Heim >WeChat-Applet >Mini-Programmentwicklung >So kommunizieren Sie zwischen Seiten im WeChat-Applet
So kommunizieren Sie zwischen Seiten im WeChat-Applet
- 不言Original
- 2018-06-26 17:06:392924Durchsuche
In diesem Artikel werden hauptsächlich 5 Möglichkeiten zur Kommunikation zwischen WeChat-Applet-Seiten vorgestellt. Der Inhalt ist ziemlich gut und ich möchte ihn jetzt als Referenz verwenden.
PageModel (Seitenmodell) ist ein sehr wichtiges Konzept für Miniprogramme. Sie können auch aus app.json erkennen, dass Miniprogramme aus Seiten bestehen.

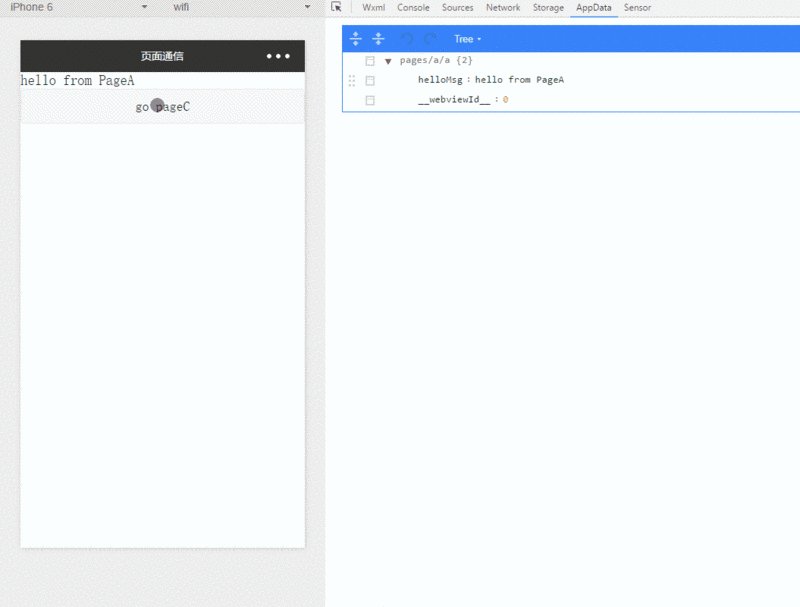
Wie oben gezeigt, ist dies ein kleines Programm mit einer gemeinsamen Struktur: Die Startseite ist ein Doppel-Tab-Rahmen SeiteA und SeiteB und die Unterseiten SeiteB und SeiteC.
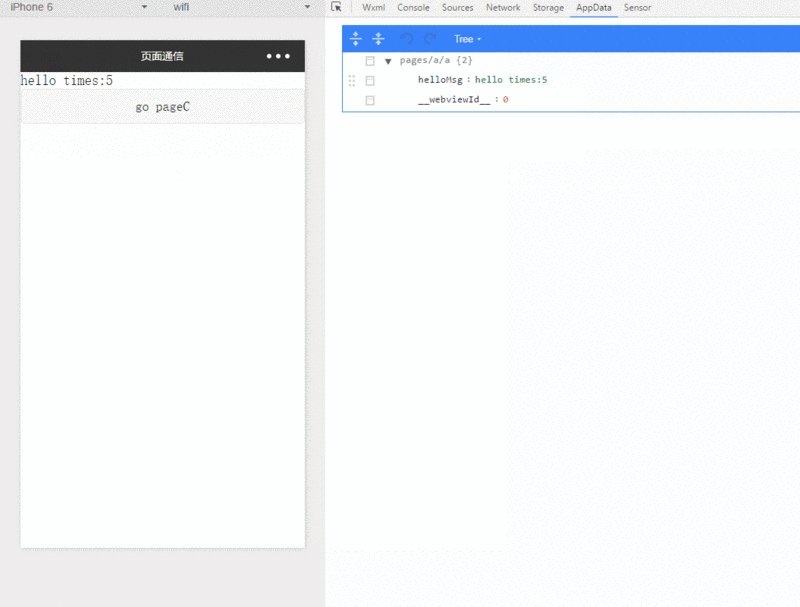
Nehmen wir ein Szenario wie dieses an: SeiteA auf der Homepage hat eine Floating-Nummer. Wenn wir SeiteC von SeiteA öffnen, einige Vorgänge ausführen und dann zu SeiteA zurückkehren, muss diese Floating-Nummer aktualisiert werden. Dies erfordert natürlich, dass PageA benachrichtigt wird, wenn Vorgänge in PageC ausgeführt werden, damit PageA entsprechende Verknüpfungsänderungen vornehmen kann.
Die Benachrichtigung hier ist beruflich gesehen Seitenkommunikation. Die sogenannte Kommunikation, u3 geht davon aus, dass die folgenden zwei Bedingungen erfüllt sein müssen:
einen Methodenaufruf der anderen Partei aktivieren
sein in der Lage, Daten an die aktivierte Methode zu übergeben
In diesem Artikel werden die Kommunikationsmethoden zwischen Miniprogrammseiten basierend auf der Projektpraxis und in Kombination mit den Eigenschaften des Miniprogramms selbst diskutiert und zusammengefasst.
Kommunikationsklassifizierung
Je nach Seitenebene (oder Anzeigepfad) kann es unterteilt werden in:
Schwesterseiten-Kommunikation. Zum Beispiel Kommunikation zwischen mehreren Tab-Seiten, Kommunikation zwischen SeiteA und SeiteB
Kommunikation der übergeordneten Pfadseite zur untergeordneten Pfadseite, wie z. B. Kommunikation von SeiteA zu SeiteC
Die untergeordnete Pfadseite kommuniziert mit der übergeordneten Pfadseite, z. B. kommuniziert PageC mit SeiteA
Je nach dem Zeitpunkt der Aktivierung der Methode der anderen Partei während der Kommunikation kann sie unterteilt werden in:
Verzögerte Aktivierung, das heißt, ich beende den Vorgang auf SeiteC, warte, bis ich zu SeiteA zurückkehre, und aktiviere dann den Methodenaufruf von SeiteA
-
Sofort aktivieren, das heißt, ich beende den Vorgang auf SeiteC und aktiviere SeiteA auf SeiteC. Methodenaufruf
Methode 1: onShow/onHide + localStorage
Verwenden Sie die Aktivierungsmethode onShow/onHide und leiten Sie Daten über localStorage weiter. Die allgemeine Logik lautet wie folgt:
// pageA
let isInitSelfShow = true;
Page({
data: {
helloMsg: 'hello from PageA'
},
onShow() {
// 页面初始化也会触发onShow,这种情况可能不需要检查通信
if (isInitSelfShow) return;
let newHello = wx.getStorageSync('__data');
if (newHello) {
this.setData({
helloMsg: newHello
});
// 清队上次通信数据
wx.clearStorageSync('__data');
}
},
onHide() {
isInitSelfShow = false;
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});rrreeVorteile: Einfache Implementierung und leicht zu verstehen
Nachteile: Wenn die Kommunikationsdaten nicht vorhanden sind Wenn die Verbindung sofort nach Abschluss der Kommunikation gelöscht wird, kann es zu Problemen kommen. Da es auf localStorage angewiesen ist, kann es außerdem sein, dass localStorage nicht lesen und schreiben kann, was zu Kommunikationsfehlern führt
Hinweis: onShow
Methode 2: onShow/onHide + applet globalData
// pageC
Page({
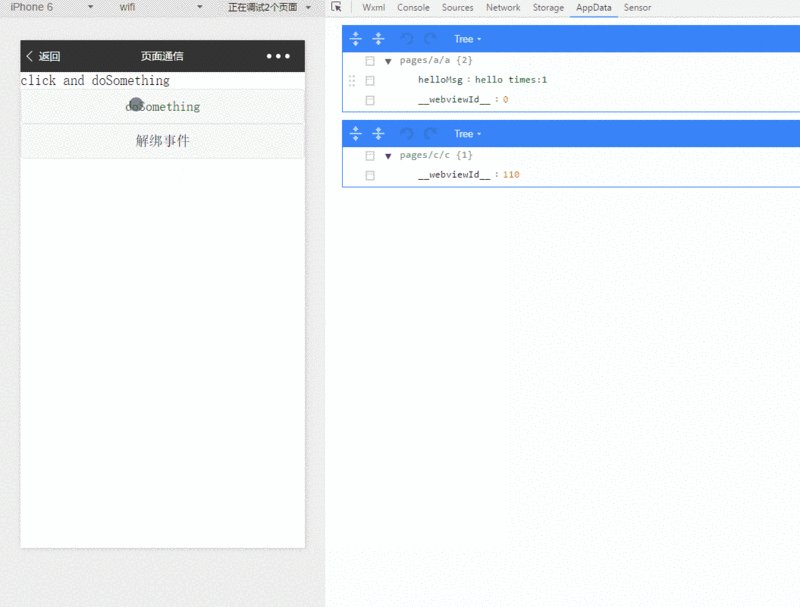
doSomething() {
wx.setStorageSync('__data', 'hello from PageC');
}
});rrree
Vorteile: Einfache Implementierung und Verständnis. Da es keinen lokalen Speicher liest oder schreibt und den Speicher direkt betreibt, ist es schneller und zuverlässiger als Methode 1
Nachteile: Wie Methode 1, achten Sie auf globale Datenverschmutzung
Methode 3: EventBus (oder PubSub)-Methode

// PageA
let isInitSelfShow = true;
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onShow() {
if (isInitSelfShow) return;
let newHello = app.$$data.helloMsg;
if (newHello) {
this.setData({
helloMsg: newHello
});
// 清队上次通信数据
app.$$data.helloMsg = null;
}
},
onHide() {
isInitSelfShow = false;
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});// PageC
let app = getApp();
Page({
doSomething() {
app.$$data.helloMsg = 'hello from pageC';
}
});/* /plugins/pubsub.js
* 一个简单的PubSub
*/
export default class PubSub {
constructor() {
this.PubSubCache = {
$uid: 0
};
}
on(type, handler) {
let cache = this.PubSubCache[type] || (this.PubSubCache[type] = {});
handler.$uid = handler.$uid || this.PubSubCache.$uid++;
cache[handler.$uid] = handler;
}
emit(type, ...param) {
let cache = this.PubSubCache[type],
key,
tmp;
if(!cache) return;
for(key in cache) {
tmp = cache[key];
cache[key].call(this, ...param);
}
}
off(type, handler) {
let counter = 0,
$type,
cache = this.PubSubCache[type];
if(handler == null) {
if(!cache) return true;
return !!this.PubSubCache[type] && (delete this.PubSubCache[type]);
} else {
!!this.PubSubCache[type] && (delete this.PubSubCache[type][handler.$uid]);
}
for($type in cache) {
counter++;
}
return !counter && (delete this.PubSubCache[type]);
}
}
Nachteile: Seien Sie bei Wiederholungen sehr vorsichtig Bindungsfrage
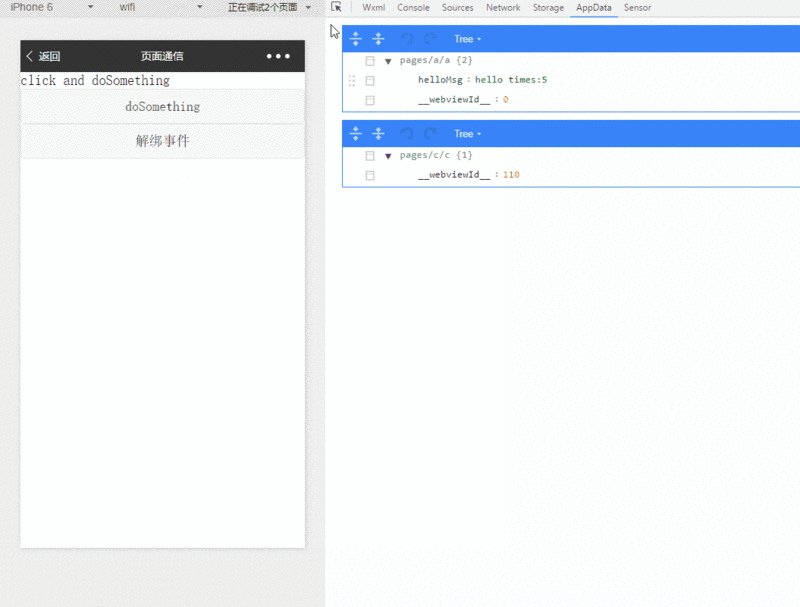
Methode 4: gloabelData-Watcher-Methode
//pageA
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
app.pubSub.on('hello', (number) => {
this.setData({
helloMsg: 'hello times:' + number
});
});
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});rrree
Vorteile: Datengesteuert, einzelne Datenquelle, einfach zu debuggen
Nachteile: Das Problem der wiederholten Überwachung besteht immer noch, wir brauchen Wege finden, dies zu vermeiden
Methode 5: Rufen Sie die Kommunikationsseite direkt über die Hack-Methode auf
//pageC
let app = getApp();
let counter = 0;
Page({
doSomething() {
app.pubSub.emit('hello', ++counter);
},
off() {
app.pubSub.off('hello');
}
});//pageA
import oba from '../../plugin/oba';
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
oba(app.$$data, (prop, newvalue, oldValue) => {
this.setData({
helloMsg: 'hello times: ' + [prop, newvalue, oldValue].join('#')
});
});
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});//pageC
let app = getApp();
let counter = 0;
Page({
doSomething() {
app.$$data.helloTimes = ++counter;
}
});
Vorteile: Auf den Punkt gebracht, leistungsstark, Sie können mit der Seite, mit der Sie kommunizieren möchten, alles tun, was Sie wollen . Es besteht keine Notwendigkeit, sich zu binden oder zu abonnieren, daher gibt es keine Duplizierung
Nachteile: Die Verwendung des __route__-Hack-Attributs kann einige Risiken bergen
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Lernen aller hilfreich sein wird Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einführung in den Seitensprung des WeChat-Miniprogramms
Seitensprung des WeChat-Miniprogramms Implementierung der Wertübergabe
WeChat-Applet-Seitensprung und Datenübertragung
Das obige ist der detaillierte Inhalt vonSo kommunizieren Sie zwischen Seiten im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

