Heim >WeChat-Applet >Mini-Programmentwicklung >Analyse des WeChat Mini-Programms Amap SDK
Analyse des WeChat Mini-Programms Amap SDK
- 不言Original
- 2018-06-23 14:11:595039Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung und einfachen Beispielen (Download des Quellcodes) des WeChat-Miniprogramms Amap vorgestellt. Freunde in Not können sich auf
WeChat-Miniprogramm Amap SDK beziehen:
Einführung
Das WeChat Mini Program SDK hilft Ihnen, die umfangreichen Adressbeschreibungen, POIs und Echtzeit-Wetterdaten von Amap in WeChat Mini-Programmen zu erhalten.
Funktionseinführung

|

|
Konto- und Schlüsselanwendung
Die Registrierung als AutoNavi-Entwickler erfordert drei Schritte:
Der erste Schritt besteht darin, sich als AutoNavi-Entwickler zu registrieren Anwendung auf der Plattform; der dritte Schritt besteht darin, den Schlüssel zu erhalten.
1 Als AutoNavi-Entwickler registrieren
2 Eine Anwendung erstellen
3 API-Schlüssel abrufen
API-Schlüssel abrufen
Erste Schritte-Anleitung
Letzte Aktualisierung: 9. Januar 2017
Diese Anleitung ist eine Kurzanleitung für die Verwendung des WeChat Mini Program SDK.
Schritt 1: Laden Sie das WeChat Mini-Programmentwicklungstool herunter und installieren Sie es.
Folgen Sie dem WeChat Mini-Programmentwicklungsdokument, um das WeChat Mini-Programmentwicklungstool herunterzuladen und zu installieren. > 🎜>Schritt 3: Projekt erstellen
Folgen Sie den folgenden Schritten, um ein neues lokales Applet-Projekt zu erstellen.
1. Starten Sie das „WeChat-Webentwicklertool“, scannen Sie mit WeChat den QR-Code und klicken Sie auf die Schaltfläche „Anmeldung bestätigen“, um sich beim Entwicklungstool anzumelden.
2. Klicken Sie auf die Schaltfläche „Lokales Miniprogrammprojekt“, um den Debugging-Typ auszuwählen.
3. Klicken Sie auf die Schaltfläche „+“, um Elemente hinzuzufügen.
4. Geben Sie die AppID (wie Sie sie erhalten, siehe:) und den Projektnamen ein, wählen Sie das Projektverzeichnis aus und aktivieren Sie „Ein Schnellstartprojekt im aktuellen Verzeichnis erstellen“ und klicken Sie dann auf „ Klicken Sie auf die Schaltfläche „Projekt hinzufügen“ und melden Sie sich erneut bei der öffentlichen WeChat-Plattform an, um die Projekterstellung abzuschließen. Laden Sie das Entwicklungspaket von der entsprechenden Download-Seite herunter und entpacken Sie es.
Schritt 4: WeChat Mini Program SDK herunterladen und installieren
Laden Sie das Entwicklungspaket von der entsprechenden Download-Seite herunter und entpacken Sie es.
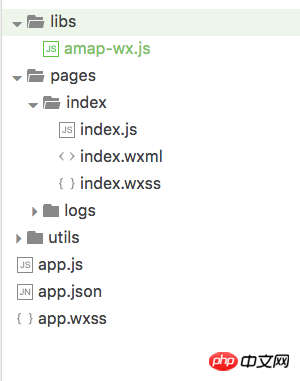
Nach der Dekomprimierung erhalten Sie die Datei amap-wx.js. Erstellen Sie im erstellten Projekt ein neues Verzeichnis mit dem Namen libs, kopieren Sie die Datei amap-wx.js in das lokale Verzeichnis von libs und schließen Sie den Vorgang ab Installation.
Schritt 5: Richten Sie einen sicheren Kommunikationsdomänennamen ein
Um die normale Nutzung der im Amap Mini Program SDK bereitgestellten Funktionen sicherzustellen, müssen Sie einen sicheren Domänennamen einrichten.
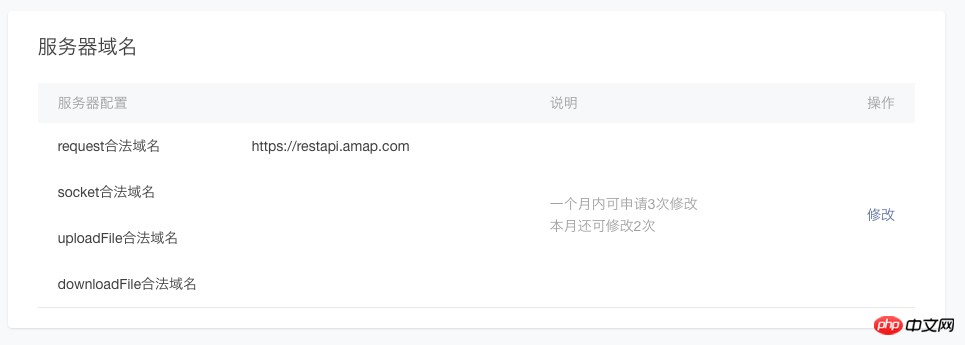
Melden Sie sich bei der öffentlichen WeChat-Plattform an, legen Sie unter „Einstellungen“ -> „Entwicklungseinstellungen“ den gewünschten legalen Domänennamen fest und fügen Sie
https://restapi.amap.comhinzu. wie unten gezeigt:
Schritt 6: Hallo AMapWX1. Erstellen Sie eine Miniprogramminstanz.
Wenn Sie beim Erstellen des Projekts „Schnellstartprojekt im aktuellen Verzeichnis erstellen“ aktiviert haben, können Sie diesen Schritt direkt überspringen. Andernfalls lesen Sie bitte das WeChat Mini-Programmentwicklungsdokument, um ein Beispiel-Miniprogramm zu erstellen. 2. Richten Sie die Datei index.js ein.
2. Richten Sie die Datei index.js ein.
index.js befindet sich im Verzeichnis page/index des Projektbereichs. Es handelt sich um die Skriptdatei der Seite. In dieser Datei werden die Lebenszyklusfunktionen der Seite überwacht und verarbeitet sowie Daten deklariert und verarbeitet , reagiert auf interaktive Seitenereignisse usw.
Führen Sie zunächst die Datei amap-wx.js in index.js ein.
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Instanziieren Sie dann das AMapWX-Objekt in index.js und rufen Sie die Methode getPoiAround auf, um die POI-Daten abzurufen.
Um sicherzustellen, dass die Markierung mit einem benutzerdefinierten Symbol angezeigt wird, müssen Sie ein neues IMG-Verzeichnis im Projekt erstellen, das der Markierung entsprechende Symbol in das lokale IMG-Verzeichnis des Projekts kopieren und Folgendes hinzufügen Code für index.js:
var markersData = [];
Page({
data: {
markers: [],
latitude: '',
longitude: '',
textData: {}
},
makertap: function(e) {
var id = e.markerId;
var that = this;
that.showMarkerInfo(markersData,id);
that.changeMarkerColor(markersData,id);
},
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'您的key'});
myAmapFun.getPoiAround({
iconPathSelected: '选中 marker 图标的相对路径', //如:../../img/marker_checked.png
iconPath: '未选中 marker 图标的相对路径', //如:../../img/marker.png
success: function(data){
markersData = data.markers;
that.setData({
markers: markersData
});
that.setData({
latitude: markersData[0].latitude
});
that.setData({
longitude: markersData[0].longitude
});
that.showMarkerInfo(markersData,0);
},
fail: function(info){
wx.showModal({title:info.errMsg})
}
})
},
showMarkerInfo: function(data,i){
var that = this;
that.setData({
textData: {
name: data[i].name,
desc: data[i].address
}
});
},
changeMarkerColor: function(data,i){
var that = this;
var markers = [];
for(var j = 0; j < data.length; j++){
if(j==i){
data[j].iconPath = "选中 marker 图标的相对路径"; //如:../../img/marker_checked.png
}else{
data[j].iconPath = "未选中 marker 图标的相对路径"; //如:../../img/marker.png
}
markers.push(data[j]);
}
that.setData({
markers: markers
});
}
})
2. Legen Sie die Datei index.wxml fest.
index.wxml befindet sich im Verzeichnis page/index des Projektbereichs. Diese Datei ist eine Seitenstrukturdatei, die zum Erstellen der Seitenstruktur, zum Binden von Daten und für interaktive Verarbeitungsfunktionen usw. verwendet wird.
Der Beispielcode lautet wie folgt:
<view class="map_container">
<map class="map" id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="14" show-location="true" markers="{{markers}}" bindmarkertap="makertap"></map>
</view>
<view class="map_text">
<text class="h1">{{textData.name}}</text>
<text>{{textData.desc}}</text>
</view>
3. Legen Sie die Datei index.wxss fest.
index.wxss ist eine Seitenstildatei im Verzeichnis page/index des Projektbereichs.
Der Beispielcode lautet wie folgt:
.map_container{
position: absolute;
top: 0;
bottom: 80px;
left: 0;
right: 0;
}
.map{
width: 100%;
height: 100%;
}
.map_text{
position: absolute;
left: 0;
right: 0;
bottom: 0px;
height: 80px;
background: #fff;
padding: 0 15px;
}
text{
margin: 5px 0;
display: block;
font-size:12px;
}
.h1{
margin: 15px 0;
font-size:15px;
}
Schritt 7: Erstellen Sie Ihr Applet und zeigen Sie eine mobile Vorschau an Klicken Sie auf die Schaltfläche „Konsole“ in der linken Menüleiste, um Ihr Miniprogramm zu erstellen und den laufenden Effekt zu überprüfen.
Sie können den endgültigen Effekt auch auf WeChat sehen, indem Sie in der linken Menüleiste des Entwicklungstools „Projekt“ auswählen, auf „Vorschau“ klicken und mit WeChat den QR-Code scannen, um ihn im zu erleben WeChat-Client.
Schlüssel abrufen
Letzte Aktualisierung: 6. Januar 2017
1. Rufen Sie die Konsole auf und erstellen Sie eine neue Anwendung. Wenn Sie bereits eine Anwendung erstellt haben, können Sie diesen Schritt direkt überspringen.
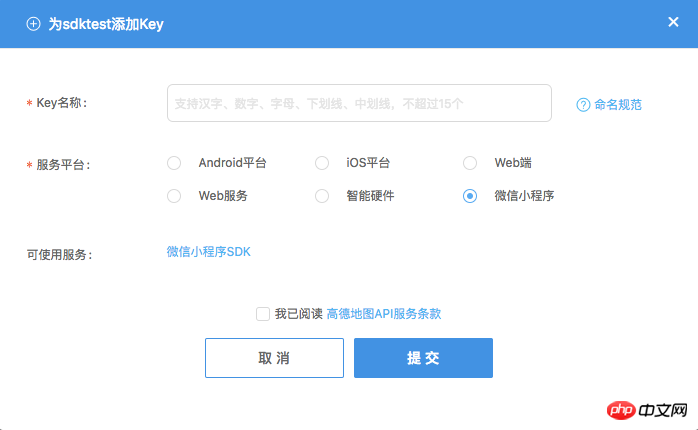
2. Klicken Sie in der erstellten Anwendung auf die Schaltfläche „Neuen Schlüssel hinzufügen“, geben Sie den Anwendungsnamen ein und wählen Sie die gebundene Dienstplattform aus ist ein „WeChat Mini-Programm“, wie in der folgenden Abbildung dargestellt:
Nachdem Sie die Nutzungsbedingungen für die Amap-API gelesen haben, aktivieren Sie diese Option, klicken Sie auf „Senden“ und schließen Sie den Vorgang ab Der Schlüssel Zu diesem Zeitpunkt können Sie den Schlüssel, den Sie gerade beantragt haben, unter dem erstellten Antrag sehen. 
Konfigurationsprojekt
 Letzte Aktualisierung: 6. Januar 2017
Letzte Aktualisierung: 6. Januar 2017
Schritt 1: Erstellen Sie ein neues Miniprogrammprojekt
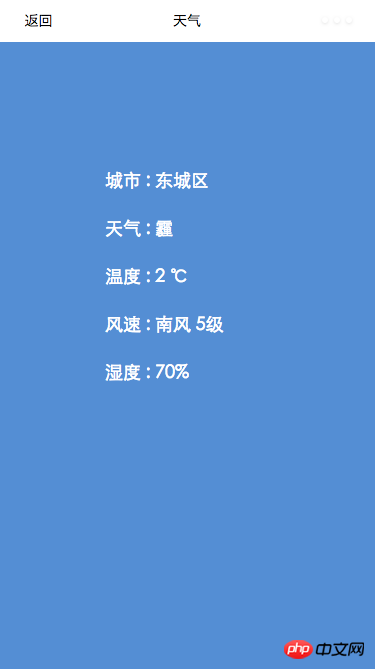
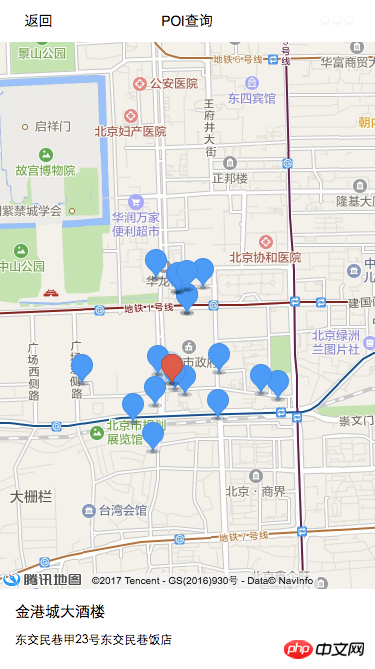
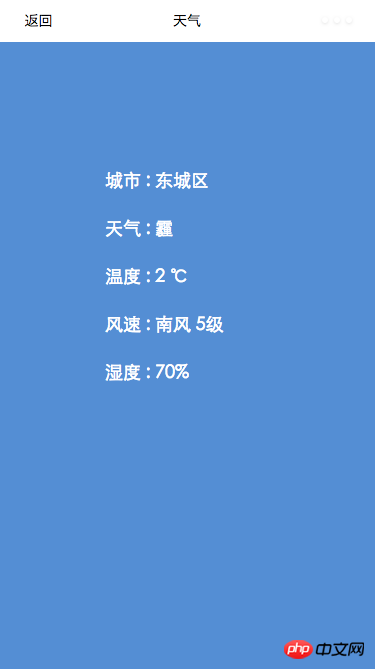
Erstellen Sie ein Informationen zum Erstellen eines neuen lokalen Applet-Projekts finden Sie im Kapitel „Erstellen eines Projekts“ im Handbuch „Erste Schritte“. 第 2 步:添加 js 文件 在创建的项目中,新建一个名为 libs 目录,将 amap-wx.js 文件拷贝到 libs 的本地目录下,如下图所示。 获取POI数据 最后更新时间: 2017年1月9日 查找您当前位置周边 “餐饮服务”、“商务住宅”、“生活服务”类型的POI,解决您的吃穿住行问题。 SDK 返回 marker 数组,可以直接用来在微信的地图组件上标记,同时,也返回了POI数组用于您的自定义的界面页面展示。 实现POI周边查询功能的步骤如下: 1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。 首先,引入 amap-wx.js 文件。 然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下: 2、编写页面的 wxml 文件,搭建页面结构。 3、编写页面的 wxss 文件,设置页面样式。 示例将查询结果以 marker 显示在地图上,同时点击 marker 时,以文本显示 marker 的详细信息。运行程序,效果如下: 获取地址描述数据 可以将定位地点的详细地址信息,便于您快速的找到准确的地点。 实现逆地理编码功能的步骤如下: 1、在页面的 js 文件中,实例化 AMapWX 对象,处理搜索数据。 首先,引入 amap-wx.js 文件。 然后,构造 AMapWX 对象,并调用 getPoiAround 方法,代码如下: 2、编写页面的 wxml 文件,搭建页面结构。 3、编写页面的 wxss 文件,设置页面样式。 示例将当前位置以 marker 的形式显示在地图上,并通过逆地理编码请求,获取该位置的详细的地址信息,以文本形式显示。运行程序,效果如下: 获取实时天气数据 查询您当前定位城市的实时天气情况,帮助您合理安排出行。 实现天气查询功能的步骤如下: 1、在页面的 js 文件中,引入amap-wx.js 文件,实例化 AMapWX 对象,并调用 getWeather 方法获取搜索数据,代码如下: 2、编写页面的 wxml 文件,搭建页面结构。 3、编写页面的 wxss 文件,设置页面样式。 示例将天气情况以文本形式显示。运行程序,效果如下: 官方地址:http://lbs.amap.com/api/wx/summary/ 以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网! 相关推荐:
var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getPoiAround({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})
<view class="map_container">
<!--定义页面结构,可以使用地图组件也能使用其他组件 -->
</view>
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……

var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getRegeo({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
},
})
<view class="map_container">
<!--定义页面结构,可以使用地图组件也能使用其他组件 -->
</view>
.map_container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
……

var amapFile = require('path/to/amap-wx.js');//如:../../libs/amap-wx.js
Page({
onLoad: function() {
var that = this;
var myAmapFun = new amapFile.AMapWX({key:'高德Key'});
myAmapFun.getWeather({
success: function(data){
//成功回调
},
fail: function(info){
//失败回调
console.log(info)
}
})
}
})
<view class="container">
<!--定义页面结构,使用文本组件或其他组件 -->
</view>
.container{
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background: #4D8AD7;
color: #fff;
font-size: 18px;
padding-top: 200rpx;
padding-left: 150rpx;
}
……

Das obige ist der detaillierte Inhalt vonAnalyse des WeChat Mini-Programms Amap SDK. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife


