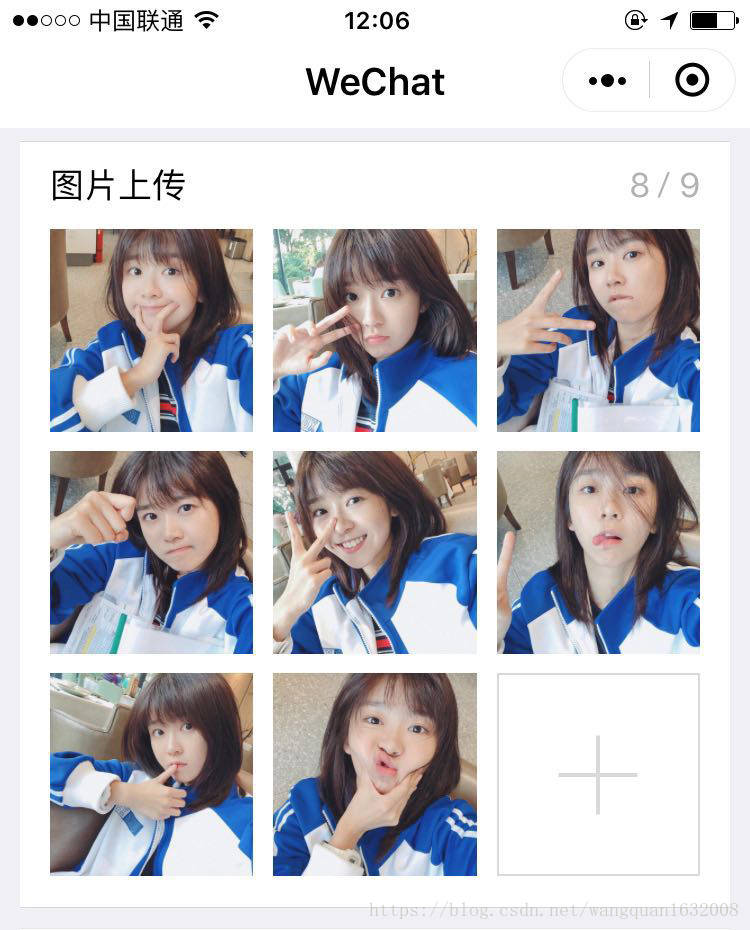
. Wenn weniger als 9 Bilder vorhanden sind, können Sie diese weiterhin hinzufügen
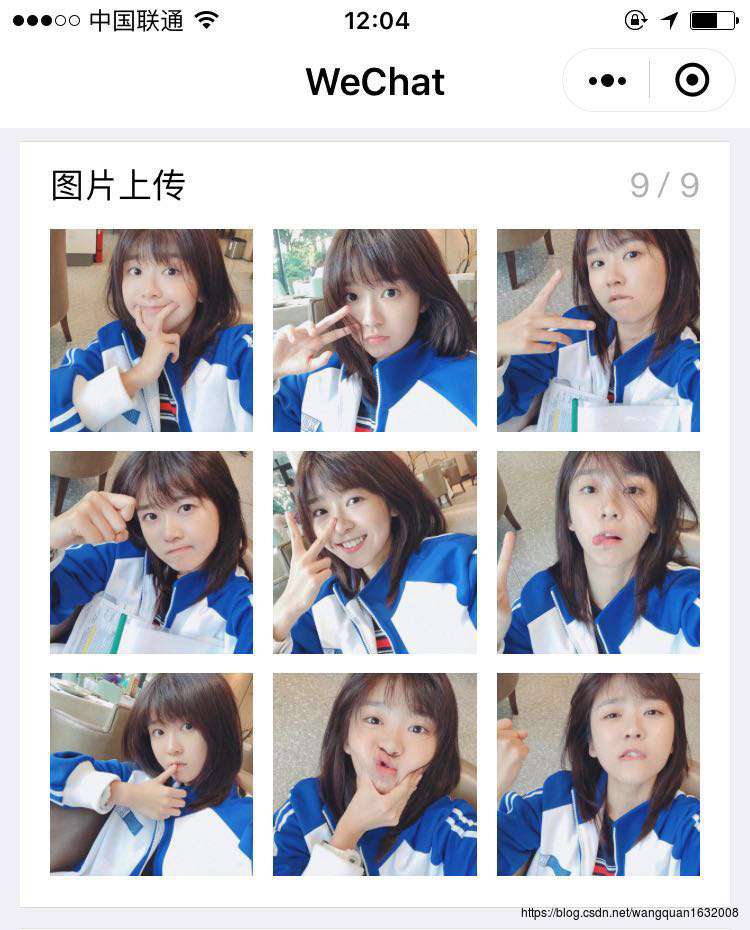
Bildvorschaueffekt
Implementierungsideen:
Passen Sie die Seite an, um den Anzeigeeffekt zu erzielen
Verwenden Sie wx.chooseImage, um Bilder aufzunehmen und Fotos auszuwählen
Verwenden Sie wx.previewImage, um Bilder in der Vorschau anzuzeigen
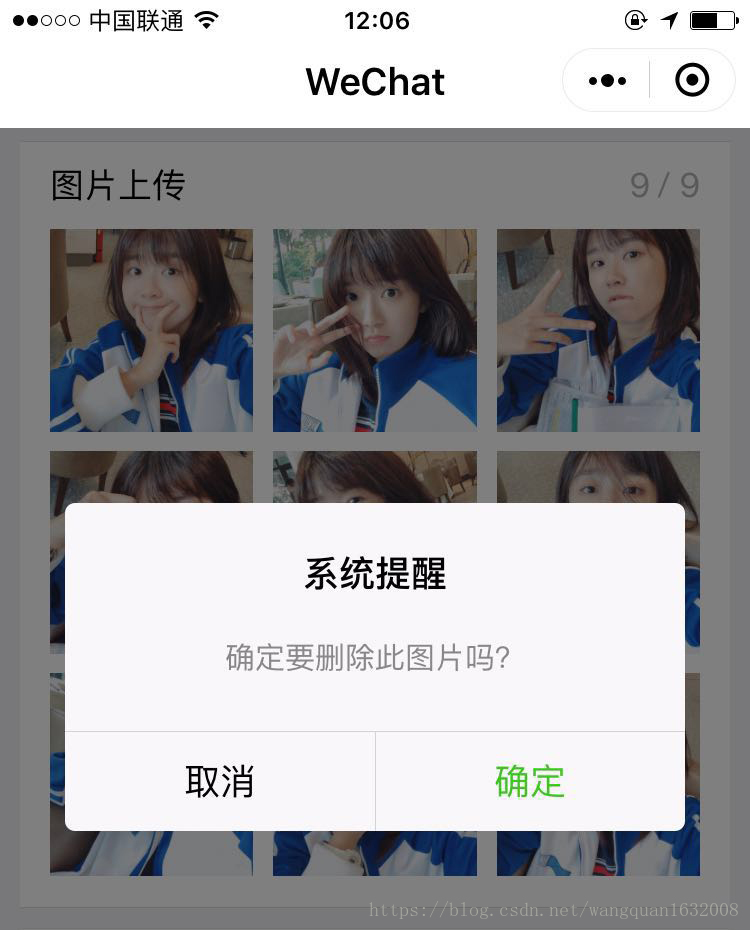
Verwenden Sie bindlongpress, um die Bildlöschfunktion anzupassen
Ohne weitere Umschweife, hier ist der Code:
wxml-Code
<view class="weui-cells">
<view class="weui-cell">
<view class="weui-cell__bd">
<view class="weui-uploader">
<view class="weui-uploader__hd">
<view class="weui-uploader__title">图片上传</view>
<view class="weui-uploader__info">{{files.length}} / 9</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__files" id="uploaderFiles">
<block wx:for="{{files}}" wx:key="*this">
<view class="weui-uploader__file" bindtap="previewImage" bindlongpress="deleteImage" id="{{item}}" data-index="{{index}}">
<image class="weui-uploader__img" src="{{item}}" mode="aspectFill"/>
</view>
</block>
</view>
<view wx:if="{{files.length < 9}}" class="weui-uploader__input-box" >
<view class="weui-uploader__input" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view>
</view></view>js-Code
Page({
data: {
files: []
},
chooseImage: function(e) {
var that = this; var images = that.data.files;
wx.chooseImage({
count: 9 - images.length,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function(res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
that.setData({
files: that.data.files.concat(res.tempFilePaths)
});
}
})
},
previewImage: function(e) {
wx.previewImage({
current: e.currentTarget.id,
urls: this.data.files
})
},
deleteImage: function(e) {
var that = this; var images = that.data.files; var index = e.currentTarget.dataset.index; //获取当前长按图片下标
wx.showModal({
title: '系统提醒',
content: '确定要删除此图片吗?',
success: function(res) {
if (res.confirm) {
images.splice(index, 1);
} else if (res.cancel) { return false;
}
that.setData({
files: images
});
}
})
}
})Verwandte Empfehlungen:
So passen Sie das Showmodal-Popup-Feld im WeChat-Applet an (mit Code)
Im WeChat-Applet So implementieren Sie mehrstufige verschachtelte Schleifen für die Listenwiedergabe
Verwenden Sie Rich-Text, um die ul-Funktion im Applet zu implementieren (Code )
Das obige ist der detaillierte Inhalt vonIm Miniprogramm können Sie ein Vorschaubild auswählen und durch langes Drücken gleichzeitig das Bild löschen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife