Heim >WeChat-Applet >Mini-Programmentwicklung >So passen Sie das Showmodal-Popup-Feld im WeChat-Applet an (mit Code)
So passen Sie das Showmodal-Popup-Feld im WeChat-Applet an (mit Code)
- 不言Original
- 2018-08-10 14:11:447348Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Anpassung der Showmodal-Popup-Box (mit Code) im WeChat-Applet. Ich hoffe, dass er für Sie hilfreich ist .
Ich war in letzter Zeit damit beschäftigt, Fehler zu beheben und neue Funktionen hinzuzufügen, und ich weiß nicht, was ich zuerst zusammenfassen soll.
Hören Sie auf, Unsinn zu reden, und kommen Sie direkt zum Code
wxml-Teil
<view class="mask" catchtouchmove="preventTouchMove" wx:if="{{showModal}}"></view>
<view class="modalDlg" wx:if="{{showModal}}">
<view class='img_wrap'>
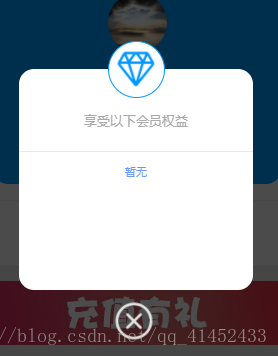
<image src='http://pbqyqto63.bkt.clouddn.com/%E9%92%BB%E7%9F%B3.png'></image>
</view>
<view class='useralert_huiyuan'>{{uservip}}</view>
<view class='useralert_quanyi'>享受以下会员权益</view>
<view class='fenggexian'></view>
<view class='vipinfo'>{{vipinfo}}</view>
<view class='shutalert' bindtap="go">
<image src='http://pbqyqto63.bkt.clouddn.com/%E9%94%99%E5%8F%B7.png'></image>
</view>
</view>wxss-Teil
.mask{
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 9000;
opacity: 0.7;
}
.modalDlg{
width: 550rpx;
height: 520rpx;
position: fixed;
top: 25%;
z-index: 9999;
margin: 0rpx 100rpx 185rpx 100rpx;
background-color: #fff;
border-radius: 36rpx;
display: flex;
flex-direction: column;
align-items: center;
}wobei Maske die Maskenebene ist Stil
modalDlg ist der Popup-Container-Stil
Andere sind sehr lässig, Sie können schreiben, was Sie wollen.
.img_wrap{
width: 130rpx;
height: 130rpx;
background: white;
border-radius:50%;
border:1px solid #0097ff;
margin: 0rpx auto;
position: absolute;
top: -65rpx;
margin-bottom: 30rpx;
}
.img_wrap image{
width: 100rpx;
height: 100rpx;
padding-top:15rpx;
padding-left:15rpx;
margin: 0rpx auto;
}
.useralert_huiyuan
{
font-size: 13px;
margin-top: 100rpx;
}
.useralert_quanyi
{
font-size: 13px;
color: darkgray;
}
.fenggexian{
width: 100%;
margin-top: 50rpx;
border-bottom:1px solid #e8e8e8;
}
.vipinfo{
margin-top: 30rpx;
color: #6698ff;
font-size: 11px;
}
.shutalert{
width: 110rpx;
margin: 0rpx auto
}
.shutalert image{
width: 100rpx;
height: 100rpx;
position: absolute;
bottom: -120rpx;
}Unter ihnen ist mask der Maskenebenenstil
modalDlg ist der Popup-Containerstil
Die anderen sind sehr lässig, Sie können schreiben, was Sie wollen.
js-Teil
Definieren Sie ein showModal in data[]: false Der Anfangswert muss false sein
Ich habe zwei Methoden separat geschrieben, um den Schalter zu steuern, der relativ starr ist. , so
submit: function() {
this.setData({
showModal: true
})
},
go: function() {
this.setData({
showModal: false
})
},hat ein direkteres
, das den Schalter auf eine Weise steuern kann, und kann auch für die Maskenebene verwendet werden, klicken Sie auf die Maskenebene, schließen Sie
hier schreibe ich gerne
und definiere einen Showalert in Daten: false
Methode:
alert: function() {
var that= this;
this.setData({
showalert: !that.data.showalert
})
},Passe das Popup-Fenster so an, wie du es verwenden möchtest
Verwandte Empfehlungen:
Verwenden Sie die Canvas-API im WeChat Applet zur Synthese des Postergenerierungskomponentenpakets
Drei Möglichkeiten zum Aktualisieren der Webview-Seite im WeChat-Applet
Das obige ist der detaillierte Inhalt vonSo passen Sie das Showmodal-Popup-Feld im WeChat-Applet an (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife