Heim >WeChat-Applet >Mini-Programmentwicklung >Über das WeChat-Applet laden Sie mehr und klicken Sie, um mehr Code anzuzeigen
Über das WeChat-Applet laden Sie mehr und klicken Sie, um mehr Code anzuzeigen
- 不言Original
- 2018-06-26 17:03:2512015Durchsuche
Dieser Artikel stellt hauptsächlich das WeChat-Applet im Detail vor, um mehr zu laden, klicken Sie, um weitere Funktionen anzuzeigen, und hat einen bestimmten Referenzwert. Interessierte Freunde können darauf verweisen.
Die Beispiele in diesem Artikel sind für alle spezifisch Der Code zum Implementieren des WeChat-Miniprogramms zum Laden weiterer Funktionen wird als Referenz bereitgestellt. Der spezifische Inhalt lautet wie folgt:
Das WeChat-Miniprogramm zum Laden weiterer Funktionen besteht darin, die vorherigen Daten und die nach dem Klicken angeforderten Daten mit concat zu verbinden Zum Laden. Zusammen und Ausführen von setData ist das Folgende eine einfache Kastanie:
index.wxml-Code lautet wie folgt
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view> Schaltfläche „Mehr laden“BindungsetLoading
Der Dateicode index.js lautet wie folgt
Page({
data: {
loadText:'加载更多',
duanziInfo:[]
},
//初始化请求
onLoad: function (res) {
var that = this
//内容
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(res.data.result) //打印初始化数据
that.setData({
duanziInfo:res.data.result
})
}
})
},
//加载更多
setLoading: function(e) {
var duanziInfoBefore = this.data.duanziInfo
var that = this
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
duration: 200
})
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据
that.setData({
loadText:"数据请求中",
loading:true,
duanziInfo:duanziInfoBefore.concat(res.data.result),
loadText:"加载更多",
loading:false,
})
}
})
}
})
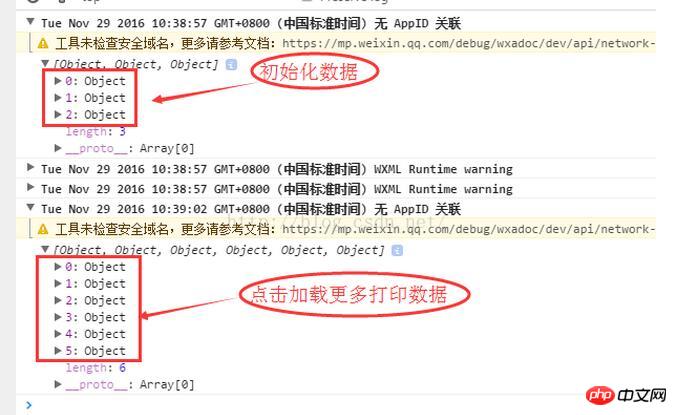
Die Druckdaten in Initialisierung und Laden von mehr lauten wie folgt

(Das Obige ist klicken Um mehr anzuzeigen, können Sie auch auf den Abstand des Ansichtsbereichs klicken, um mehr zu laden. Die spezifische Implementierung besteht darin, das Tag 050e2adc6de973d5d8d682f9c1b9f656 zu verwenden Legen Sie die Abstandspixel in den angegebenen Parametern fest, um das Ereignis auszulösen: https://mp/weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html?t=20161122)
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte. Bitte achten Sie auf die chinesische PHP-Website.
Verwandte Empfehlungen:
Über den Code zum Seitenladen von WeChat-Miniprogrammen
Registerkarte für die Implementierung der WeChat-Miniprogrammentwicklung Umschalten
Über die Implementierung der oberen Navigationsleiste im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonÜber das WeChat-Applet laden Sie mehr und klicken Sie, um mehr Code anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

