Heim >Web-Frontend >js-Tutorial >So implementieren Sie das Node.js-Gerüst (ausführliches Tutorial)
So implementieren Sie das Node.js-Gerüst (ausführliches Tutorial)
- 亚连Original
- 2018-06-22 17:38:003189Durchsuche
In diesem Artikel wird hauptsächlich die Implementierung eines einfachen Node.js-Gerüsts vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf.
Grund
Bei der Arbeit müssen wir ein Gerüst entwickeln, um relevanten Benutzern entsprechenden Entwicklungskomfort zu bieten.
Geeignet für Personen
Sie haben ein gewisses Verständnis für Front-End- und Node-Operationen und sind auch an Entwicklern interessiert, die den Gerüstentwicklungsprozess verstehen oder einen implementieren müssen rüsten sich selbst auf.
Ziel
Entwickeln Sie ein einfaches Gerüst, das Benutzern zur Installation bereitgestellt werden kann.
kann relevante Eingabeaufforderungen ausgeben.
Führen Sie Lese- und Schreibvorgänge für Benutzerdateien durch.
Verwenden Sie Shell-Skripte im Gerüstbau.
Schritte
Entwicklung eines Gerüstes
Der anfängliche Prozess der Entwicklung eines Gerüstes ähnelt dem von Für normale Front-End-Projekte sind ebenfalls eine Eingabedatei command.js und eine Konfigurationsdatei package.json erforderlich.
Im Gegensatz zu anderen Konfigurationsdateien müssen Sie das folgende Element zur Datei package.json hinzufügen:
{
...,
"bin": {
"cm-cli": "command.js"
}
}Nachdem Sie dieses Element zur Konfigurationsdatei hinzugefügt haben, müssen Sie es nur noch zur Datei hinzufügen Stammverzeichnis der Konfigurationsdatei. Führen Sie den Befehl npm link im Verzeichnis aus und verwenden Sie dann den Befehl cm-cli --help, um das geladene cm-cli-Gerüst anzuzeigen.
Wenn Sie Ihr Gerüst veröffentlichen, können andere Benutzer Ihr Gerüst global verwenden, nachdem sie den Befehl npm install -g cm-cli verwendet haben.
Den Benutzer auffordern
Beim Auffordern von Kommentaren und Befehlen müssen wir das Commander-Paket verwenden, das mit npm install commander installiert werden kann. (Wenn die NPM-Version niedriger als 5 ist, müssen Sie den Parameter --save hinzufügen, um sicherzustellen, dass die Konfigurationsdatei package.json aktualisiert wird.)
Commander ist eine leistungsstarke Funktion, die dem Benutzer Befehlszeileneingaben und Parameteranalyse ermöglicht. Bei Bedarf können Sie die entsprechende Bibliotheksdokumentation lesen. Hier stelle ich die beiden am häufigsten verwendeten Methoden vor.
Option
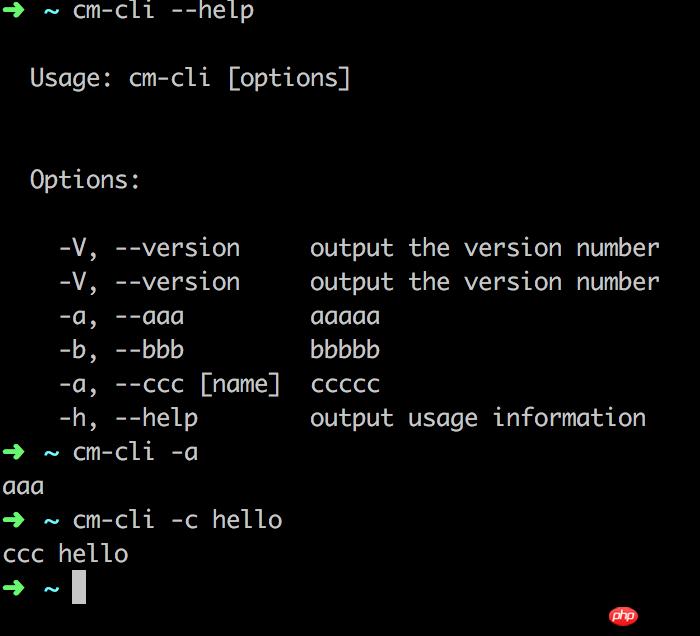
kann benutzerdefinierte Parameterobjekte initialisieren, Schlüsselwörter und Beschreibungen festlegen sowie Parameter zum Lesen von Benutzereingaben festlegen. Die spezifische Verwendung lautet wie folgt:
const commander = require('commander');
commander.version('1.0.0')
.option('-a, --aaa', 'aaaaa')
.option('-b, --bbb', 'bbbbb')
.option('-c, --ccc [name]', 'ccccc')
.parse(process.argv);
if (commander.aaa) {
console.log('aaa');
}
if (commander.bbb) {
console.log('bbb');
}
if (commander.ccc) {
console.log('ccc', commander.ccc);
}Die spezifische Anzeige lautet wie folgt:

Befehl
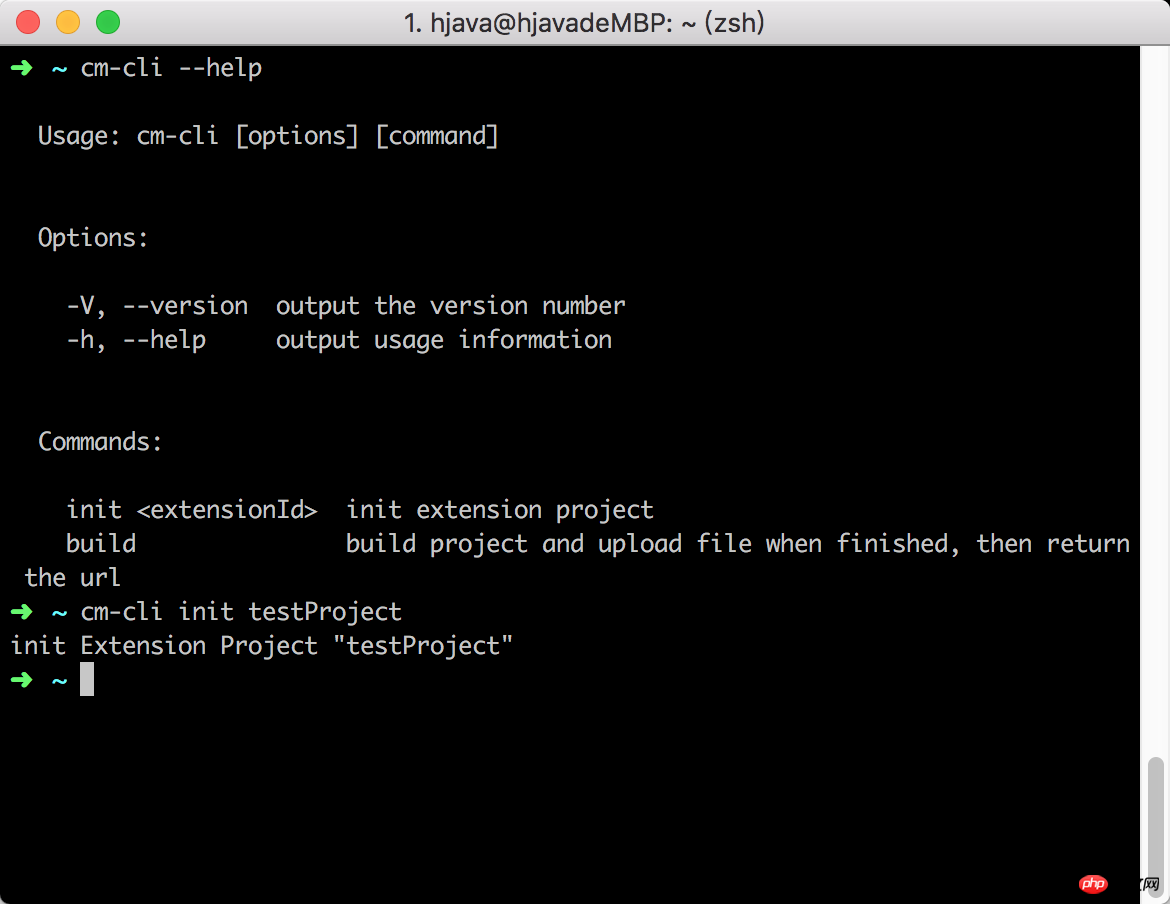
Dies Methode kann in der Befehlszeile eine Bestellung hinzugefügt werden. Nachdem der Benutzer diesen Befehl ausgeführt hat, kann er die Logik im Rückruf ausführen. Die spezifische Verwendung ist wie folgt:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
console.log(`init Extension Project "${extensionId}"`);
// todo something you need
});Der spezifische Anzeigeeffekt ist wie folgt:

Benutzerdateien lesen und schreiben
Durch die oben genannten Schritte konnten wir ein einfaches Gerüst fertigstellen. Als nächstes müssen wir die Benutzerkonfiguration lesen und einige Vorlagendateien für den Benutzer generieren.
Datei lesen
Jetzt müssen wir die cm-cli.json-Konfigurationsdatei des Benutzers lesen, um einige Konfigurationen vorzunehmen.
Wir können das fs-Dateimodul von Node.js verwenden, um den Dateifortschritt zu lesen. Da es hier nicht viele Schwierigkeiten gibt, werden wir es weglassen.
Dateivorlage schreiben
Wir speichern die Vorlagendatei im Voraus im CDN und laden die Vorlage dann basierend auf der relevanten lokal gelesenen Gerüstkonfigurationsdatei herunter.
Hinweis: Der im Gerüst gelesene Pfad ist der aktuelle Pfad, wenn der Benutzer ihn verwendet. Daher gibt es keine Möglichkeit, die Vorlagendatei zum Lesen im Gerüst zu speichern.
Wir können Bibliotheken wie request verwenden, um uns beim Herunterladen von Dateien zu helfen und die Arbeitsschritte zu vereinfachen. Führen Sie zur Installation die „npm install request“ aus.
Hinweis: Beim Schreiben einer Datei wird empfohlen, zunächst festzustellen, ob die Datei vorhanden ist, bevor Sie sie überschreiben.
Shell-Skripte verwenden
Den von Node.js bereitgestellten API-Funktionen nach zu urteilen, bevorzugen einige Leute die Verwendung von Shell-Skripten, um Dateivorgänge auszuführen. Glücklicherweise können wir auch node-cmd in unser Gerüst einführen, um die Unterstützung für Shell-Skripte zu ermöglichen. Führen Sie zur Installation npm install node-cmd aus.
Spezifische Beispiele sind wie folgt:
commander
.command('init <extensionId>')
.description('init extension project')
.action((extensionId) => {
id = extensionId;
console.log(`init Extension Project "${extensionId}"`);
cmd.get(
`
mkdir -p static/${extensionId}
mkdir tmp
mkdir tmp/source-file
mkdir tmp/build-file
curl -o tmp/source-file/index.js https://xxxxxxxx.com?filename=index.js
touch tmp/source-file/index.css
curl -o tmp/build-file/server.js https://xxxxxxxx.com?filename=server.js
curl -o tmp/build-file/router.js https://xxxxxxxx.com?filename=router.js
curl -o tmp/build-file/package.json https://xxxxxxxx.com?filename=package.json
cp tmp/source-file/* static/${extensionId}
cp tmp/build-file/* ./
rm -fr tmp
npm install
`,
(err, data) => {
console.log(data)
if (!err) {
console.log('init success');
return;
}
console.error('init error');
});
});Wir können Shell-Skripte schnell verwenden, um Ordner zu erstellen und Dateivorlagen herunterzuladen.
Zusammenfassung
Wenn Sie möchten, dass das Gerüst schnell auf dem Terminal ausgeführt wird, können Sie relevante Felder zur Konfigurationsdatei package.json hinzufügen.
Scaffolding muss in der Lage sein, relevante Terminaleingaben zu lesen und kann die Commander-Bibliothek für eine schnelle Entwicklung nutzen.
Scaffolding muss in der Lage sein, Shell-Skripte auszuführen, und Sie können die Node-CMD-Bibliothek verwenden, um Ihre Anforderungen schnell umzusetzen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Wie man mit JS+Canvas einen Kegel erstellt
Zusammenfassung des JS-Sortieralgorithmus
Über den Schleifenmechanismus von js-Ereignissen (ausführliches Tutorial)
So implementieren Sie die Anzeige von QQ-Weltraumfotoalben mit Javascript
So passen Sie die PC-WeChat-Scancode-Anmeldung an
Details zur Verwendung der Jade-Template-Engine
Über die JS Hill-Sortierung Algorithmus (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das Node.js-Gerüst (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

