 Web-Frontend
Web-Frontend HTML-Tutorial
HTML-Tutorial Das Standardverhalten des -Tags des übergeordneten Elements und die Interaktion zwischen Klickereignissen
Das Standardverhalten des -Tags des übergeordneten Elements und die Interaktion zwischen KlickereignissenDas Standardverhalten des -Tags des übergeordneten Elements und die Interaktion zwischen Klickereignissen
Der Inhalt dieses Artikels befasst sich mit dem Einfluss zwischen dem href-Standardverhalten des übergeordneten Elements und der Reaktion des an das untergeordnete Element gebundenen Klickereignisses. Es hat einen bestimmten Referenzwert. , hoffe es hilft dir.
Ich bin während des Entwicklungsprozesses auf ein Problem gestoßen. Die laufende Umgebung ist Chrome 68.
Beschreiben Sie dieses Problem, wenn innerhalb des a-Tags eine Verschachtelung auftritt Das Verhalten des übergeordneten Elements und eines Tags hat Auswirkungen auf die Reaktion auf das an das untergeordnete Element gebundene Klickereignis. Seitenstruktur:
nbsp;html>
<meta>
<meta>
<meta>
<title>a标签内部点击事件失效</title>
<style>
* {
margin: 0;
padding: 0;
}
.father {
display: block;
width: 500px;
height: 200px;
background-color: rgb(210, 111, 30);
}
.child-one {
display: block;
width: 200px;
height: 50px;
background-color: rgb(174, 43, 226);
}
.child-two {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 226, 67);
}
.child-three {
display: block;
width: 200px;
height: 50px;
background-color: rgb(43, 137, 226);
}
</style>
<a>父标签
<span>
子标签1
</span>
<object>
<a>
子标签2
</a>
</object>
<object>
<a>
子标签3
</a>
</object>
</a>
<script>
let father = document.querySelector('.father');
let ele1 = document.querySelector('.child-one');
let ele2 = document.querySelector('.child-two');
let ele3 = document.querySelector('.child-three');
ele1.addEventListener('click', function (e) {
e.stopPropagation();
// e.preventDefault();
alert('click child-one')
window.location.href = 'child-one'
}, false)
ele2.addEventListener('click', function (e) {
e.stopPropagation();
alert('click child-two')
// window.location.href='child-two'
}, false)
ele3.addEventListener('click', function (e) {
alert('click child-three')
window.location.href = 'child-three'
}, false)
father.addEventListener('click', function (e) {
alert('click father')
window.location.href = 'father'
}, false)
</script>
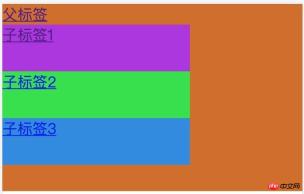
Das Beispiel sieht wie unten gezeigt aus (wenn das Tag „a“ verschachtelt ist, analysiert der Browser es falsch, sodass es mit einem Objekt-Tag umschlossen wird).

Führen Sie den Vorgang aus:
Wenn auf das übergeordnete Tag geklickt wird, erscheint zuerst 111 und Springt dann zum übergeordneten href-Link des Tags.
Gibt an, dass onclick vor href ausgeführt wirdWenn auf child-one geklickt wird, wird das an das Element gebundene Click-Ereignis ausgeführt und eine Warnung wird angezeigt, die Position springt jedoch weiterhin zum Vater.
Nachdem die Blasenbildung verhindert wurde, entsprechen die Ausführungsergebnisse immer noch nicht den Erwartungen. Nach dem Hinzufügen vonpreventDefaultwird der eigene Sprung des untergeordneten Elements ausgeführt.Wenn auf „Kind-zwei“ geklickt wird, wird eine Antwortnachricht angezeigt und der Href-Link springt.
Wenn auf „Kind-drei“ geklickt wird, wird zuerst
click child-threeund dannhref child-threeangezeigt, was darauf hinweist, dass das Klickereignis vor dem href ausgeführt wird.
Die oben genannten vier Operationen sind bis auf 2 leicht zu verstehen. Warum wird in 2 der Sprung von href im übergeordneten Element immer noch ausgeführt, nachdem verhindert wurde, dass das Ereignis sprudelt?
Denken:
Zuallererst ist es sicher, dass das Event-Bubbling tatsächlich blockiert ist, weil der Onclick des übergeordneten Elements nicht ausgeführt wird.
Ich vermute also, dass das Standardverhalten des -Tags nicht durch das Abbrechen des Bubblings verhindert werden kann. Auch wenn das Ereignis nicht zum übergeordneten Element übergeht, wird das untergeordnete Element trotzdem <a></a> innerhalb des Tag des übergeordneten Elements. <a></a>
im untergeordneten Element hinzu, um das Standardverhalten zu verhindern.e.preventDefault()
-Tag. Verwenden Sie zum Binden andere Tags Klickereignisse und das untergeordnete Element verhindern Sprudeln <a></a>
-Attribut und bindet das Klickereignis direkt an das href-Tag <a></a>
link Was ist der Unterschied zwischen Tagged-Link-CSS und @import-Laden?
HTML-Tag: Zusammenfassung der Verwendung des IMG-Tags
Das obige ist der detaillierte Inhalt vonDas Standardverhalten des -Tags des übergeordneten Elements und die Interaktion zwischen Klickereignissen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Zweck von HTML: Ermöglichen Sie den Webbrowsern, Inhalte anzuzeigenMay 03, 2025 am 12:03 AM
Der Zweck von HTML: Ermöglichen Sie den Webbrowsern, Inhalte anzuzeigenMay 03, 2025 am 12:03 AMDer zentrale Zweck von HTML besteht darin, den Browser zu ermöglichen, Webinhalte zu verstehen und anzuzeigen. 1. HTML definiert die Webseitenstruktur und den Inhalt durch Tags, wie z. 3.HTML bietet Formularelemente zur Unterstützung der Benutzerinteraktion. 4. Optimierung des HTML -Codes kann die Leistung der Webseiten verbessern, z. B. die Reduzierung von HTTP -Anforderungen und das Komprimieren von HTML.
 Warum sind HTML -Tags für die Webentwicklung wichtig?May 02, 2025 am 12:03 AM
Warum sind HTML -Tags für die Webentwicklung wichtig?May 02, 2025 am 12:03 AMHtmltagsareessentialwebdevelopmentaTheStructureAndenhanceWebpages.1) Sie definelayout, semantics und interaktivität.2) SemantictagsimproveAccessibilityandseo.3) ordnungsgemäße Kennzeichnung.
 Erläutern Sie die Bedeutung der Verwendung eines konsistenten Codierungsstils für HTML -Tags und -attribute.May 01, 2025 am 12:01 AM
Erläutern Sie die Bedeutung der Verwendung eines konsistenten Codierungsstils für HTML -Tags und -attribute.May 01, 2025 am 12:01 AMEin konsistenter HTML -Codierungsstil ist wichtig, da er die Lesbarkeit, Wartbarkeit und Effizienz des Codes verbessert. 1) Verwenden Sie Kleinbuchstaben und Attribute, 2) Behalten Sie die konsistente Einklebung, 3) Wählen und halten Sie sich an Einzel- oder Doppelzitate.
 Wie implementieren Sie Multi-Project-Karussell in Bootstrap 4?Apr 30, 2025 pm 03:24 PM
Wie implementieren Sie Multi-Project-Karussell in Bootstrap 4?Apr 30, 2025 pm 03:24 PMLösung zur Implementierung von Multi-Project-Karussell in Bootstrap4, das Multi-Project-Karussell in Bootstrap4 implementiert, ist keine leichte Aufgabe. Obwohl Bootstrap ...
 Wie erreicht die offizielle Website von Deepseek den Effekt des durchdringenden Maus -Scroll -Events?Apr 30, 2025 pm 03:21 PM
Wie erreicht die offizielle Website von Deepseek den Effekt des durchdringenden Maus -Scroll -Events?Apr 30, 2025 pm 03:21 PMWie kann man den Effekt der Penetration des Maus -Scroll -Ereignisses erreichen? Wenn wir im Internet stöbern, begegnen wir oft auf spezielle Interaktionsdesigns. Zum Beispiel auf der offiziellen Website von Deepseek � ...
 So ändern Sie den Wiedergabesteuerungsstil von HTML -VideoApr 30, 2025 pm 03:18 PM
So ändern Sie den Wiedergabesteuerungsstil von HTML -VideoApr 30, 2025 pm 03:18 PMDer Standard -Playback -Steuerungsstil von HTML -Video kann nicht direkt über CSS geändert werden. 1. Erstellen Sie benutzerdefinierte Steuerelemente mit JavaScript. 2. verschönern diese Kontrollen durch CSS. 3. Berücksichtigen Sie Kompatibilität, Benutzererfahrung und -leistung. Wenn Sie Bibliotheken wie Video.js oder PLYR verwenden, können Sie den Prozess vereinfachen.
 Welche Probleme werden durch die Verwendung von nativem Select auf Ihrem Telefon verursacht?Apr 30, 2025 pm 03:15 PM
Welche Probleme werden durch die Verwendung von nativem Select auf Ihrem Telefon verursacht?Apr 30, 2025 pm 03:15 PMPotenzielle Probleme bei der Verwendung natives Auswahl von Mobiltelefonen bei der Entwicklung mobiler Anwendungen haben wir häufig auf die Auswahl von Kästchen. Normalerweise Entwickler ...
 Was sind die Nachteile der Verwendung von nativen Auswahl auf Ihrem Telefon?Apr 30, 2025 pm 03:12 PM
Was sind die Nachteile der Verwendung von nativen Auswahl auf Ihrem Telefon?Apr 30, 2025 pm 03:12 PMWas sind die Nachteile der Verwendung von nativen Auswahl auf Ihrem Telefon? Bei der Entwicklung von Anwendungen auf mobilen Geräten ist es sehr wichtig, die richtigen UI -Komponenten auszuwählen. Viele Entwickler ...


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

SAP NetWeaver Server-Adapter für Eclipse
Integrieren Sie Eclipse mit dem SAP NetWeaver-Anwendungsserver.

VSCode Windows 64-Bit-Download
Ein kostenloser und leistungsstarker IDE-Editor von Microsoft

SublimeText3 Linux neue Version
SublimeText3 Linux neueste Version

mPDF
mPDF ist eine PHP-Bibliothek, die PDF-Dateien aus UTF-8-codiertem HTML generieren kann. Der ursprüngliche Autor, Ian Back, hat mPDF geschrieben, um PDF-Dateien „on the fly“ von seiner Website auszugeben und verschiedene Sprachen zu verarbeiten. Es ist langsamer und erzeugt bei der Verwendung von Unicode-Schriftarten größere Dateien als Originalskripte wie HTML2FPDF, unterstützt aber CSS-Stile usw. und verfügt über viele Verbesserungen. Unterstützt fast alle Sprachen, einschließlich RTL (Arabisch und Hebräisch) und CJK (Chinesisch, Japanisch und Koreanisch). Unterstützt verschachtelte Elemente auf Blockebene (wie P, DIV),

Dreamweaver CS6
Visuelle Webentwicklungstools






