Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die Videowiedergabe- und Sperrfunktionen von Vidao im WeChat-Miniprogramm
Einführung in die Videowiedergabe- und Sperrfunktionen von Vidao im WeChat-Miniprogramm
- 不言Original
- 2018-06-27 09:54:504226Durchsuche
In diesem Artikel werden hauptsächlich die relevanten Informationen zum WeChat Mini-Programm vidao zur Implementierung der Videowiedergabe- und Sperrfunktionen vorgestellt. Freunde in Not können sich hier auf
WeChat Mini beziehen Programm Vidao Implementierung von Videowiedergabe- und Sperrfunktionen.
vidao
Das offizielle Dokument, das ich jetzt sehe, hat nicht das Danmu-Attribut. Es existierte vorher, aber jetzt kann dieses Attribut immer noch wirksam werden. Um den Status des Videos zu steuern, können Sie eine Objektinstanz basierend auf der eindeutigen ID des Video-Tags abrufen. Die Videokomponente verfügt nicht über das Aktionsattribut und kann nicht durch Aktion gesteuert werden.
.wxml
<view class="section tc">
<video src="{{src}}" controls ></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>
</view>
<!--
danmu-list:弹幕列表
enable-danmu:是否显示弹幕
danmu-btn:弹幕按钮
controls:是否显示视频控件,并没有什么用
-->
<view class="section tc">
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" binderror="videoErrorCallback" danmu-list="{{danmuList}}" enable-danmu danmu-btn controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
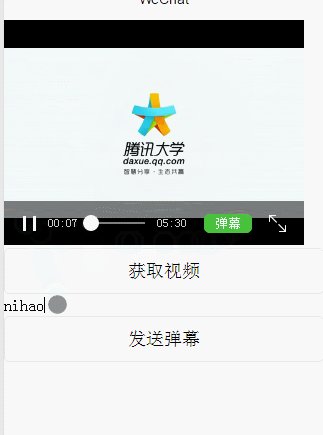
<input bindblur="bindInputBlur"/>
<button bindtap="bindSendDanmu">发送弹幕</button>
</view>
</view>
<!-- 现在的video就下面三个属性 -->
<video src="" binderror="" hidden></video>
.js
function getRandomColor () {
let rgb = []
for (let i = 0 ; i < 3; ++i){
let color = Math.floor(Math.random() * 256).toString(16)
color = color.length == 1 ? '0' + color : color
rgb.push(color)
}
return '#' + rgb.join('')
}
Page({
onReady: function (res) {
this.videoContext = wx.createVideoContext('myVideo')
},
inputValue: '',
data: {
src: '',
danmuList: [
{
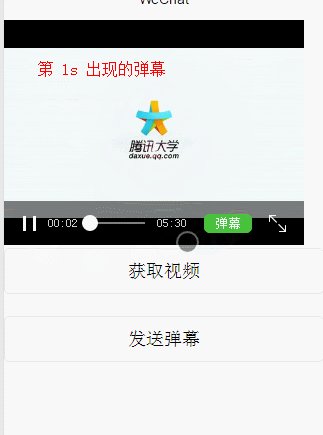
text: '第 1s 出现的弹幕',
color: '#ff0000',
time: 1
},
{
text: '第 3s 出现的弹幕',
color: '#ff00ff',
time: 3
}
]
},
bindInputBlur: function(e) {
this.inputValue = e.detail.value
},
bindButtonTap: function() { //视频下载
var that = this
wx.chooseVideo({
sourceType: ['album', 'camera'],
maxDuration: 60,
camera: ['front','back'],
success: function(res) {
that.setData({
src: res.tempFilePath
})
}
})
},
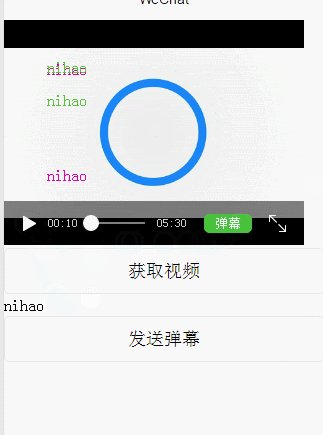
bindSendDanmu: function () {
this.videoContext.sendDanmu({
text: this.inputValue,
color: getRandomColor()
})
},
videoErrorCallback: function(e) {
console.log('视频错误信息:');
console.log(e.detail.errMsg);
}
})
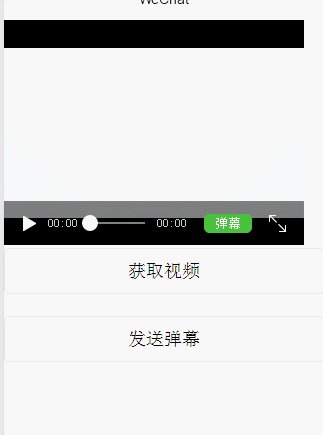
Wirkung

Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass es so sein wird Hilfreich für das Studium aller. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Implementierung von Eingabeeingabe- und dynamischen Einstellungsschaltflächen im WeChat-Miniprogramm
Roman im WeChat-Miniprogramm Implementierung des Lese-Applets
Das obige ist der detaillierte Inhalt vonEinführung in die Videowiedergabe- und Sperrfunktionen von Vidao im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

