Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet implementiert die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche
Das WeChat-Applet implementiert die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche
- 不言Original
- 2018-06-23 10:54:529341Durchsuche
In diesem Artikel wird hauptsächlich das WeChat-Applet vorgestellt, um die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche zu implementieren. Dabei handelt es sich um die wx:for-Schleife des WeChat-Applets zum Lesen von Datenwerten und die Ereignisbindung zum Ändern von Elementattributen Ich muss darauf verweisen
Das Beispiel in diesem Artikel beschreibt das WeChat-Applet, das die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche implementiert. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
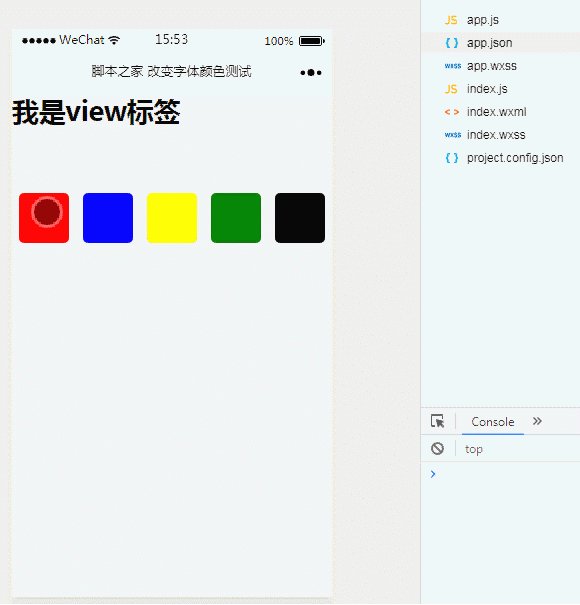
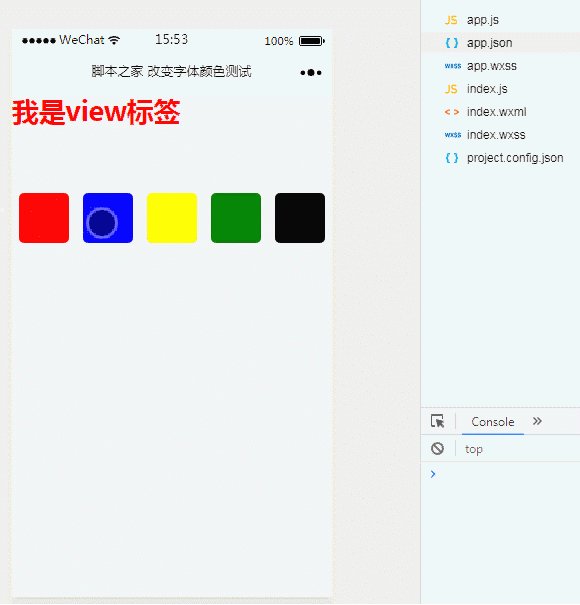
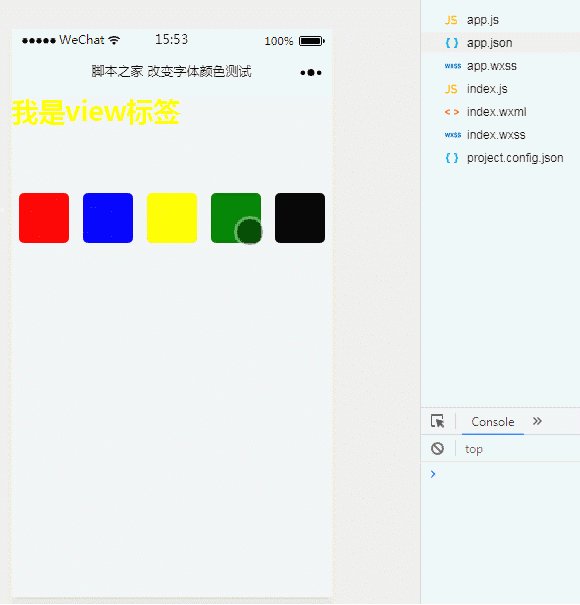
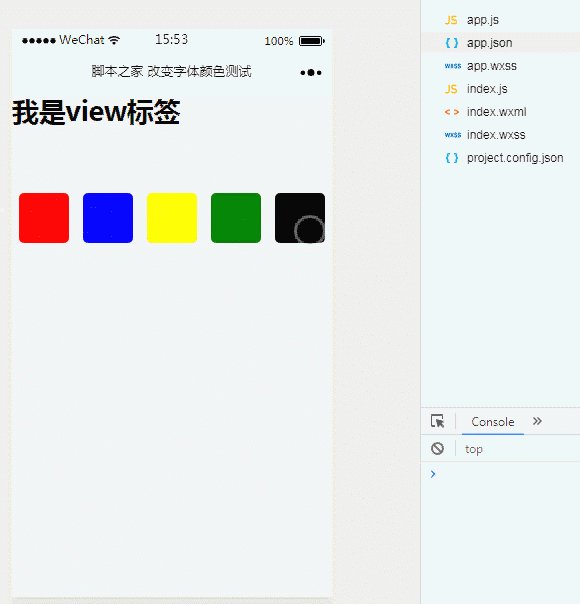
1. Effektanzeige

2. Schlüsselcode
index.wxml-Datei
<view class="view" style="color:{{color}}">我是view标签</view>
<view style="display:flex;">
<block wx:for="{{colorArray}}" wx:key="" wx:for-item="Color">
<button class="btn" style="background:{{Color}};" type="default" bindtap="bindtap{{index}}"></button>
</block>
</view>
wird mithilfe von bindtap="bindtap{{index}}"Bindungsereignissen dynamisch geändert style="color:{{color}}" Farbwert.
index.js-Datei
var pageData={}
pageData.data={
color:'black',
colorArray:['red','blue','yellow','green','black']
}
for(var i=0;i<5;++i){
(function(index){
pageData['bindtap'+index]=function(e){
this.setData({
color:this.data.colorArray[index]
})
}
})(i)
}
Page(pageData)
Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Einführung in die Videokomponente im WeChat-Miniprogramm
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert die Funktion zum Ändern der Schriftfarbe durch Klicken auf eine Schaltfläche. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

