Heim >Web-Frontend >HTML-Tutorial >Implementieren Sie eine einfache Registrierungsseite in HTML (mit Code)
Implementieren Sie eine einfache Registrierungsseite in HTML (mit Code)
- 不言Original
- 2018-08-08 11:47:0624020Durchsuche
Der Inhalt dieses Artikels befasst sich mit der Implementierung einer einfachen Registrierungsseite in HTML (mit Code). Freunde in Not können darauf verweisen.
1. Erstellen Sie eine HTML-Datei
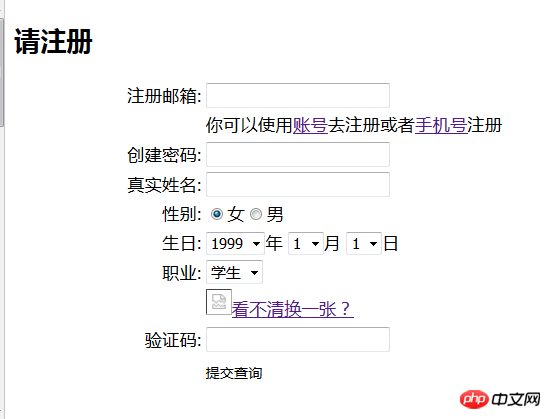
2. Entwerfen Sie entsprechend dem Fallbild

3. Schreiben Sie den entsprechenden HTML-Code >
<!DOCTYPE html> <html> <head> <META http-equiv="Content-Type" content="text/html; charset=gb2312"> <title >注册</title> </head > <body> <h2>请注册</h2> <form action="hello.html" method="post"> <table width="100%"> <tr> <td align="right">注册邮箱:</td> <td><input type="text" name="mail"/></td> </tr> <td>  </td> <td>你可以使用<a href="#">账号</a>去注册或者<a href="#">手机号</a>注册</td> <tr> <td align="right">创建密码:</td> <td><input type="password" name="pwd"/></td> </tr> <tr> <td align="right">真实姓名:</td> <td><input type="text" name="realname"/></td> </tr> <tr> <td align="right">性别:</td> <td><input type="radio" name="sex" value="nv"/>女<input type="radio" name="sex" value="nan"/>男</td> </tr> <tr> <td align="right">生日:</td> <td> <select name="year" /> <option value="1996">1996</option> <option value="1996">1997</option> <option value="1996">1998</option> <option value="1996">1999</option> </select>年 <select name="mounth" /> <option value="1">1</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select>月 <select name="day" /> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select>日 </td> </tr> <tr> <td align="right">职业:</td> <td> <select name="now" /> <option value="study">学生</option> <option value="work">工作</option> </select> </td> </tr> </tr> <td> </td> <td><img src="yzm.png"/ alt="Implementieren Sie eine einfache Registrierungsseite in HTML (mit Code)" ><a href="#">看不清换一张?</a></td> <tr> </tr> <td align="right">验证码:</td> <td><input type="text" name="check"/></td> <tr> </tr> <td> </td> <td><input type="image" name="check" src="an.png"/></td> <tr> </table > </form> </body> </html>An andere Schnittstellen sendenKlicken Sie auf „Jetzt registrieren“, um Freunde zu finden, und Sie können es an andere Schnittstellen sendenEmpfohlene verwandte Artikel:
Was ist das innerHTML-Attribut? Verwendung des innerHTML-Attributs
Wie schreibe ich den Code zum Ersetzen oder Hinzufügen eines Website-Hintergrundbilds in HTML? (Beispiel)
Das obige ist der detaillierte Inhalt vonImplementieren Sie eine einfache Registrierungsseite in HTML (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

