Heim >Web-Frontend >HTML-Tutorial >Funktionsweise von HTML-Formularen (Bilder und Text)
Funktionsweise von HTML-Formularen (Bilder und Text)
- 不言Original
- 2018-08-08 13:55:057412Durchsuche
Der Inhalt dieses Artikels befasst sich mit dem Funktionsprinzip von HTML-Formularen (Bilder und Texte). Ich hoffe, dass er für Sie hilfreich ist.
Beim Schreiben von Front-End-Sprachen sind Formulare eine häufig verwendete Datenübertragungsmethode und außerdem eine effektive und effiziente Methode.
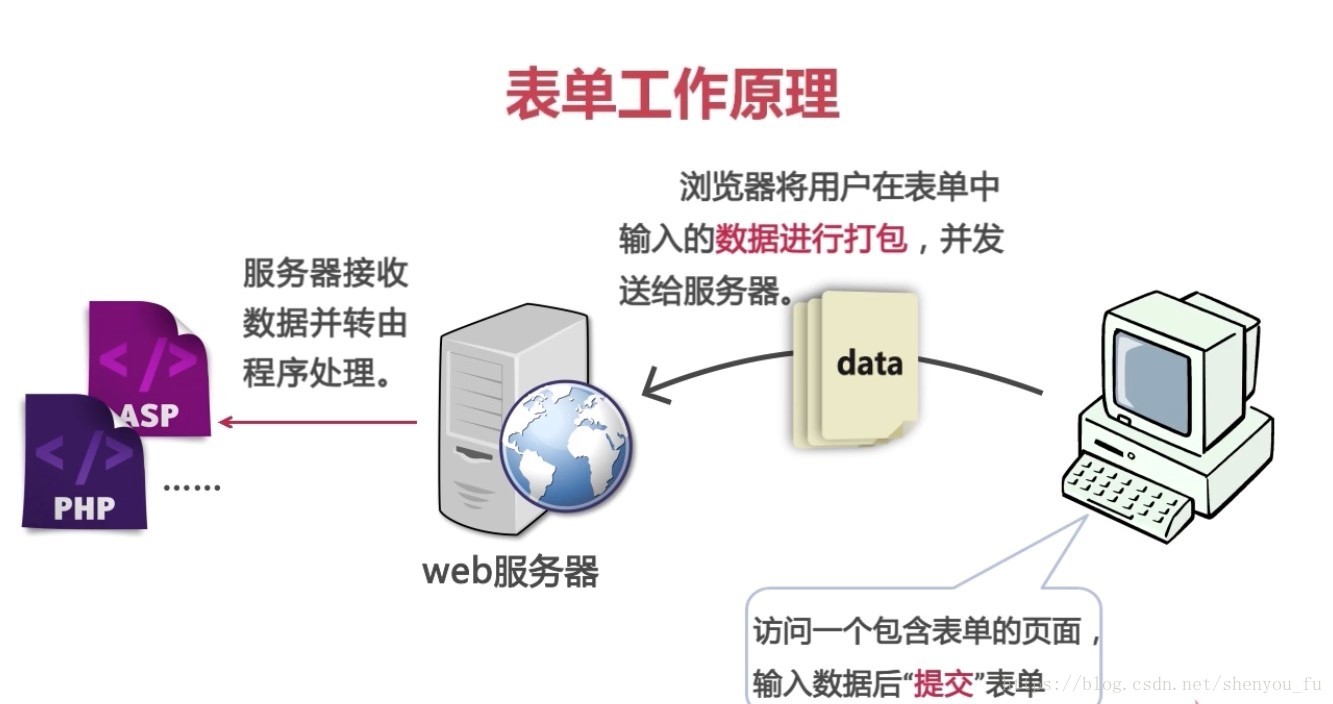
Sein Funktionsprinzip ist: Greifen Sie auf eine Seite zu, die ein Formular enthält, geben Sie die Formularinformationen ein und senden Sie dann das Formular ab. Über Daten werden die von der Browserseite gesendeten Formulardaten verpackt und an den Server gesendet. Der Server akzeptiert Die Daten werden vom Programm Processing (verschiedene Hintergrundprogramme PHP, .net) verarbeitet, wie in der folgenden Abbildung dargestellt:

Alle Formularcodes werden in einem Paar platziert
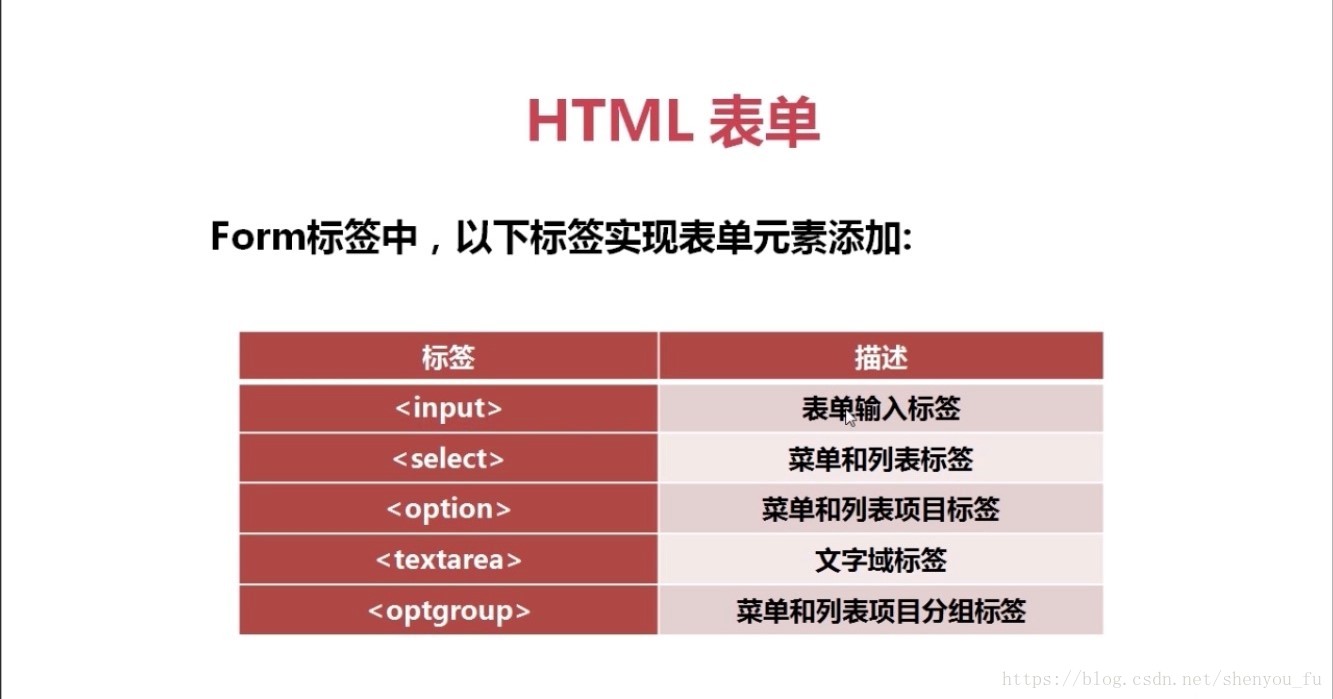
Im Formular sind die Formularelemente bilden das gesamte Formular
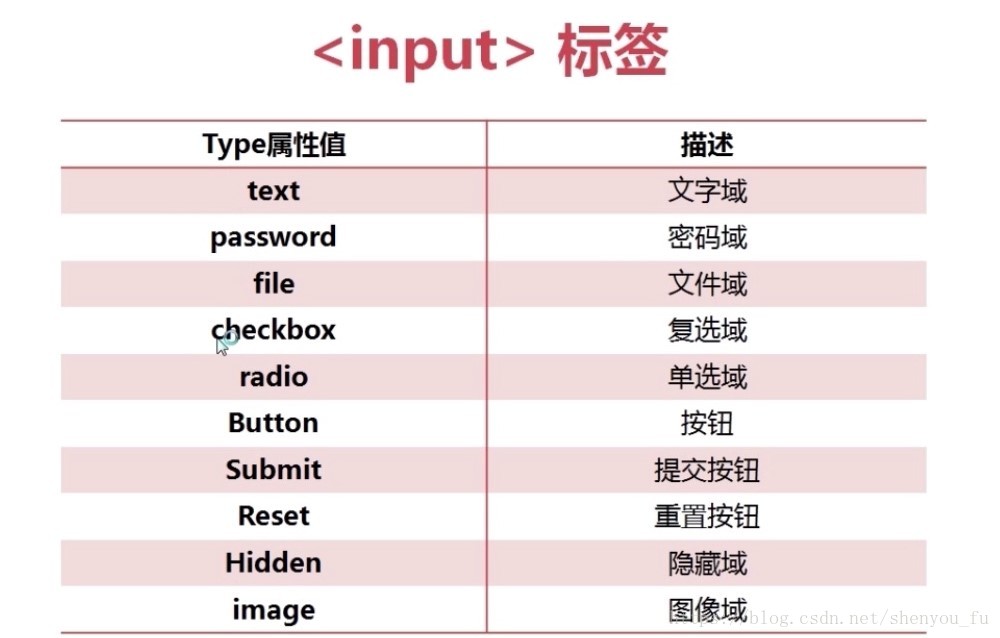
 Jedes Formularelement stellt eine andere Bedeutung dar und implementiert unterschiedliche Funktionen. Verfassen Sie das ausgefüllte Formular.
Jedes Formularelement stellt eine andere Bedeutung dar und implementiert unterschiedliche Funktionen. Verfassen Sie das ausgefüllte Formular.
Jedes Element hat ungefähr die gleichen Attribute:
 Es kann alle von den Regeln zugelassenen Attributbedingungen enthalten.
Es kann alle von den Regeln zugelassenen Attributbedingungen enthalten.
In einem einzeiligen Textfeld können Sie auch den Umfang des Textfelds, die Benennung und andere Einstellungen festlegen
 Einige Formularelemente haben keine entsprechenden Abschlusselemente, sondern nur sich selbst .
Einige Formularelemente haben keine entsprechenden Abschlusselemente, sondern nur sich selbst .
Empfohlene verwandte Artikel:
HTML-Tag: Zusammenfassung der Verwendung des IMG-Tags
HTML-Layout: Implementierungscode von dreispaltigem HTML Layout
Das obige ist der detaillierte Inhalt vonFunktionsweise von HTML-Formularen (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

