Heim >Web-Frontend >js-Tutorial >Informationen zur Verwendung von tabBar im WeChat-Miniprogramm (ausführliches Tutorial)
Informationen zur Verwendung von tabBar im WeChat-Miniprogramm (ausführliches Tutorial)
- 亚连Original
- 2018-06-22 17:30:492402Durchsuche
Dieser Artikel stellt hauptsächlich die Verwendung von tabBar im WeChat-Miniprogramm vor und analysiert die Funktion, die Verwendung von Konfigurationselementen und die Betriebsvorkehrungen von tabBar im WeChat-Miniprogramm im Detail. Außerdem ist ein vollständiger Demo-Quellcode für die Leser enthalten Freunde können sich auf
beziehen. Dieser Artikel erklärt die Verwendung von tabBar im WeChat-Applet anhand von Beispielen. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
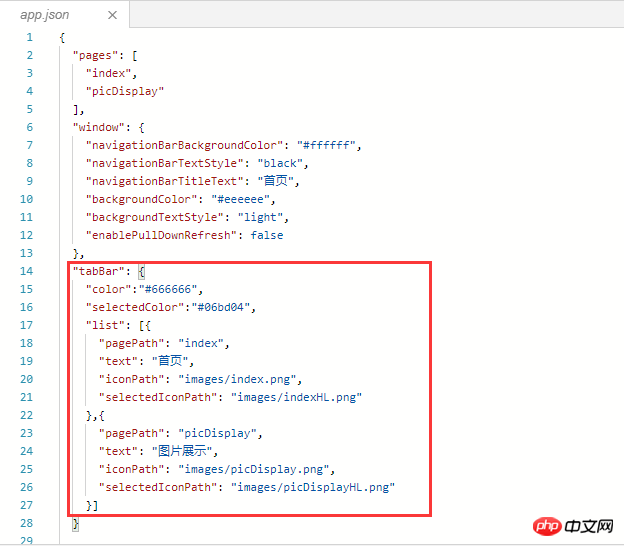
Prinzip: Konfigurieren Sie das tabBar-Attribut in app.json
{
"pages": [
"index",
"picDisplay"
],
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "首页",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light",
"enablePullDownRefresh": false
},
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}
}3. Schlüsselcode
"tabBar": {
"color":"#666666",
"selectedColor":"#06bd04",
"list": [{
"pagePath": "index",
"text": "首页",
"iconPath": "images/index.png",
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}4. Bedienungsmethode
Neues Projekt erstellen und öffnen Kopieren Sie den Schlüsselcode nach „window“:{} und achten Sie darauf, vor den geschweiften Klammern von window ein Komma einzufügen, wie unten gezeigt

Konfigurieren Sie den tabBar-Attributwert
"tabBar": {
//设置tabBar文字默认颜色
"color":"#666666",
//设置tabBar文字被选中是的颜色
"selectedColor":"#06bd04",
//tab列表,数组类型,改数组内至少要有两个但不大于5个的tab对象
"list": [{
//设置tab跳转页面链接
"pagePath": "index",
//设置tab上的文字
"text": "首页",
//设置tab上的默认图标
"iconPath": "images/index.png",
//设置tab被选中时的图标
"selectedIconPath": "images/indexHL.png"
},{
"pagePath": "picDisplay",
"text": "图片展示",
"iconPath": "images/picDisplay.png",
"selectedIconPath": "images/picDisplayHL.png"
}]
}Die 5 allgemeinen Attribute und Konfigurationsanweisungen von TabBar:
1) Farbe: Keine Schriftfarbe ausgewählt
2) selectedColor: Wählen Sie die Schriftfarbe
3) borderStyle: Die Farbe der Linie über der Tableiste weiß (unterstützt nur Weiß und Schwarz)
4) Hintergrundfarbe: Hintergrundfarbe der Registerkartenleiste
5) Liste: Legen Sie mehrere Listenelemente fest (mindestens 2, maximal 5 Registerkarten).
Darüber hinaus ist die Liste ein Array-Attribut und jedes Element ist ein Objekt. Die Liste kann 4 Attribute festlegen:
① Text: Festlegen der Text auf der Registerkarte
② iconPath: Legen Sie den Bildpfad fest, der angezeigt wird, wenn die Registerkarte inaktiv ist.
③ selectedIconPath: Legen Sie den Bildpfad fest, wenn die Registerkarte aktiv ist (iconPath- und selectedIconPath-Bildgrößenbeschränkungen betragen beide 40 KB)
④ pagePath: Legen Sie den Sprungseitenpfad fest, wenn die Tabulatortaste gedrückt wird (Diese Seite muss in Seiten konfiguriert werden)
Das Obige habe ich für alle zusammengestellt, ich hoffe, dass es so sein wird Wird in Zukunft verwendet. Hilfreich für alle.
Verwandte Artikel:
So implementieren Sie das Breakpoint-Debugging von TS-Dateien in Angular2
So implementieren Sie das verzögerte Laden von Routen in Vue- Router
So erstellen Sie einen Kegel mit JS+Canvas
Das obige ist der detaillierte Inhalt vonInformationen zur Verwendung von tabBar im WeChat-Miniprogramm (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

