Heim >Web-Frontend >js-Tutorial >Informationen zum Aufbau der REM-Betriebsumgebung in vue2.0
Informationen zum Aufbau der REM-Betriebsumgebung in vue2.0
- 不言Original
- 2018-07-14 18:02:431238Durchsuche
Dieser Artikel stellt hauptsächlich den Prozess des Aufbaus der REM-Betriebsumgebung in vue2.0 vor. Er hat einen gewissen Referenzwert. Jetzt können Freunde in Not darauf verweisen.
1 lib -flexible Datei
npm install lib-flexible --save
2. lib-flexible Datei importieren
import 'lib-flexible'
3 . Installieren Sie px2rem
# npm i postcss-px2rem --save
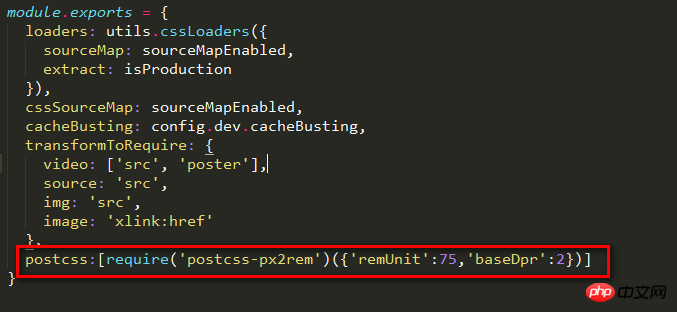
# Verzeichnis. conf.js
postcss:[require('postcss-px2rem')({'remUnit':75,'baseDpr':2})]
 remUnit: 1/10 des Designentwurfs (z. B. 750, hier 75 einstellen)
remUnit: 1/10 des Designentwurfs (z. B. 750, hier 75 einstellen)
baseDpr: ....
Das Obige ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller nützlich sein. Wenn Sie Hilfe benötigen, besuchen Sie bitte die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
Analyse zur Verwendung von Mixins in VueSo verwenden Sie Font Awesome, um kleine Symbole über Vue zu implementieren. jsSo verwenden Sie die Elementformularvalidierung in VueDas obige ist der detaillierte Inhalt vonInformationen zum Aufbau der REM-Betriebsumgebung in vue2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

