Heim >Web-Frontend >js-Tutorial >So schreiben Sie ein Vue-Plug-In
So schreiben Sie ein Vue-Plug-In
- 亚连Original
- 2018-06-23 15:21:251257Durchsuche
Dieses Mal zeigt Ihnen der Editor anhand eines einfachen Beispiels, wie Sie ein Vue-Plug-In schreiben und worauf Sie achten müssen. Leser, die es benötigen, können mitmachen und lernen.
Bevor Sie lernen, fragen Sie sich, warum Sie ein Vue-Plug-in schreiben möchten.
In einem Projekt, insbesondere in einem großen Projekt, müssen viele Teile wiederverwendet werden, z. B. Ladeanimationen und Popup-Boxen. Es ist etwas mühsam, einzeln zu referenzieren, und wenn in einer Vue-Datei zu viele Komponenten referenziert werden, erscheint der Code aufgebläht, sodass das Vue-Plug-In gekapselt werden muss.
Nachdem wir über die Anforderungen gesprochen haben, werfen wir einen Blick auf die konkrete Umsetzung. Derzeit habe ich zwei verschiedene Methoden zum Schreiben von Plug-Ins ausprobiert und werde sie einzeln vorstellen.

Dies ist mein Projektverzeichnis. Der allgemeine Aufbau ist so einfach wie möglich und leicht verständlich erklärt.
Eines ist das Lade-Plug-in und das andere ist das Toast-Plug-in. Der Unterschied besteht darin, dass das Lade-Plug-in als Komponente eingeführt wird, während das Toast-Plug-in direkt zur Halterung hinzugefügt wird Punkt und aufgerufen, indem der Status der Methode geändert wird.
Derzeit wird Lila verwendet:

Toast-Plug-in
Unter der Toast-Datei befinden sich zwei Dateien, die Datei mit dem Suffix vue ist das Grundgerüst dieses Plug-Ins. Die erste js-Datei besteht darin, dieses Grundgerüst in die globale Vue-Umgebung einzufügen und die Betriebslogik zu schreiben.
Sie können einen Blick auf den Inhalt von toast.vue werfen:
<template>
<transition name="fade">
<p v-show="show">
{{message}}
</p>
</transition>
</template>
<script>
export default {
data() {
return {
show: false,
message: ""
};
}
};
</script>
<style lang="scss" scoped>
.toast {
position: fixed;
top: 40%;
left: 50%;
margin-left: -15vw;
padding: 2vw;
width: 30vw;
font-size: 4vw;
color: #fff;
text-align: center;
background-color: rgba(0, 0, 0, 0.8);
border-radius: 5vw;
z-index: 999;
}
.fade-enter-active,
.fade-leave-active {
transition: 0.3s ease-out;
}
.fade-enter {
opacity: 0;
transform: scale(1.2);
}
.fade-leave-to {
opacity: 0;
transform: scale(0.8);
}
</style>Hier gibt es nur zwei Hauptinhalte, show die bestimmen, ob und welche Inhalte angezeigt werden sollen message .
Wenn Sie hier kurz nachschauen, finden Sie irgendwelche Probleme?
Es gibt kein props-Attribut in dieser Datei, das heißt, ob es sich um eine Anzeige oder eine Nachricht handelt, es gibt keine Möglichkeit, es durch die Kommunikation zwischen Eltern und Kind zu ändern. Wie gehen sie also richtig damit um? Keine Sorge, werfen wir einen Blick auf seine Konfigurationsdatei.
index.js:
import ToastComponent from './toast.vue'
const Toast = {};
// 注册Toast
Toast.install = function (Vue) {
// 生成一个Vue的子类
// 同时这个子类也就是组件
const ToastConstructor = Vue.extend(ToastComponent)
// 生成一个该子类的实例
const instance = new ToastConstructor();
// 将这个实例挂载在我创建的p上
// 并将此p加入全局挂载点内部
instance.$mount(document.createElement('p'))
document.body.appendChild(instance.$el)
// 通过Vue的原型注册一个方法
// 让所有实例共享这个方法
Vue.prototype.$toast = (msg, duration = 2000) => {
instance.message = msg;
instance.show = true;
setTimeout(() => {
instance.show = false;
}, duration);
}
}
export default ToastDie Logik hier kann grob in die folgenden Schritte unterteilt werden:
Erstellen Sie ein leeres Objekt, das den Namen des Plug-Ins enthält künftig genutzt werden. Darüber hinaus muss in diesem Objekt eine Install-Funktion vorhanden sein. Verwenden Sie die Erweiterungsmethode von Vue, um einen Plug-In-Konstruktor zu erstellen (was als Erstellen einer Unterklasse von Vue angesehen werden kann), instanziieren Sie die Unterklasse und alle nachfolgenden Vorgänge können über diese Unterklasse abgeschlossen werden. Fügen Sie dann dem Vue-Prototyp eine gemeinsame Methode hinzu.
Was hier erwähnt werden muss ist Vue.extend(). Unsere tägliche Verwendung von Vue zum Schreiben von Komponenten sieht beispielsweise so aus:
Vue.component('MyComponent',{
template:'<p>这是组件</p>'
})Dies ist die Registrierungsmethode für globale Komponenten, aber tatsächlich handelt es sich um einen syntaktischen Zucker. Der eigentliche laufende Prozess sieht so aus:
let component = Vue.extend({
template:'<p>这是组件</p>'
})
Vue.component('MyComponent',component) Vue.extend gibt den meisten Informationen zufolge auch eine Unterklasse von Vue zurück. Da es sich um eine Unterklasse handelt, gibt es keine Möglichkeit, die Methoden direkt auf den Vue-Prototyp anzuwenden Daher ist für die Verwendung eine neue Instanz erforderlich.
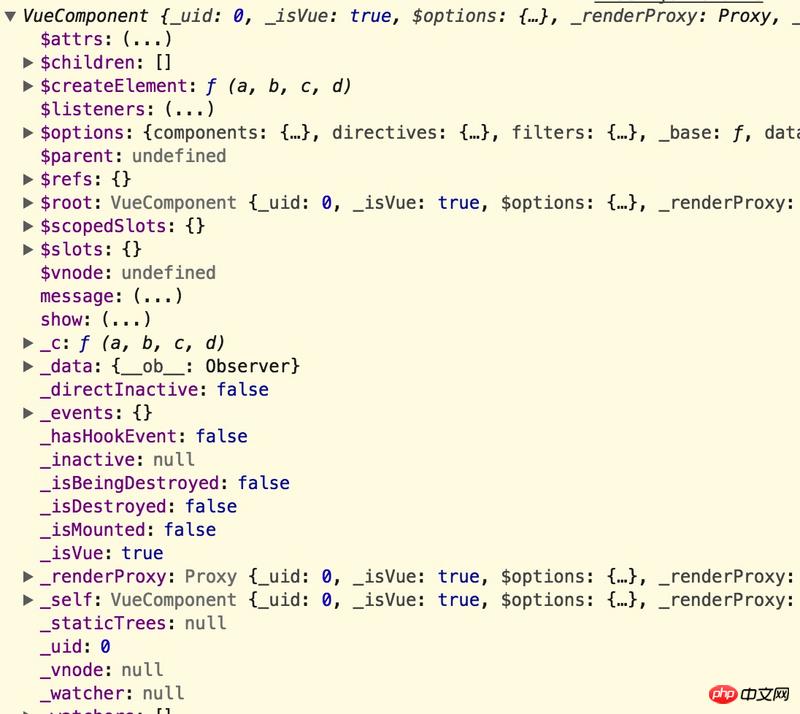
Im Code liefert console.log(instance)
das folgende Ergebnis:

Sie können $el: p sehen. toast
ist der Stammknoten der Toast-Komponentenvorlage.
Was verwirrend ist, ist, dass ich nicht weiß, warum ich einen leeren p-Knoten erstellen und diese Instanz darauf mounten muss. Ich habe versucht, diesen Code zu kommentieren, aber wenn ich ihn ausführe, erhalte ich eine Fehlermeldung.

Auf der Suche nach der Ursache für diesen Fehler scheint es am
Problem indocument.body.appendChild(instance.$el)
instance.$el zu liegen Konsole. WTF! ! ! ! Das Ergebnis war undefined.
Dann
console.log(instance)

Vergleichen Sie es mit dem vorherigen Bild, was haben Sie gefunden? Ja, $el ist verschwunden. Mit anderen Worten, nachdem ich den Satz
instance.$mount(document.createElement('p'))
kommentiert habe, existierte der Mount-Punkt nicht mehr. Dann habe ich versucht, diesen Satz zu ändern:
instance.$mount(instance.$el)
$el kam auf magische Weise wieder zurück... rannte. Dies bedeutet jedoch in jedem Fall, dass die Instanz für nachfolgende Vorgänge auf einem Knoten gemountet werden muss. Der Code nach
ist einfach. Es handelt sich lediglich um das Hinzufügen einer Methode zum Ändern des Plug-in-Status im Vue-Prototyp. Exportieren Sie dann dieses Objekt.
Der nächste Schritt ist die Verwendung. Werfen wir einen Blick darauf, wie main.js geschrieben ist:
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
Vue.use(Toast)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')Auf diese Weise kann es direkt in anderen Vue-Dateien verwendet werden, wie folgt:
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>Durch Hinzufügen einer Methode zu Methoden zur Steuerung der Der in $toast auf dem Vue-Prototyp geschriebene Inhalt arbeitet mit der Toast-Komponente.
Auf diese Weise ist der Schreibvorgang der Toast-Komponente abgeschlossen und Sie können den Effekt im ersten GIF-Bild sehen.
Laden des Plug-Ins
Nach der Erklärung des vorherigen Plug-Ins wird dieser Teil nicht so detailliert sein. Schließlich sind die meisten davon nicht anders Unterschiede.
<template>
<p class='wrapper' v-if="isshow">
<p class='loading'>
<img src="./loading.gif">
</p>
</p>
</template>
<script>
export default {
props: {
duration: {
type: String,
default: "1s" //默认1s
},
isshow: {
type: Boolean,
default: false
}
},
data: function() {
return {};
}
};
</script>
<style lang="scss" scoped>
</style>Dies ist nur eine Vorlage, die die Daten der beiden übergeordneten Komponenten übergibt, um den Anzeigeeffekt zu steuern.
Werfen wir einen Blick auf die Konfigurationsdatei des Plug-ins:
import LoadingComponent from './loading.vue'
let Loading = {};
Loading.install = (Vue) => {
Vue.component('loading', LoadingComponent)
}
export default Loading;这个和taoat的插件相比,简单了很多,依然是一个空对象,里面有一个install方法,然后在全局注册了一个组件。
比较
那介绍了这两种不同的插件编写方法,貌似没有什么不一样啊,真的是这样么?
来看一下完整的main.js和app.vue这两个文件:
// main.js
import Vue from 'vue'
import App from './App'
// import router from './router'
import Toast from './components/taost'
import Loading from './components/loading'
Vue.use(Toast)
Vue.use(Loading)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
// router,
render: h => h(App)
}).$mount('#app')
// app.vue
<template>
<p id="app">
<loading duration='2s' :isshow='show'></loading>
<!-- <button @click="show = !show">显示/隐藏loading</button> -->
<button @click="toast">显示taost弹出框</button>
</p>
</template>
<script>
export default {
name: "app",
data() {
return {
show: false
};
},
methods: {
toast() {
this.$toast("你好");
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>可以看出来,loading是显示的写在app.vue模板里的,而toast并没有作为一个组件写入,仅仅是通过一个方法控制显示。
来看一下html结构和vue工具给出的结构:


看出来了么,toast插件没有在挂载点里面,而是独立存在的,也就是说当执行
vue.use(toast)
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo schreiben Sie ein Vue-Plug-In. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

