Heim >WeChat-Applet >Mini-Programmentwicklung >Einführung in die globale Konfiguration der WeChat-Applet-Entwicklung
Einführung in die globale Konfiguration der WeChat-Applet-Entwicklung
- 不言Original
- 2018-06-23 10:52:451941Durchsuche
In diesem Artikel werden hauptsächlich relevante Informationen zur globalen Konfiguration der WeChat-Applet-Entwicklung vorgestellt. Freunde, die sie benötigen, können auf
1.app.json
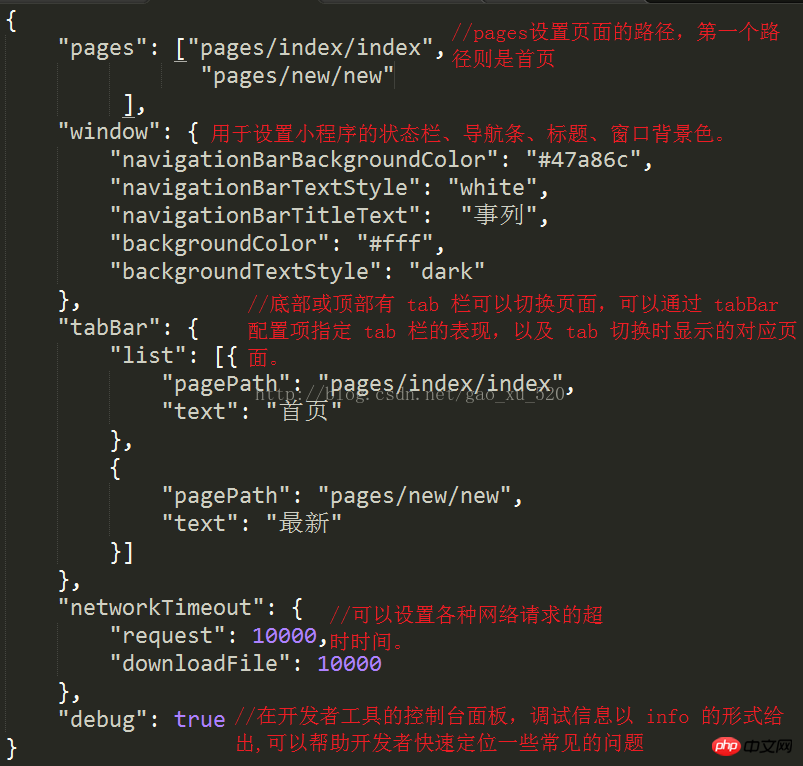
zurückgreifen Die Datei app.json wird verwendet, um das WeChat-Applet global zu konfigurieren, den Pfad der Auslagerungsdatei und die Fensterleistung zu bestimmen, das Netzwerk-Timeout festzulegen, mehrere Registerkarten festzulegen usw.

Beachten Sie, dass Kommentare nicht in .json abgegeben werden können, da sonst ein Fehler auftritt.
2. Symbolleiste tabBar
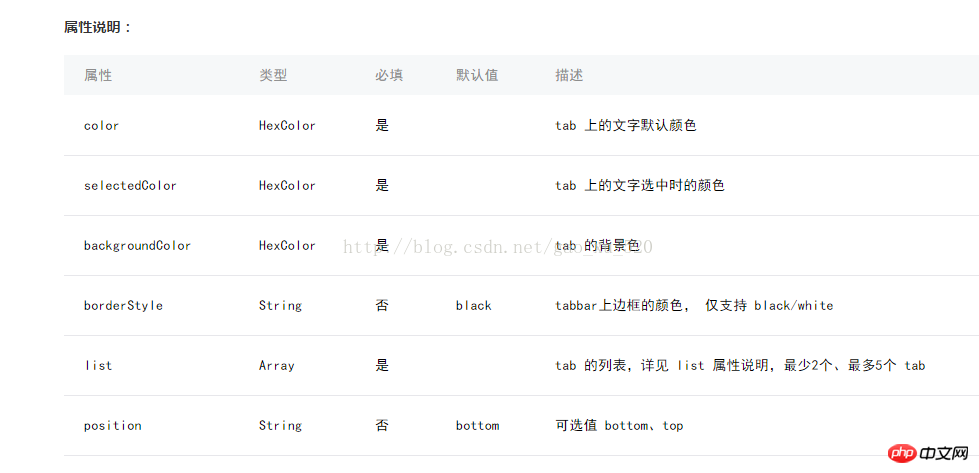
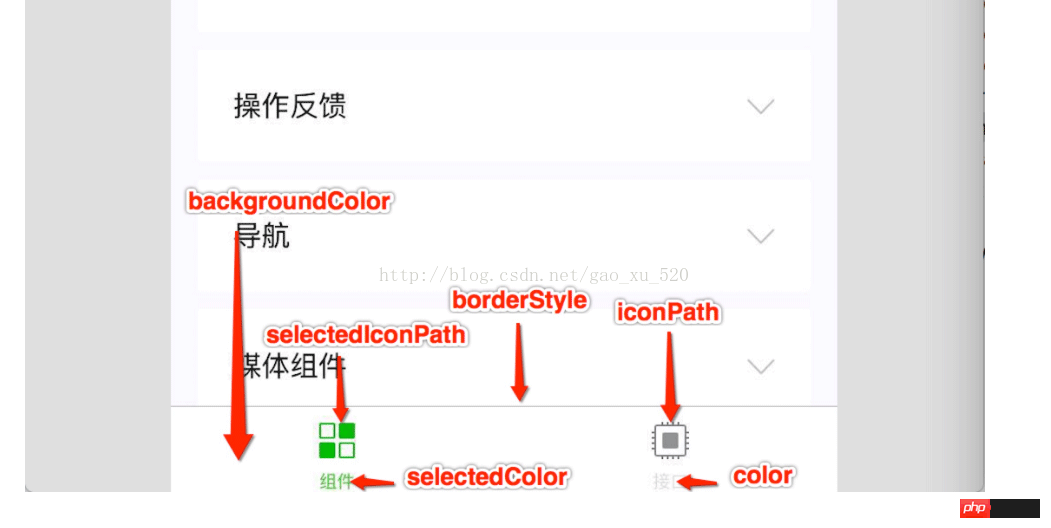
Wenn es sich bei unserem Applet um eine Multi-Tab-Anwendung handelt (am unteren oder oberen Rand des Client-Fensters befindet sich eine Tab-Leiste zum Wechseln der Seiten) , dann Wir können die Leistung der Tab-Leiste und der entsprechenden Seite angeben, die angezeigt wird, wenn die Registerkarte über das Konfigurationselement tabBar umgeschaltet wird.
tabBar ist ein Array, das nur mit mindestens 2 und höchstens 5 Tabs konfiguriert werden kann. Die Tabs werden in der Reihenfolge des Arrays sortiert



app.json
{
"pages": ["pages/index/index",
"pages/coming/coming",
"pages/search/search",
"pages/top/top"
],
"window": {
"navigationBarBackgroundColor": "#47a86c",
"navigationBarTextStyle": "white",
"navigationBarTitleText": "小程序案例",
"backgroundColor": "#fff",
"backgroundTextStyle": "dark"
},
"tabBar": {
"color": "#686868",
"selectedColor": "#47a86c",
"backgroundColor": "#fff",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "dist/images/popular_icon.png",
"selectedIconPath": "dist/images/popular_active_icon.png",
"text": "热映"
},
{
"pagePath": "pages/coming/coming",
"iconPath": "dist/images/coming_icon.png",
"selectedIconPath": "dist/images/coming_active_icon.png",
"text": "待映"
},
{
"pagePath": "pages/search/search",
"iconPath": "dist/images/search_icon.png",
"selectedIconPath": "dist/images/search_active_icon.png",
"text": "搜索"
},
{
"pagePath": "pages/top/top",
"iconPath": "dist/images/top_icon.png",
"selectedIconPath": "dist/images/top_active_icon.png",
"text": "口碑"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
} 
Das Symbol kann auf derselben Ebene wie Seiten platziert werden und der Dateiname kann angepasst werden.

Andere Eigenschaften in app.json: Sie können die offizielle Dokumentation anzeigen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die MINA-Dateistruktur des WeChat-Miniprogramms
Tutorial zur Entwicklung des WeChat-Miniprogramms zum Hinzufügen von Mixin Erweiterung
Das obige ist der detaillierte Inhalt vonEinführung in die globale Konfiguration der WeChat-Applet-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

