Heim >WeChat-Applet >Mini-Programmentwicklung >WeChat-Applet und Seiten-Wepy-Framework-Layout-Anwendungsfallfreigabe
WeChat-Applet und Seiten-Wepy-Framework-Layout-Anwendungsfallfreigabe
- php是最好的语言Original
- 2018-07-27 15:29:164838Durchsuche
Meine persönliche Ethik ist nicht tiefgreifend und ich entschuldige mich für etwaige Fehler. Ich werde weiterhin wertvolle Artikel lernen und aktualisieren, um sie mit allen zu teilen. Lasst uns gemeinsam lernen und Fortschritte machen. In diesem Artikel geht es um das Lernen von WeChat-Applets und die Anwendung des Wepy-Frameworks.
Das WeChat-Miniprogramm ist eine Anwendung, die nicht heruntergeladen und installiert werden muss. In China ist es in der Unternehmenswerbung sehr beliebt und wurde in den letzten zwei Jahren aufgrund seiner Vorbereitung verwendet und populär gemacht Die Beliebtheit und die zunehmende Aufmerksamkeit von Unternehmen haben auch dazu geführt, dass unsere Entwickler die Entwicklung kleiner Programme beherrschen. Auf die besondere Beliebtheit wird hier nicht eingegangen. Wir konzentrieren uns auf die Entwicklungsdetails. Deshalb werden wir heute dieses Miniprogramm Schritt für Schritt analysieren und verstehen:
1. Entwicklungsvorbereitungen
1. Melden Sie sich zunächst bei der öffentlichen WeChat-Plattform https://mp.weixin.qq.com an und wählen Sie das Miniprogramm-Programm (wenn Sie sich noch nicht registriert haben, müssen Sie ein öffentliches Konto registrieren), überprüfen Sie nach der Anmeldung
„Einstellungen“ – „Entwicklereinstellungen“ die AppID des WeChat-Applets
注:不可直接使用服务号或订阅号的AppID
2. Tools herunterladen und entwickeln
下载地址: https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1476197489869
3. Neues Projekt
打开并使用微信扫码登录 选择创建“小程序项目” 选择一个要创建项目的文件夹(空文件夹) 输入获取到的 AppID(可以选择不填,但这样会有很多功能受限制) 输入你的项目名
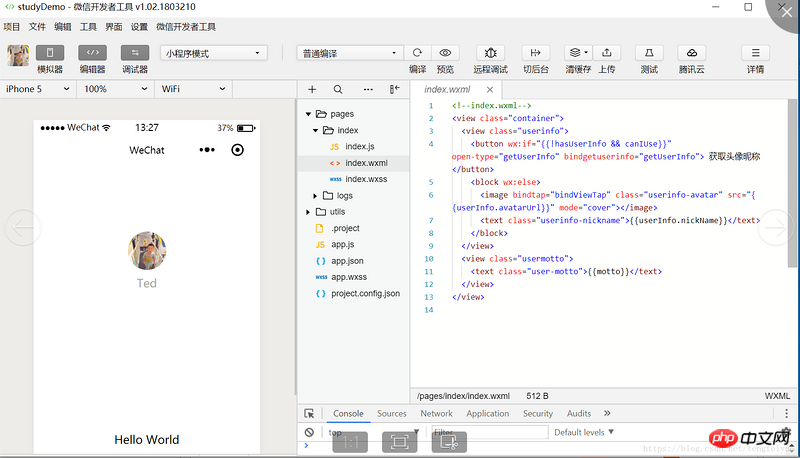
2. Das Layout der Editor-Architektur verstehen
准备就绪后,进入编辑器进行项目编辑。
Jede Applet-Seite besteht aus vier verschiedenen Suffixdateien mit demselben Namen im selben Pfad Die Zusammensetzung, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json.
Das Suffix .js ist eine Skriptdatei, das Suffix .json ist eine Konfigurationsdatei, das Suffix .wxss ist eine Stylesheet-Datei, die der CSS-Datei in HTML entspricht.
.wxml Die Datei mit dem Suffix ist eine Seitenstrukturdatei.
app.js ist die globale Funktion js der Seite. Sie können globale Daten (gloableData) und ihre Seitenmethoden in den Projekten in Seiten aufrufen.
Die Stile in app.wxss sind die globalen Stile von die Seite, aber sie haben Vorrang. Die Ebene ist nicht so hoch wie die durch die lokale Seite definierte Priorität.
Die Einstellungen von Fenstern in der app.json-Datei sind auch globale Einstellungen. Das Seitenarray definiert neue Seiten. Die folgende app.json ist:
{
[
'pages/index', //放在了前面
'pages/logs'
]
} 
3. Entwickeln Sie gemeinsame Komponenten und Tag-Sharing
WeChat-Applet-Editoren können nur Tags verwenden, die von ihnen selbst bereitgestellt werden.
Tags auf Blockebene anzeigen und blockieren Elemente ähnlich wie p. Das Text-Tag ist ein Element auf Zeilenebene, ähnlich wie span. Diese drei Tags werden am häufigsten verwendet.
Zu den Formularelementen in H5 gehören neben Eingabe und Schaltfläche auch Schalter, Schieberegler und Auswahl. Weitere Informationen finden Sie in der Komponenten-API.
Der Seitensprung-Tag-Navigator wird zum Springen zwischen Projektseiten verwendet, ist jedoch kein Link, da er nicht zur Webseite springen kann (der Sprung verwendet das Webview-Tag
z. B.:
Aber im Projekt verwende ich hauptsächlich Ereignisklicks zum Springen. Der Vorteil ist, dass es einfacher ist, vor dem Springen ein Urteil zu fällen
eg: wx.navigateTo({
url:'pages/index?title=navigate'
})Ein weiteres häufig verwendetes Tag ist The Der Unterschied zwischen Bild-Tags und h5 besteht darin, dass die Bild-Tags im Miniprogramm alle als Bild geschrieben werden und Doppel-Tags
Schleife wx: für.
Miniprogramm-Ereignisbindung bindtap, Catchtap
Zyklusnummerdaten abrufen-x
<!--在wxml中-->
<view class="contents">
<button catchtap="choose" wx:if="{{showBtn}}">选择</button>
<text wx:for="{{arrList}}" wx:key="{{index}}" data-i="{{index}}" data-type="{{item}}" bindtap="selectTab" >{{item}}</text>
</view>rreeeLokale Bildauswahl, Datei-Upload, serverseitige Dateninteraktion und Dateiverarbeitung
//对应的js中
data:{
showBtn:true,
arrList:['apple','pear','orange']
},
choose(){ //选择按钮catchtap的choose事件,catchtap是指点击事件会阻止向上冒泡
this.setData({ //改变data中的showBtn的值
showBtn:false
})
},
selectTab(ev){ //列表上bindtap的selectTab事件,bindtap是指点击事件,但不会阻止向上冒泡
var getAttrType=ev.target.dataset.type;//上面的列表标签里写了data-type,这里就是取到对应上面等于的值
var index=ev.target.dataset.i;//同样的,上面的列表标签里写了data-i,这里就是取到对应上面等于的值
}
onLoad(){//页面加载时
},
onShow(){//页面显示时
} 6. Lokaler Datenspeichervorgang
本地图片选择wx.chooseImage(OBJECT)
图片预览wx.previewImage(OBJECT)
文件上传 wx.uploadFile(OBJECT)
数据请求 wx.request()wx.setStorageSync wx.getStorageSync wx.clearStorageSync
//对应的本地图片选择js
wx.chooseImage({
count: 3, // 默认9,假如传张
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
wx.previewImage({ //对应的图片预览
current: temFilePaths[0], // 当前显示图片的链接
urls: tempFilePaths||[] // 需要预览的图片http链接列表
})
wx.uploadFile({ //对应的图片上传
url: 'http://example.weixin.qq.com/upload', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name:"file",
formData:{ //上传的同时携带别的参数
"user":"test"
}
success: function(res){
var data = res.data
//do something
}
})
}
})//数据请求js
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: { //注意你在这里上传图片url参数到后台后台是接收不到的,因为上面有专门上传图片的方法
params1: '' ,
params2: ''
},
header:{
"Content-Type":"application/json"
},
success: function(res) {
console.log(res.data)
}
})Einführung in die Installation und Verwendung des Wepy-Frameworks
Linkadresse https://tencent.github.io/wep...
//数据储存js
wx.setStorageSync("key","value") //设置要本地存储的key值
wx.getStorageSync("key") //获取本地存储的key
wx.clearStorageSync("key") //上出本地存储的key1, Einführung in die Wepy-Seiten- und Komponentenstruktur
Wepy-Seiten- und Komponentenbearbeitungslayout sind die gleichen drei Strukturen
全局安装或更新WePY命令行工具 npm install wepy-cli -g 在开发目录中生成Demo开发项目 wepy init standard myproject 接下来三步骤与vue一样 cd myproject npm install wepy build --watch(启动项目) 使用WePY框架后的开发目录结构(主要为src目录的结构,dist目录除外) 组件名后缀 .wpy 组件页面结构与vue结构一样
Beispiel für den Seitenseitenexport der Standardklasse MyPage erweitert wepy.page { }
template模板 script脚本 style 样式(也可以外部引入)
Komponentenkomponenteninstanz-Export-Standardklasse MyPage erweitert wepy.component { }
Methodendefinition Die Binde- und Fangereignisse des WXML-Tags der Seite können nur im Methodenattribut in WePY
Komponentenreferenz: Achten Sie auf den Referenzpfad. Verwenden Sie Schleifenkomponente in der Vorlage.注:page组件需在入口模板app.wpy的pages数组里注册后方可进行页面间跳转2. Zwischen Wepy-Seitenkomponenten Wertübergabe und Kommunikation Es gibt drei Möglichkeiten, zwischen Wepy-Komponenten zu kommunizieren und Werte zu übergeben:
übergeordnete Komponente => untergeordnete Komponente (Requisiten, $broadcast), das Seitenereignisobjekt ist die Relay
untergeordnete Komponente =>Übergeordnete Komponente ($emit, $invoke), das Seitenereignisobjekt ist eine Transituntergeordnete Komponente => Unterkomponente ($invoke), die Methode in Nicht-Methoden ist ein Transit, das Gleiche gilt für die Übergabe der übergeordneten Komponente an die untergeordnete Komponente
<!--wepy结构-->
<style type="scss">
</style>
<template>
<button bindtap="showFirstComponent">按钮</button>
<view v-if="show">
<DemoCom></DemoCom> <!--使用组件-->
</view>
<repeat for="{{arr}}" key="index"> <!--循环组件-->
<DemoCom :passdata="item" /> <!--传值-->
<repeat>
</template>
<script>
import wepy from 'wepy'
import DemoComponent from '../components/demoComponent' //比如说这里通过路径引人了demoComponent组件
export default class pageDemo extends wepy.page {
config = {
'navigationBarTitleText': '页面标题',
'navigationBarTextStyle': '#FFFFFF', //头部背景色
'navigationBarBackgroundColor': '#0386FF' //头部字体颜色
};
components = { //注册引入的组件
DemoCom:DemoComponent
};
data = {
show:true,
arr:[
{name:'aa',age:'16'},
{name:'bb',age:'17'},
{name:'cc',age:'c18'}
]
};
methods = {
showFirstComponent(){ //bindtap里面的事件
this.show=!this.show; //在这里data数据的设置、获取与vueJS里面的设置、获取一样
}
};
onLoad(){
};
onShow(){
}
</script>rrreeDie Props-Methode ist die gleiche wie die Props in vueJS, ist hier jedoch in die Übergabe statischer Werte und unterteilt dynamische Wertübergabe
<child title="mytitle"></child>
// child.wpy,静态传值
props = {
title: String
};
onLoad () {
console.log(this.title); // mytitle
}
props动态传值是指父组件向子组件传递动态数据内容,父子组件数据完全独立互不干扰。但可以通过使用.sync修饰符来达到父组件数据绑定至子组件的效果,也可以通过设置子组件props的twoWay: true来达到子组件数据绑定至父组件的效果。那如果既使用.sync修饰符,同时子组件props中添加的twoWay: true时,就可以实现数据的双向绑定了。
注意:下文示例中的twoWay为true时,表示子组件向父组件单向动态传值,而twoWay为false(默认值,可不写)时,则表示子组件不向父组件传值。这是与Vue不一致的地方,而这里之所以仍然使用twoWay,只是为了尽可能保持与Vue在标识符命名上的一致性。
// parent.wpy
<child :title="parentTitle" :syncTitle.sync="parentTitle" :twoWayTitle="parentTitle"></child>
data = {
parentTitle: 'p-title'
};
// child.wpy
props = {
// 静态传值
title: String,
// 父向子单向动态传值
syncTitle: {
type: String,
default: 'null'
},
twoWayTitle: {
type: String,
default: 'nothing',
twoWay: true
}
};
onLoad () {
console.log(this.title); // p-title
console.log(this.syncTitle); // p-title
console.log(this.twoWayTitle); // p-title
this.title = 'c-title';
console.log(this.$parent.parentTitle); // p-title.
this.twoWayTitle = 'two-way-title';
this.$apply();
console.log(this.$parent.parentTitle); // two-way-title. --- twoWay为true时,子组件props中的属性值改变时,会同时改变父组件对应的值
this.$parent.parentTitle = 'p-title-changed';
this.$parent.$apply();
console.log(this.title); // 'c-title';
console.log(this.syncTitle); // 'p-title-changed' --- 有.sync修饰符的props属性值,当在父组件中改变时,会同时改变子组件对应的值。
}OK,至此咱们的微信小程序的简单使用及了解算是分享完了apache php mysql
相关文章:
相关视频:
Das obige ist der detaillierte Inhalt vonWeChat-Applet und Seiten-Wepy-Framework-Layout-Anwendungsfallfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

