Heim >Web-Frontend >js-Tutorial >Analysieren Sie die Verwendung von Mixin in Vue
Analysieren Sie die Verwendung von Mixin in Vue
- 不言Original
- 2018-07-14 18:00:163586Durchsuche
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der Verwendung von Mixin in Vue vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf zurückgreifen Projekt Das Problem, dass mehrere Komponenten dieselbe Methode aufrufen. Um zu vermeiden, dass sie jedes Mal in der .vue-Datei definiert und aufgerufen wird, können wir die Mixin-Verwendung von vue verwenden:
Die spezifische Verwendung ist wie folgt:
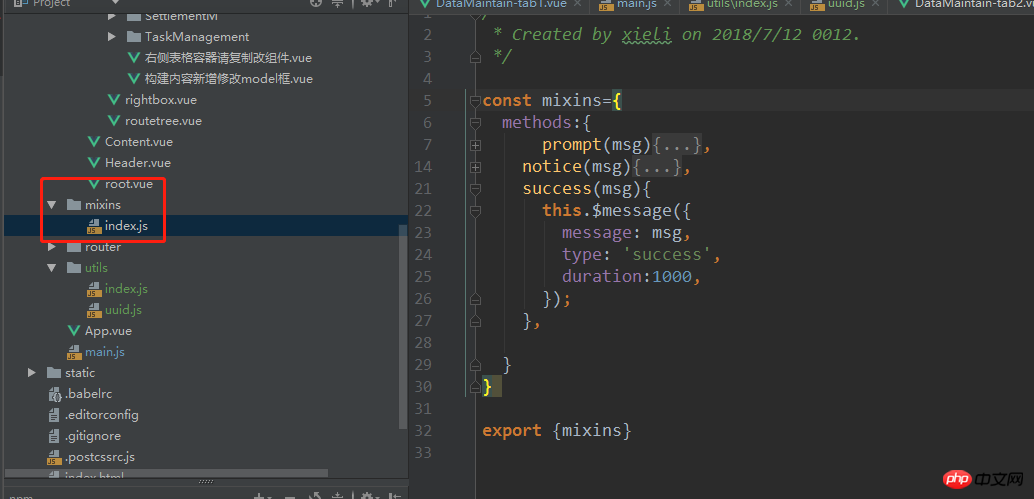
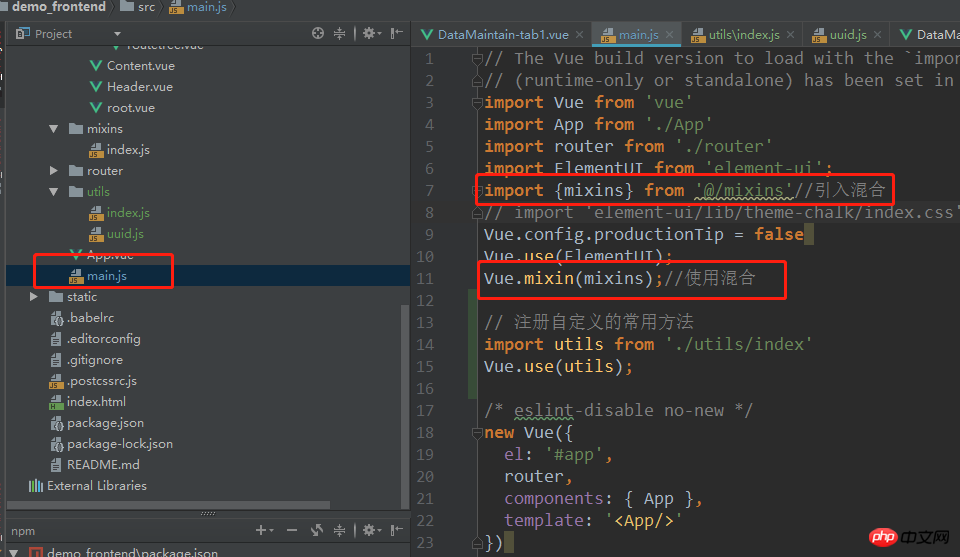
 Wir müssen die Datei index.js im Mixins-Ordner in main.js einführen,
Wir müssen die Datei index.js im Mixins-Ordner in main.js einführen,
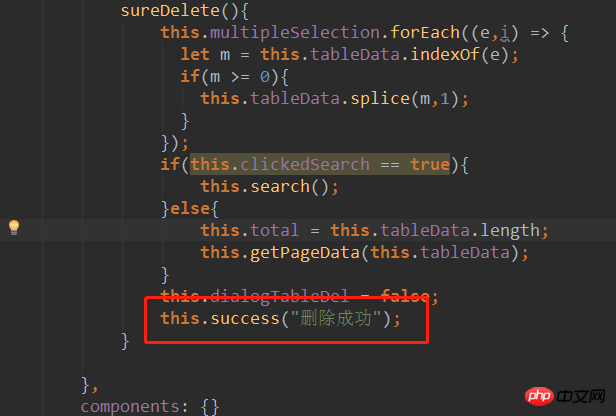
 Auf diese Weise können wir Sind Sie fertig, dann können wir in der .vue-Datei Folgendes aufrufen:
Auf diese Weise können wir Sind Sie fertig, dann können wir in der .vue-Datei Folgendes aufrufen:
 Sie sind fertig, es ist eigentlich leicht zu verstehen!
Sie sind fertig, es ist eigentlich leicht zu verstehen!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie die Probleme, die beim Verpacken und Starten von Vue-Gerüsten auftretenDetaillierte Erklärung von js GeltungsbereichAnalyse der Funktionsdeklaration und des Funktionsausdrucks von jsDas obige ist der detaillierte Inhalt vonAnalysieren Sie die Verwendung von Mixin in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

