Heim >Web-Frontend >js-Tutorial >So verwenden Sie Amaze in VueJs
So verwenden Sie Amaze in VueJs
- 亚连Original
- 2018-06-23 15:24:521465Durchsuche
Dieser Artikel stellt hauptsächlich das Grubenfülltagebuch von VueJ und die Verwendung der Amaze-Benutzeroberfläche zum Anpassen der Liste und der Inhaltsseite vor. Freunde in Not können sich auf
Erstellen des linken Menüs
Ein Backend-Managementsystem ist grob in Norden, Süden, Osten und Westen unterteilt, und der Westen (also die linke Seite) ist normalerweise unser Menü. Wie im Bild gezeigt:
<template>
<p class="admin-sidebar am-offcanvas" id="admin-offcanvas">
<p class="am-offcanvas-bar admin-offcanvas-bar">
<ul class="am-list admin-sidebar-list">
<li class="admin-parent" v-for="menu in menus"><router-link :to="menu.href">{{menu.name}}</router-link>
<ul class="am-list am-collapse admin-sidebar-sub am-in" id="collapse-nav">
<li v-for="child in menu.childs" v-if="menu.childs"><router-link :to="child.href"><span class="am-icon-check"></span> {{child.name}}<span class="am-icon-star am-fr am-margin-right admin-icon-yellow"></span></router-link></li>
</ul>
</li>
</ul>
</p>
</p>
</template>
<script>
export default{
name : "Menu",
data(){
return {
menus:[{
name:"首页",
href:"/",
childs:[]
},{
name:"写信",
href:"/",
childs:[]
},{
name:"收件箱",
href:"/Inbox",
childs:[]
},{
name:"发件箱",
href:"/Outbox",
childs:[]
},{
name:"垃圾箱",
href:"/",
childs:[]
},{
name:"草稿箱",
href:"/",
childs:[]
},{
name:"其他文件夹",
href:"/",
childs:[{
name:"已发送邮件",
href:"/"
},{
name:"已删除邮件",
href:"/"
}]
}]
}
}
}
</script> Jetzt ist unser Menü fertig, wir müssen es nur noch auf unser Projekt anwenden. Öffnen Sie /src/App.vue und ändern Sie den folgenden Speicherort:

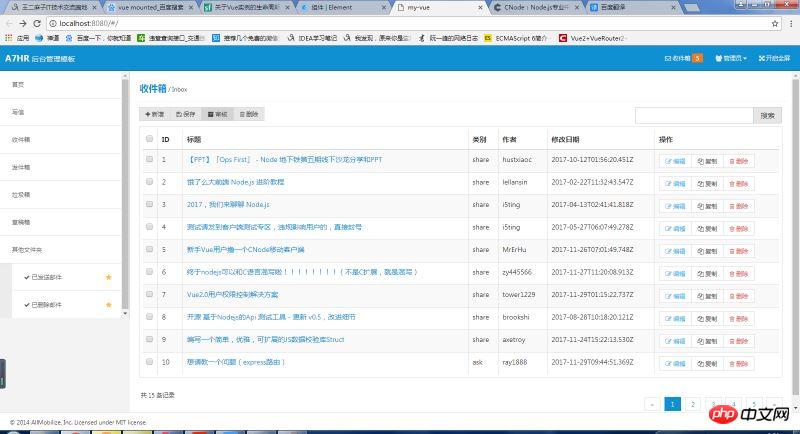
Passen Sie die Listenseite an
Open/ Der src/pages/Index.vue-Code lautet wie folgt:<template>
<p class="admin-content">
<p class="admin-content-body">
<p class="am-cf am-padding am-padding-bottom-0">
<p class="am-fl am-cf"><strong class="am-text-primary am-text-lg">收件箱</strong> / <small>Inbox</small></p>
</p>
<hr>
<p class="am-g">
<p class="am-u-sm-12 am-u-md-6">
<p class="am-btn-toolbar">
<p class="am-btn-group am-btn-group-xs">
<button type="button" class="am-btn am-btn-default" @click="toAdd"><span class="am-icon-plus"></span> 新增</button>
<button type="button" class="am-btn am-btn-default" @click="save"><span class="am-icon-save"></span> 保存</button>
<button type="button" class="am-btn am-btn-default" @click="verify"><span class="am-icon-archive"></span> 审核</button>
<button type="button" class="am-btn am-btn-default" @click="remove"><span class="am-icon-trash-o"></span> 删除</button>
</p>
</p>
</p>
<p class="am-u-sm-12 am-u-md-3">
<p class="am-input-group am-input-group-sm">
<input type="text" class="am-form-field">
<span class="am-input-group-btn">
<button class="am-btn am-btn-default" type="button">搜索</button>
</span>
</p>
</p>
</p>
<!-- admin-content-body end -->
<p class="am-g" style="margin-top:5px;">
<p class="am-u-sm-12">
<form class="am-form">
<table class="am-table am-table-striped am-table-hover table-main am-table-bordered am-table-radius" >
<thead>
<tr>
<th class="table-check"><input type="checkbox" /></th><th class="table-id">ID</th><th class="table-title">标题</th><th class="table-type">类别</th><th class="table-author am-hide-sm-only">作者</th><th class="table-date am-hide-sm-only">修改日期</th><th class="table-set">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in tableList">
<td><input type="checkbox" /></td>
<td>{{index + 1}}</td>
<td><router-link :to="'/Content/' + item.id">{{item.title}}</router-link></td>
<td>{{item.tab}}</td>
<td class="am-hide-sm-only">{{item.author.loginname}}</td>
<td class="am-hide-sm-only">{{item.create_at}}</td>
<td>
<p class="am-btn-toolbar">
<p class="am-btn-group am-btn-group-xs">
<button class="am-btn am-btn-default am-btn-xs am-text-secondary"><span class="am-icon-pencil-square-o"></span> 编辑</button>
<button class="am-btn am-btn-default am-btn-xs am-hide-sm-only"><span class="am-icon-copy"></span> 复制</button>
<button class="am-btn am-btn-default am-btn-xs am-text-danger am-hide-sm-only"><span class="am-icon-trash-o"></span> 删除</button>
</p>
</p>
</td>
</tr>
</tbody>
</table>
<p class="am-cf">
共 15 条记录
<p class="am-fr">
<ul class="am-pagination">
<li class="am-disabled"><a href="#">«</a></li>
<li class="am-active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</p>
</p>
</form>
</p>
</p>
<!-- am-g end -->
</p>
</p>
</template>
<script>
export default{
name : "Inbox",
data () {
return {
tableList: []
}
},
created () {
this.initialization()
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
initialization () {
this.$api.get('topics', {page:1,limit:10}, r => {
console.log(r);
if(r.success){
this.tableList = r.data;
}
})
},
toAdd(){
alert("添加");
},
save(){
alert("保存");
},
verify(){
alert("审核");
},
remove(){
alert("删除");
}
}
}
</script>Hinweis: Oben haben wir die Abfrage für die Daten auf der ersten Seite initialisiert und angegeben, dass auf jeder Seite 10 Elemente angezeigt werden sollen Entwickeln Sie die Paging-Funktion. Dies liegt daran, dass die API von cnodejs.org keine Paginierungsinformationen an uns zurückgibt. Wenn sie in Zukunft tatsächlich entwickelt wird, wird die Schnittstelle normalerweise Paginierungsinformationen zurückgeben.
Inhaltsseite anpassen
Öffnen Sie /src/pages/Content.vue, der Code lautet wie folgt:<template>
<p class="admin-content">
<h2 v-text="article.title"></h2>
<p>作者:{{article.author.loginname}} 发表于:{{article.create_at}}</p>
<hr>
<article v-html="article.content"></article>
<h3>网友回复:</h3>
<ul>
<li v-for="i in article.replies">
<p>评论者:{{i.author.loginname}} 评论于:{{i.create_at}}</p>
<article v-html="i.content"></article>
</li>
</ul>
</p>
</template>
<script>
export default {
name : "Content",
data () {
return {
id: this.$route.params.id,
article: {
author: {
loginname:""
}
}
}
},
created () {
this.getData();
},
mounted () {
$(".admin-content").css("height",(document.documentElement.clientHeight-36-50)+"px");
},
methods: {
getData () {
this.$api.get('topic/' + this.id, null, r => {
console.log(r.data);
this.article = r.data;
})
}
}
}
</script> Das ist es. Wir haben die Integration der Listenseite und der Inhaltsseite abgeschlossen. Lassen Sie mich erklären, dass es im angepassten Skript eine zusätzliche Mount-Methode gibt. Dies ist die Hook-Funktion von vuejs und die Daten wurden gerendert. Es wird kein Problem geben, wenn wir die Höhe des Admin-Inhalts festlegen. Ich bin mir jedoch nicht sicher, ob es ein Problem mit meiner Schreibmethode oder den Auswirkungen der Integration von Amaze ui und vuejs gibt derzeit. EndeffektListenseite:


So führen Sie vue2.0 und animate.css zusammen (ausführliche Anleitung)
In Vue2 Implementierung der Komponenten- und Eltern-Kind-Komponentenkommunikation in 0
So implementieren Sie das automatische Currying in JS
So implementieren Sie den Slot in Vue2.0 Distribute Inhalt
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Amaze in VueJs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

