Heim >Web-Frontend >js-Tutorial >So lösen Sie die Probleme, die beim Packen und Starten des Vue-Gerüsts auftreten
So lösen Sie die Probleme, die beim Packen und Starten des Vue-Gerüsts auftreten
- 不言Original
- 2018-07-14 17:57:562063Durchsuche
Dieser Artikel stellt hauptsächlich vor, wie die Probleme gelöst werden können, die beim Verpacken und Starten von Vue auftreten. Er hat einen gewissen Referenzwert, den ich mit Ihnen teilen kann.
Index. html ist verfügbar, aber die Seite ist leer. Finden Sie über das Netzwerk heraus, dass der Name des gepackten Ordners im Pfad fehlt.
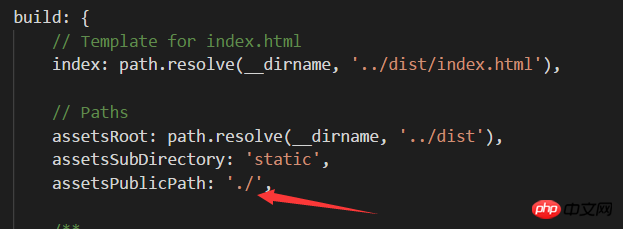
Ändern Sie und fügen Sie einen Punkt in index.js unter dem Ordner config.js hinzu index.html Pfad

Meine Problemlösung
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das weitere Lernen hilfreich ist Verwandte Inhalte, achten Sie bitte auf die chinesische PHP-Website!
Verwandte Empfehlungen:
So ermitteln Sie mithilfe von js, ob die Seite auf dem PC oder auf der mobilen Seite geöffnet wird
So verwenden Sie die Elementformularvalidierung in Vue
Das obige ist der detaillierte Inhalt vonSo lösen Sie die Probleme, die beim Packen und Starten des Vue-Gerüsts auftreten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

