Heim >Web-Frontend >js-Tutorial >So exportieren Sie JSON-Daten in eine Excel-Tabelle in Vue
So exportieren Sie JSON-Daten in eine Excel-Tabelle in Vue
- 亚连Original
- 2018-06-22 17:26:403709Durchsuche
In diesem Artikel wird hauptsächlich das Beispiel des Exports von JSON-Daten in eine Excel-Tabelle durch Vue vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf
Ich habe viele Dokumente online gelesen und finde, dass sie nicht vollständig sind, deshalb werde ich hier ein vollständiges und detailliertes Tutorial schreiben.
1. Abhängigkeiten installieren (im Grunde die gleichen wie zuvor)
npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
2. Laden Sie die beiden erforderlichen js-Dateien Blob.js und Export2Excel.js herunter.
Veröffentlichen Sie die Download-Adresse hier:
Export2Exce_jb51.rar
3. Erstellen Sie einen neuen Vendor-Ordner im src-Verzeichnis und legen Sie Blob.js und Export2Excel.js darin ab.
4. Ändern Sie die webpack.base.conf.js-Konfiguration
Im Resolver-Alias:
'vendor': path.resolve(__dirname, '../src/vendor')
5. In der .vue-Datei,
Skript Abschnitt
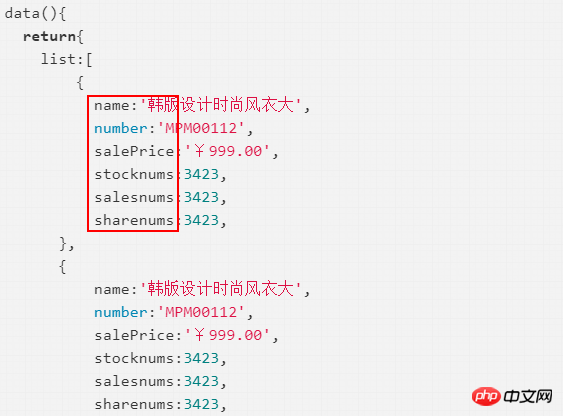
data(){
return{
list:[
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
{
name:'韩版设计时尚风衣大',
number:'MPM00112',
salePrice:'¥999.00',
stocknums:3423,
salesnums:3423,
sharenums:3423,
},
]
}
methods:{
formatJson(filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
},
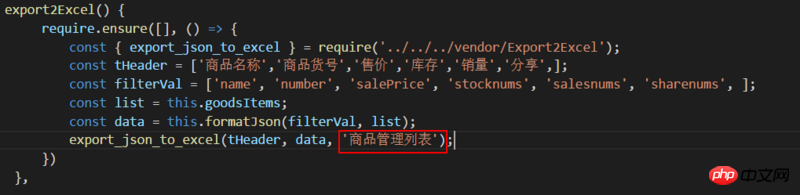
export2Excel() {
require.ensure([], () => {
const { export_json_to_excel } = require('../../../vendor/Export2Excel');
const tHeader = ['商品名称','商品货号','售价','库存','销量','分享',];
const filterVal = ['name', 'number', 'salePrice', 'stocknums', 'salesnums', 'sharenums', ];
const list = this.goodsItems;
const data = this.formatJson(filterVal, list);
export_json_to_excel(tHeader, data, '商品管理列表');
})
}
}Vorlage:
<button @click="export2Excel">导出</button>
Hier sind die Erklärungen:
1. Der Pfad von require in export2Excel() muss aufgrund unterschiedlicher persönlicher Projektstrukturen möglicherweise separat angepasst werden . Wenn „Modul nicht gefunden“ gemeldet wird, ändern Sie bitte den Pfad selbst, z. B. „../../Export2Excel.js“.
2. tHeader ist der Name jeder Spalte und muss manuell eingegeben werden.

3. filterVal ist der Schlüsselwert der Liste in den Daten und muss von Ihnen selbst geschrieben werden.

4. Denken Sie daran, den Listennamen in den Daten abzugleichen

5 Name

Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Über das Debugging-Tool vue-devtools in Vue (ausführliches Tutorial)
Wie man mit Vue ein implementiert integrierte Iframe-Seite
Detaillierte Interpretation von Mixin in Vue
Das obige ist der detaillierte Inhalt vonSo exportieren Sie JSON-Daten in eine Excel-Tabelle in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

