Heim >WeChat-Applet >Mini-Programmentwicklung >Entwicklung des WeChat Mini-Programms: Ausführen des WeChat Mini-Programms
Entwicklung des WeChat Mini-Programms: Ausführen des WeChat Mini-Programms
- 不言Original
- 2018-06-23 14:21:263696Durchsuche
Das WeChat Mini-Programm ist offiziell gestartet und an vielen Orten wird über den Bildschirm gewischt. Wir können sehen, dass viele Leute das WeChat Mini-Programm verwenden, aber viele Benutzer wissen nicht, wie man das WeChat Mini-Programm entwickelt. Im Folgenden finden Sie ein praktisches Tutorial zur WeChat-Miniprogrammentwicklung, das Ihnen Schritt für Schritt zeigt, wie Sie ein laufendes WeChat-Miniprogramm entwickeln. Lassen Sie uns gemeinsam etwas darüber lernen.
Softwarename:
WeChat Mini Program Development Tool 2017.09.01 (1.01.170901) 32-Bit offizielles Installationspaket
Softwaregröße:
38 MB
Aktualisierungszeit:
2017-09-01
1. Vorbereitungsarbeiten
1 klein Um ein Programmkonto zu registrieren, müssen Sie eine E-Mail-Adresse verwenden, die nicht für ein öffentliches Konto registriert wurde.
2. Der Registrierungsprozess erfordert viele Zertifizierungen, die relativ umständlich sind. Wenn Sie vorerst nur entwickeln und testen, müssen Sie sie nur ausfüllen Die Geschäftslizenznummer Es ist nicht erforderlich, die WeChat-Zertifizierung abzuschließen.
3. Melden Sie sich nach der Registrierung des Kontos an, klicken Sie in der Liste links auf der Hauptseite auf „Einstellungen“ und wählen Sie dann auf der Einstellungsseite „Entwicklungseinstellungen“ aus, um die App-ID anzuzeigen, die für die Anmeldung verwendet wird das Entwicklungstool.

Hauptseite

Einstellungsseite
2. Entwicklungstools
Sie können Entwicklungstools von der offiziellen Website herunterladen


Bearbeitungsseite für Entwicklungstools
3. Starten Sie das Projekt
Öffnen Sie die Entwicklertools, wählen Sie die Option „Miniprogramm“ und gelangen Sie zur Seite „Projekt hinzufügen“

Zu diesem Zeitpunkt wird die auf der vorherigen Seite festgelegte AppId verwendet.
Wenn es sich bei der Datei im Projektverzeichnis um einen leeren Ordner handelt, werden Sie gefragt, ob Sie ein Schnellstartprojekt erstellen möchten.
Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
Diese Demo enthält einen vollständigen allgemeinen Rahmen des Miniprogramms.
1. Framework
Schauen Sie sich zuerst das nächste Verzeichnis an:

app.js: Mini-Programmlogik , Lebenszyklus, globale Variablen
app.json: Öffentliche Einstellungen des Miniprogramms, Farbe der Navigationsleiste usw. können nicht mit Anmerkungen versehen werden
app.wxss: Öffentlicher Stil des Miniprogramms, CSS-ähnlich.
Zusammensetzung der Miniprogrammseite:

Seitenzusammenstellung
Jede Miniprogrammseite wird aus demselben Pfad erstellt Die Zusammensetzung aus vier verschiedenen Suffixdateien mit demselben Namen, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json.

Der [Pfad + Seitenname] jeder Seite im WeChat-Applet muss in Seiten von app.json geschrieben werden, und die erste Seite in Seiten ist die Startseite des Miniprogramms.

Pfad
Diese vier Dateien können entsprechend ihrer Funktion in drei Teile unterteilt werden:
Konfiguration: json-Datei
Logikebene: js-Datei
Ansichtsebene: wxss.wxml-Datei
Unter iOS läuft der Javascript-Code des Miniprogramms in JavaScriptCore
Auf Android wird der Javascript-Code des Miniprogramms durch den X5-Kernel geparst
Auf dem Entwicklungstool läuft der Javascript-Code des Miniprogramms in nwjs (Chrome-Kernel). Daher unterscheiden sich die Auswirkungen auf die Entwicklungstools von den tatsächlichen Auswirkungen.
2. Komponenten
WeChat bietet viele Komponenten, hauptsächlich unterteilt in acht Typen:
Container anzeigen,
Grundlegender Inhalt,
Formularkomponente,
Bedienungsfeedback,
Navigation,
Medienkomponente,
Karte,
Leinwand
Enthält häufig verwendete Komponenten wie Ansicht, Bildlaufansicht, Schaltfläche, Formular usw. Außerdem werden Karte und Leinwand bereitgestellt.
Die Komponente gehört hauptsächlich zur Ansichtsebene und verwendet WXML für das Strukturlayout, ähnlich wie HTML. Ändern Sie Stile über WXSS, ähnlich wie CSS.
Beispiel für die Komponentenverwendungssyntax:
Dies ist eine durch einen normalen Ansichtsstil modifizierte Ansicht. Weitere Komponenten und zugehörige Verwendungsmethoden finden Sie in der offiziellen Dokumentation – Komponenten
3. API
Netzwerk
Medien
Daten
Standort
Gerät
Schnittstelle
Entwicklungsschnittstelle
Um Netzwerkanfragen nutzen zu können, müssen Sie sich zunächst beim Mini-Programmkonto auf der öffentlichen Plattform anmelden. Legen Sie auf der Einstellungsseite den zulässigen Domainnamen fest Zu den Netzwerkanfragen gehören normale HTTP-Anfragen und Support-Uploads, Downloads und Sockets. Erfüllt grundsätzlich die Netzwerkanforderungen, die wir in der Entwicklung benötigen.
Diese APIs gehören zur logischen Ebene und sind in JS-Dateien geschrieben
Verwendungsbeispiele:
wx.getLocation(
{
type: 'wgs84',
success: function(res)
{
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}
}
)Sie können zur offiziellen Dokumentations-API gehen, um die Verwendung von zu sehen andere APIs.
4. Kompilieren und ausführen
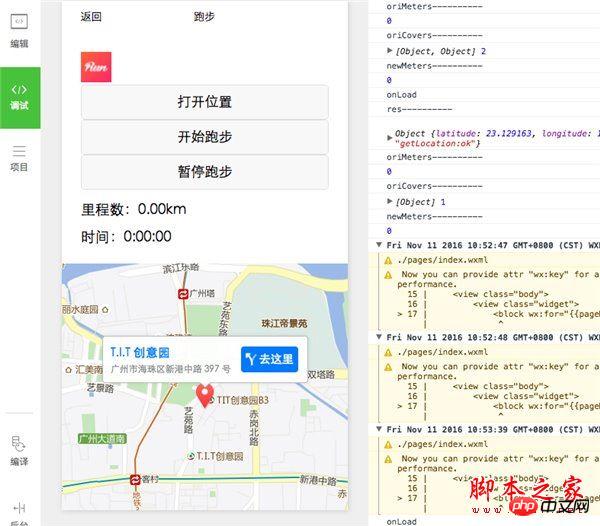
1. Sie können den Effekt auf dem Simulator sehen, und das ist er auch bis zum Laufen Die unterste Ebene ist anders und der Effekt ist etwas anders als beim Laufen auf einem Mobiltelefon
 Echte Maschine
Echte Maschine
Wählen Sie in der Optionsleiste links „Projekt“ aus und klicken Sie dann auf „Vorschau“. Scannen Sie ihn mit der WeChat-ID des Administrators und Sie können den tatsächlichen Effekt auf einer echten Maschine sehen
Übung – Applet ausführen. 

home.jpeg 
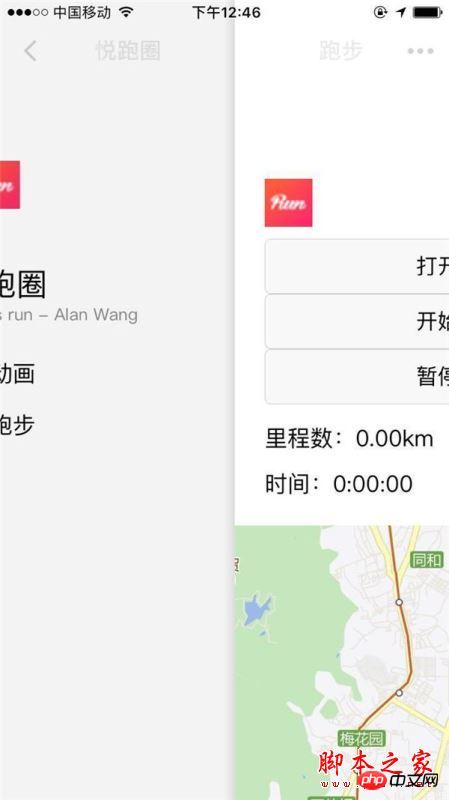
run.jpeg

Funktion: Kann Kilometerstand und Zeit berechnen , Erhalten Sie den Laufpfad in Echtzeit (etwas grob) 
2. Obwohl in der API der Marskoordinatentyp gcj02 verwendet wird, ähneln die erhaltenen Koordinaten den internationalen Koordinaten und es gibt immer noch Abweichungen. Kerncode:
Ich habe den gesamten Code auf github-weChatApp-Run gestellt. Sie können ihn herunterladen, um einen Blick darauf zu werfen, oder ihn zuerst markieren mehr in der Zukunft Optimierte Updates. Jetzt ist es nur noch eine Lerndemo, jeder kommuniziert und lernt, und die eigentliche Anwendung muss noch weiter optimiert werden. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.Verwandte Empfehlungen:
WeChat-Miniprogramm Analyse des Amap SDK
Das obige ist der detaillierte Inhalt vonEntwicklung des WeChat Mini-Programms: Ausführen des WeChat Mini-Programms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

