Heim >Web-Frontend >js-Tutorial >So erhalten Sie Eingabedaten im WeChat-Miniprogramm
So erhalten Sie Eingabedaten im WeChat-Miniprogramm
- 亚连Original
- 2018-06-23 15:23:103301Durchsuche
In diesem Artikel wird hauptsächlich die einfache Implementierung der Funktion des WeChat-Applets zum Abrufen von Eingabedaten vorgestellt, einschließlich der Ereignisbindung und Datenerfassung des WeChat-Applets sowie anderer damit verbundener Betriebsfähigkeiten für das Formularformular. Freunde in Not können sich darauf beziehen
Das Beispiel in diesem Artikel beschreibt, wie das WeChat-Applet einfach die Formularfunktion implementiert, um Eingabedaten zu erhalten. Teilen Sie es wie folgt mit allen:
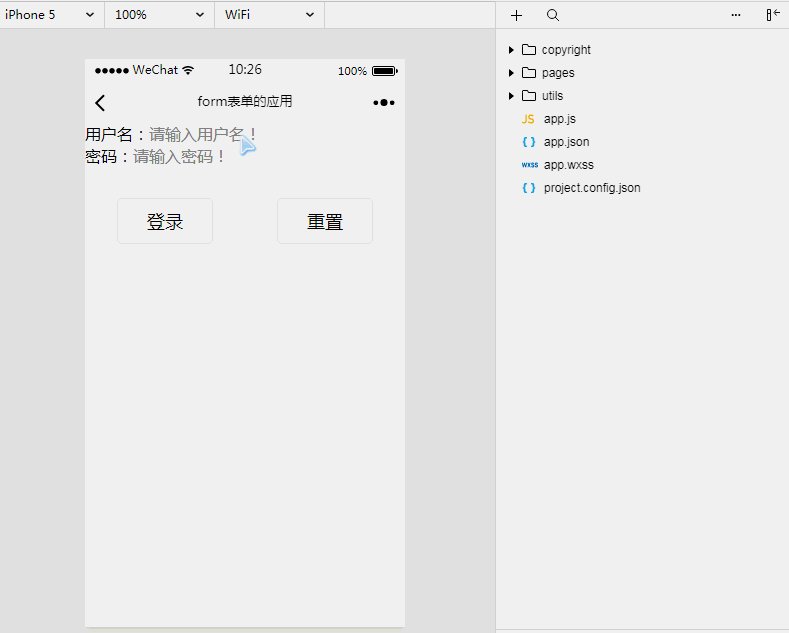
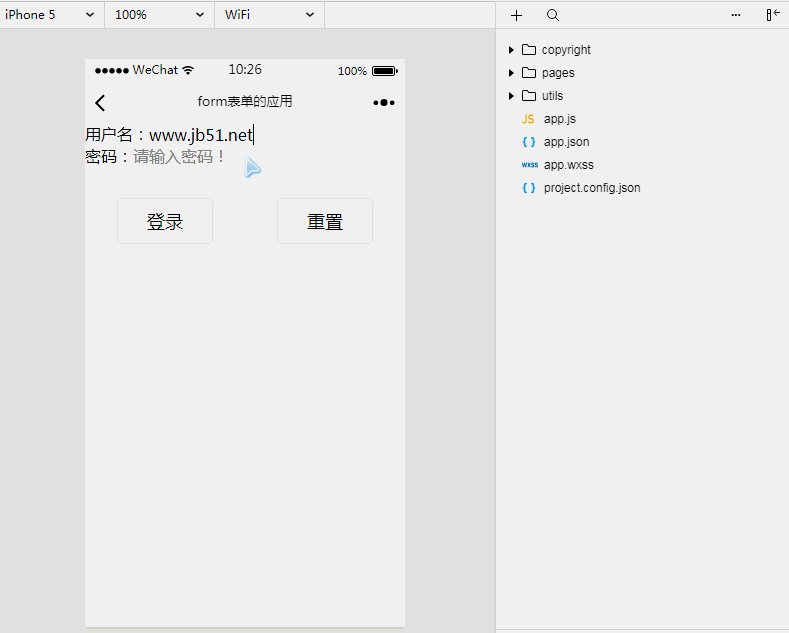
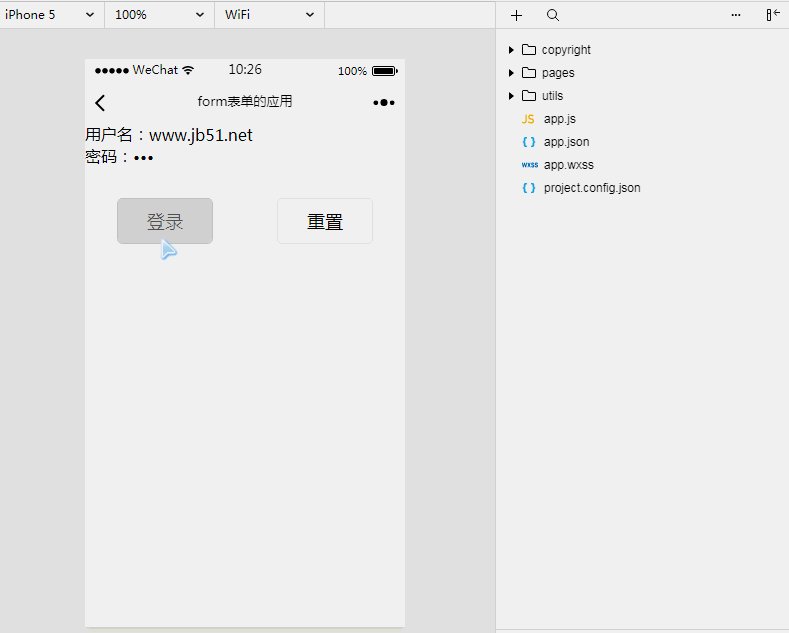
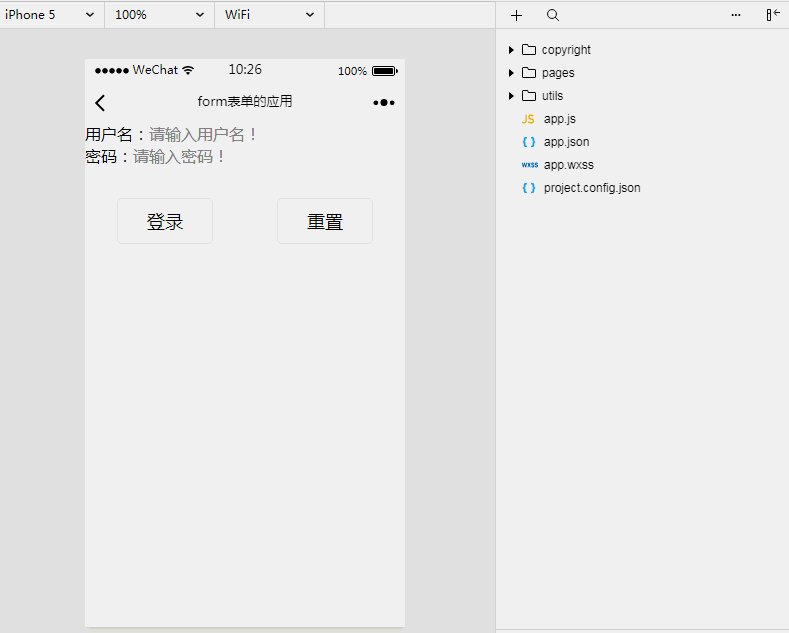
1. Effektanzeige

2. Schlüsselcode
index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view style="display:flex;">
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view style="display:flex;">
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view style="display:flex;margin-top:30px;">
<button style="width:30%;" formType="submit" >登录</button>
<button style="width:30%" formType="reset" >重置</button>
</view>
</form>
<view>{{tip}}</view>
<view>{{userName}}</view>
<view>{{psw}}</view>index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
tip:'提示:用户名和密码不能为空!',
userName:'',
psw:''
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
tip:'',
userName:'',
psw:''
})
}
})Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So installieren Sie nvm auf einem Mac (ausführliche Anleitung)
So implementieren Sie die Zeitfunktion im WeChat-Applet
Informationen zum Generieren von Code im Webpack
So zeigen Sie einzelne Optionen im WeChat-Miniprogramm an
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Eingabedaten im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

