Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die vom WeChat-Applet entwickelte Expressversand-Abfragefunktion
Einführung in die vom WeChat-Applet entwickelte Expressversand-Abfragefunktion
- 不言Original
- 2018-06-27 10:04:164338Durchsuche
Dieser Artikel stellt hauptsächlich die relevanten Informationen zur Implementierung der Express-Lieferanfragefunktion in der Entwicklung des WeChat-Applets vor. Hier wird die Funktion der Express-Lieferanfrage im WeChat-Applet implementiert
WeChat-Applet-Express-Anfrage Funktionen:
Produktanforderungen,
API vorbereiten,
Code schreiben.
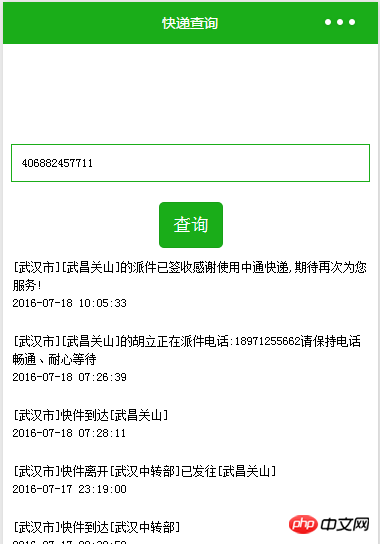
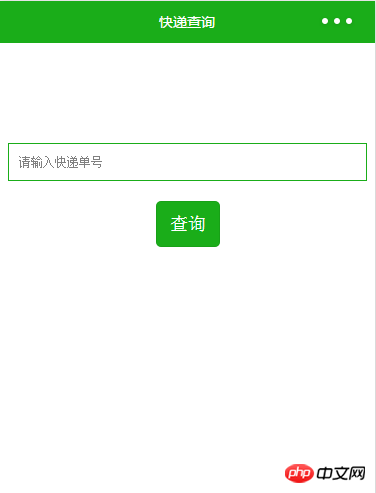
Schritt 1: Produktanforderungen, wir müssen eine Funktion wie unten gezeigt implementieren. Geben Sie die Express-Liefernummer in das Textfeld ein, klicken Sie auf Abfrage, und die von uns benötigten Express-Informationen werden unten angezeigt

Schritt 2: Vorbereitung
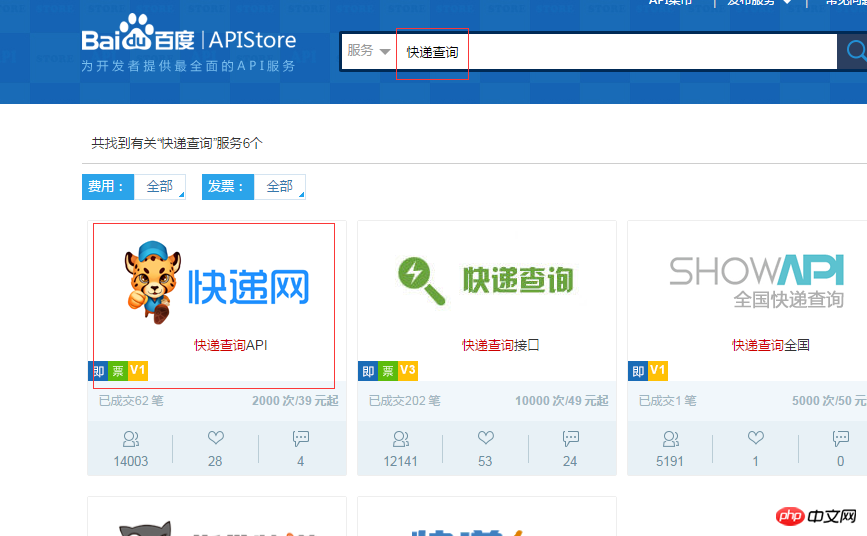
Wir finden zunächst eine Express-API-Schnittstelle über http://apistore.baidu. com / Wir können viele APIs sehen. Suchen wir eine Express-Abfrage


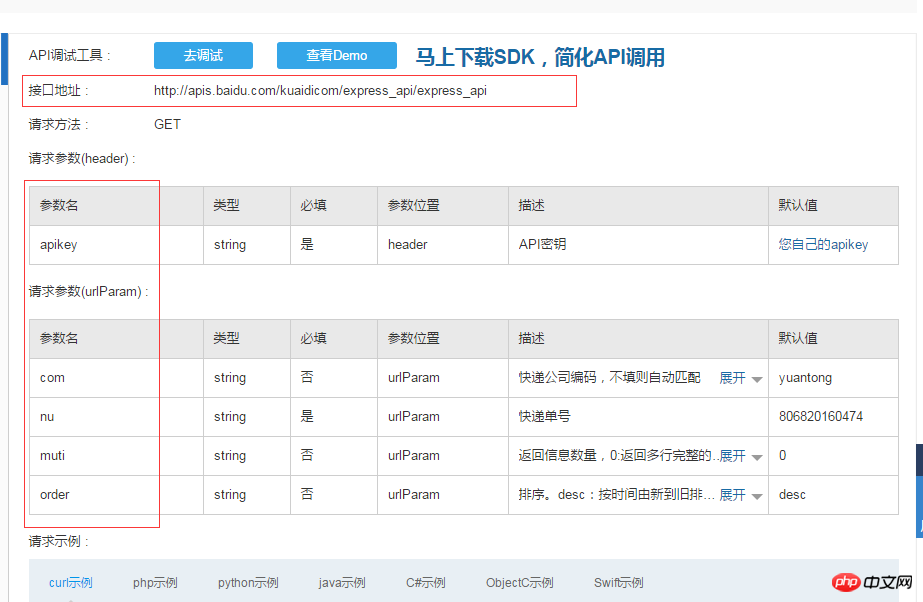
und wir können die Schnittstellenadresse und einige Parameter sehen. Sobald Sie bereit sind, beginnen Sie mit der Codierungsarbeit...
Schritt 3: Codierungsarbeit
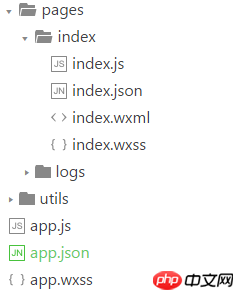
Wir erstellen eine neue Express-Datei und bereiten dann die Standarddatei Complete vor

Wir ändern jetzt unsere Kopfnavigation in app.js auf eine grüne Hintergrundfarbe

Legen Sie den Namen der Navigation fest in index.json: „Express-Abfrage“

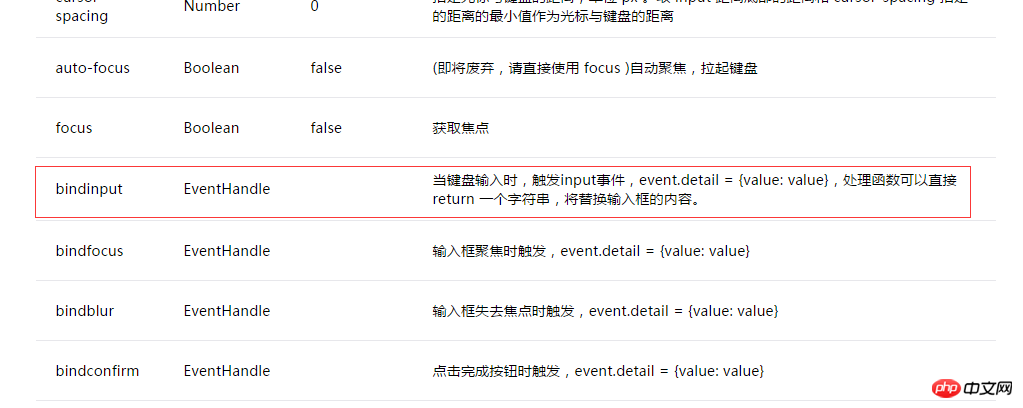
Löschen Sie in index.wxml den Standardcode und fügen Sie in eines unserer Texteingabefelder eine Abfrageschaltfläche
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>Als nächstes müssen wir dem Textfeld und der Schaltfläche einen Stil hinzufügen: set
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;} Bis jetzt ist unser Layout fertig, wie unten gezeigt:
 Als nächstes müssen wir das aufrufen, was wir im Voraus vorbereitet haben. Die API-Express-Abfrageschnittstelle müssen wir zuerst aufrufen Richten Sie in app.js eine Netzwerkanforderungsmethode getExpressInfo ein und legen Sie zwei Parameter fest, einen Express-Parameter und eine Rückgabemethode.
Als nächstes müssen wir das aufrufen, was wir im Voraus vorbereitet haben. Die API-Express-Abfrageschnittstelle müssen wir zuerst aufrufen Richten Sie in app.js eine Netzwerkanforderungsmethode getExpressInfo ein und legen Sie zwei Parameter fest, einen Express-Parameter und eine Rückgabemethode.
Verwenden Sie die vom Dokument bereitgestellte wx.request, um eine Netzwerkanforderungs-URL zu initiieren: Adresspfad, der mehrere Parameter muti=0 enthält, um mehrere Zeilen mit vollständigen Daten zurückzugeben, order=desc, geordnet nach Zeit von neu nach alt , com Der Name des Kuriers (Name des Kurierunternehmens), die Bestellnummer des Kuriers, Header: Der Wert des angeforderten Parameters apikey ist der apikey unseres eigenen Baidu-Kontos (Sie können sich bei Ihrem eigenen Baidu-Konto anmelden und es anzeigen im persönlichen Center)
//设置一个发起网络请求的方法
getExpressInfo:function(nu,cb){
wx.request({
url: 'http://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&com=zhongtong&nu='+nu,
data: {
x: '' ,
y: ''
},
header: {
'apikey': '247d486b40d7c8da473a9a794f900508'
},
success: function(res) {
//console.log(res.data)
cb(res.data);
}
})
},
globalData:{
userInfo:null
}
Mit einer solchen Anfragemethode müssen wir ein Klickereignis zu unserer Abfrageschaltfläche hinzufügen: bindtap="btnClick", fügen Sie das hinzu Abfrageereignis in index.js. Die schriftliche Anforderungsmethode getExpressInfo wird über die App aufgerufen. Zuvor müssen wir die Kuriernummer in das Textfeld
eintragen 🎜>
Holen Sie sich die eingegebene Kuriernummer. Definieren Sie zwei Variablen in den Daten: Objekt: der Wert des Eingabefelds und die anzuzeigenden Kurierinformationen. 
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
einputinfo:null,//输入框值
expressInfo:null //快递信息
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../todos/todos'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
},
//快递输入框事件
input:function(e){
this.setData({einputinfo:e.detail.value});
},
//查询事件
btnClick:function(){
var thisexpress=this;
app.getExpressInfo(this.data.einputinfo,function(data){
console.log(data);
thisexpress.setData({expressInfo:data})
})
}
})
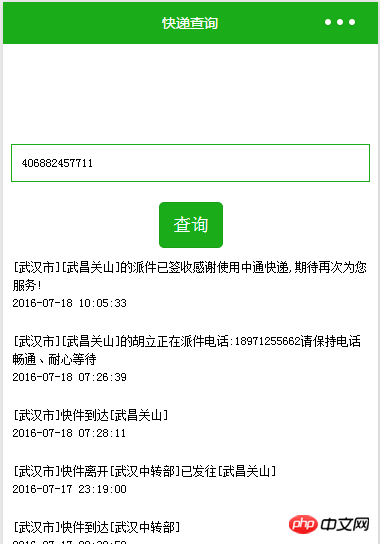
Schließlich müssen wir die abgefragten Express-Informationen in index.wxml anzeigen und vx:for verwenden, um das Array zu schleifen.
<!--index.wxml--> <view class="container"> <input placeholder="请输入快递单号" bindinput="input" /> <button type="primary" bindtap="btnClick"> 查询 </button> </view>Der Stil der im letzten Einstellungsschritt angezeigten Kurierinformationen:
- {{item.context}}
- {{item.time}}
/**index.wxss**/
input{border:1px solid #1AAD19; width:90%; height:20px; font-size:12px; padding:5px 10px;}
button{margin-top:20px;}
.expressinfo{font-size:12px; line-height: 18px;padding:10px; text-align:left;}
.expressinfo li{display:block}
An diesem Punkt ist unsere gesamte Anfrage abgeschlossen...
Das Obige ist der gesamte Inhalt dieses Artikels, der für das weitere Studium hilfreich sein wird Verwandte Inhalte, bitte achten Sie auf PHP Chinese Net! 
Über die Implementierung der oberen Navigationsleiste im WeChat-Miniprogramm
Video zur Videoimplementierung in das WeChat-Miniprogramm Einführung in die Wiedergabe- und Sperrfunktionen
WeChat-Applet erkennt den Effekt von Navigationsleisten-Registerkarten
Das obige ist der detaillierte Inhalt vonEinführung in die vom WeChat-Applet entwickelte Expressversand-Abfragefunktion. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

