Heim >WeChat-Applet >Mini-Programmentwicklung >Melden Sie sich mit einem Klick für die WeChat-Applet-Entwicklung an, um die Implementierung von session_key und openid zu erhalten
Melden Sie sich mit einem Klick für die WeChat-Applet-Entwicklung an, um die Implementierung von session_key und openid zu erhalten
- 不言Original
- 2018-06-23 15:58:277985Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur WeChat-Applet-Entwicklung mit Ein-Klick-Anmeldung zum Erhalten von session_key- und openid-Instanzen vorgestellt. Freunde in Not können sich auf
WeChat-Applet-Entwicklung mit Ein-Klick-Anmeldung beziehen Beispiel für session_key und openid
Nach langem Überlegen möchte ich nicht, dass mein WeChat-Applet eine eigenständige Version ist Mit Hilfe von Leancloud kann ich die Ein-Klick-Anmeldefunktion des WeChat-Applets realisieren. Nachdem ich es ausprobiert habe, mache ich Notizen.
Schritt 1: Laden Sie av-weapp.js herunter und legen Sie es unter „Utils“ ab.
Schritt 2: Verwenden Sie const AV = require('../../utils/av -weapp.js'); Der Pfad hängt von der jeweiligen Situation ab.
Schritt 3: Initialisierung.
AV.init({
appId: 'EJx0NSfY********-gzGzoHsz',
appKey: 'FBVPg5G**********T97SNQj',
});
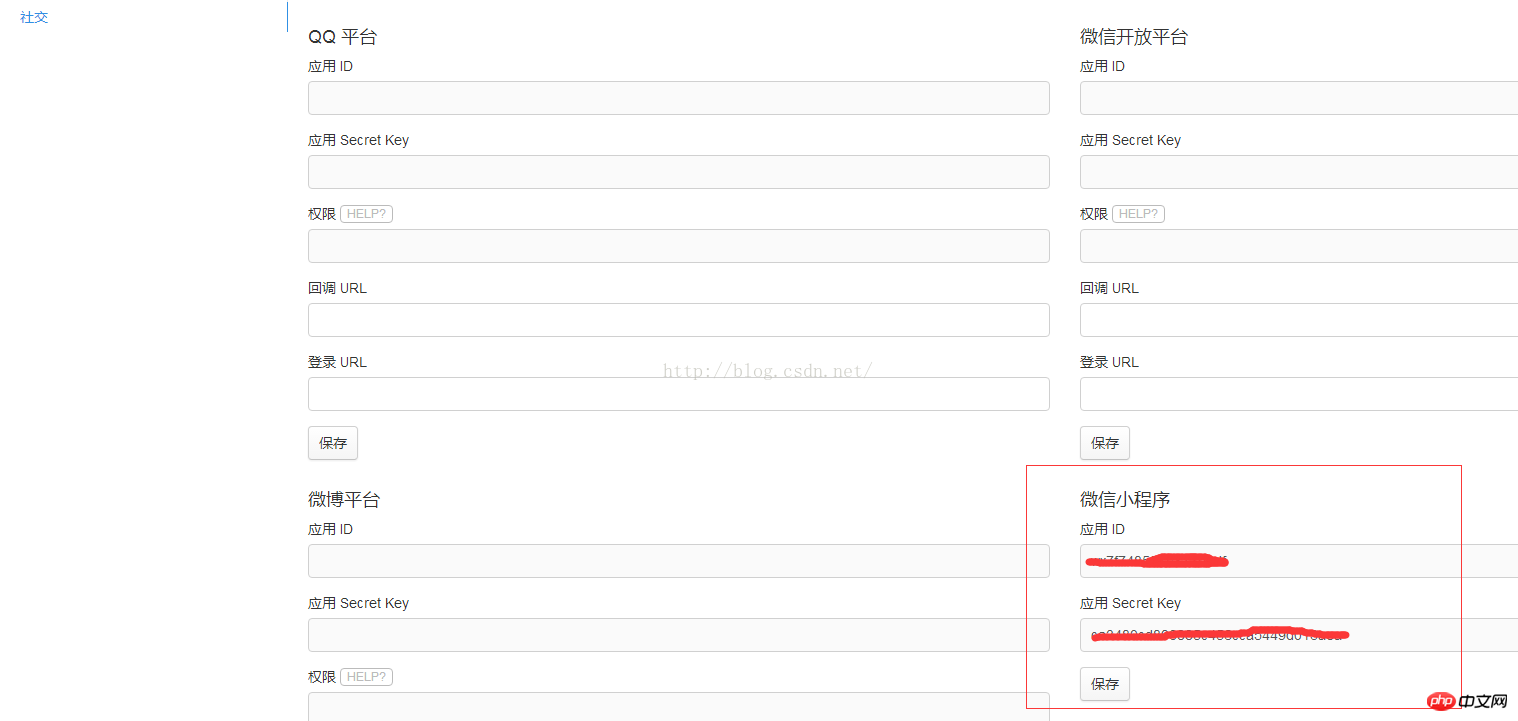
Kapitel Schritt 4: Erhalten Sie AppID (Miniprogramm-ID) und AppSecret (Miniprogrammschlüssel) auf der öffentlichen WeChat-Plattform

Schritt 5: AppID in der Leancloud-Konsole konfigurieren (Mini-Programm-ID) und AppSecret (Mini-Programmschlüssel)


Schritt 6: Benutzeranmeldung
<span style="font-size:24px;">AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);</span>
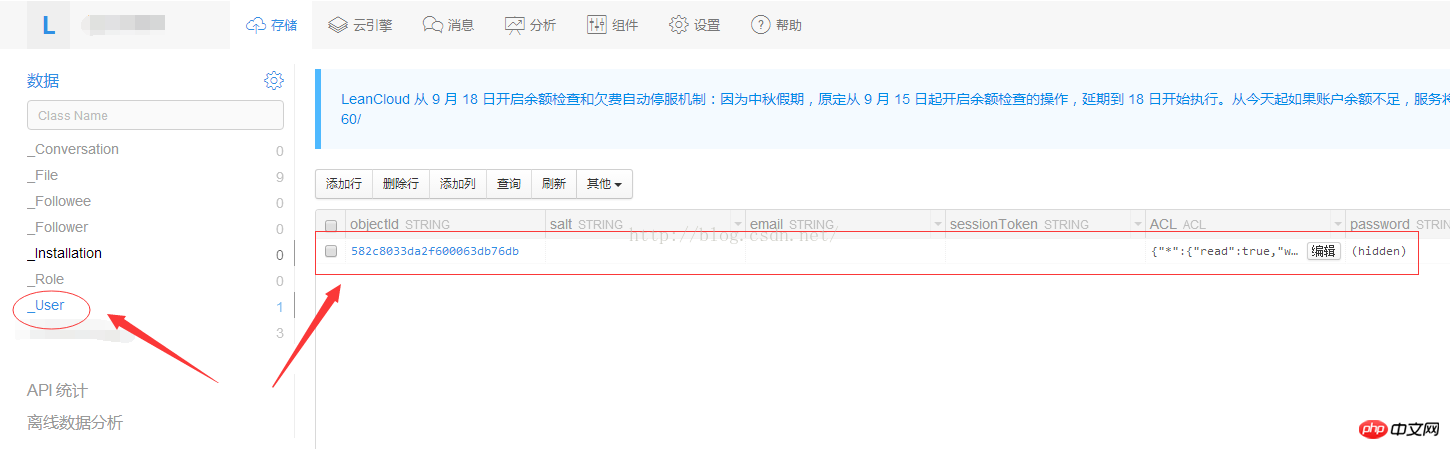
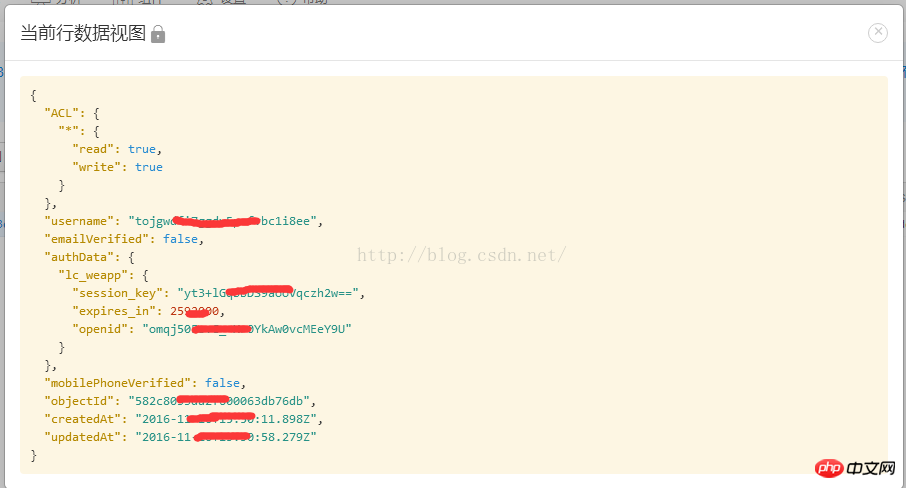
Benutzerinformationen auf der Plattform nach der Anmeldung anzeigen

Get: session_key und openid

Schritt 7: Aktuelle Benutzerinformationen abrufen
const user = AV.User.current();
// 调用小程序 API,得到用户信息
wx.getUserInfo({
success: ({userInfo}) => {
// 更新当前用户的信息
user.set(userInfo).save().then(user => {
// 成功,此时可在控制台中看到更新后的用户信息
this.globalData.user = user.toJSON();
}).catch(console.error);
}
});
Hinweis:
wx.request() muss einen legalen Domänennamen konfigurieren, andernfalls wird ein Fehler gemeldet.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Implementierungsmethode zum Zuschneiden des Bildauswahlbereichs des WeChat-Miniprogramms
Das WeChat-Miniprogramm implementiert die Städteliste Auswahl
Das obige ist der detaillierte Inhalt vonMelden Sie sich mit einem Klick für die WeChat-Applet-Entwicklung an, um die Implementierung von session_key und openid zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

