Heim >Web-Frontend >js-Tutorial >So implementieren Sie einen JSON-Baum mit Vue2.x
So implementieren Sie einen JSON-Baum mit Vue2.x
- 亚连Original
- 2018-06-13 17:11:522159Durchsuche
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von Vue2 ein. >
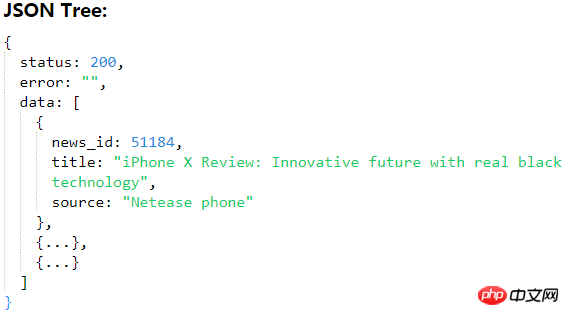
VorwortIch bin kürzlich auf eine Anforderung gestoßen, da das Projekt eine Funktion benötigt Um JSON-Strings zu analysieren und einen JSON-Baum zu generieren, habe ich auf GitHub keine geeignete Komponente gefunden, daher habe ich eine auf Vue2.X basierte JSON-Baumkomponente geschrieben. Das Hauptprinzip besteht darin, die rekursive Komponente von Vue zu verwenden. erste Vorbestellungsdurchquerung. Diese Komponente kann nicht nur einen unlesbaren JSON-String in eine lesbare Baumstruktur umwandeln, sondern auch zum Erfassen von Daten aus einem bestimmten Teilbaum verwendet werden.
- Github-Quellcode
- Github-Seite
- Komponente kann innerhalb ihrer Vorlage rekursiv verwendet werden Rufen Sie sich selbst an. Dies ist jedoch nur möglich, wenn die Namensoption

<tree
:parent-data="data"
:data="item"
:path="path + (Array.isArray(data) ? `[${index}]` : `.${index}`)"
:path-checked="pathChecked"
:path-selectable="pathSelectable"
:selectable-type="selectableType"
:index="index"
:child="true"
@click="handleItemClick">
</tree> Übergeben Sie die Daten des Vaters über Elterndaten und übergeben Sie die Daten des Kindes über Daten, wenn es sich bei den Teilbaumdaten um einen einfachen Typ handelt Zu diesem Zeitpunkt wird keine Rekursion mehr eingegeben. Gleichzeitig stellt die Komponente ein Klickereignis bereit, um die Baumdaten eines bestimmten Knotens abzurufen, und die Daten des untergeordneten Knotens werden über den rekursiven Mechanismus kontinuierlich an die nächste Ebene übergeben „Blasenmechanismus“.
Übergeben Sie die Daten des Vaters über Elterndaten und übergeben Sie die Daten des Kindes über Daten, wenn es sich bei den Teilbaumdaten um einen einfachen Typ handelt Zu diesem Zeitpunkt wird keine Rekursion mehr eingegeben. Gleichzeitig stellt die Komponente ein Klickereignis bereit, um die Baumdaten eines bestimmten Knotens abzurufen, und die Daten des untergeordneten Knotens werden über den rekursiven Mechanismus kontinuierlich an die nächste Ebene übergeben „Blasenmechanismus“.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie ueditor in VueSo implementieren Sie ein benutzerdefiniertes Steuerungsmenü in der unteren Schublade mit React NativeVerwenden Sie ref in Vue, damit die übergeordnete Komponente die untergeordnete Komponente aufrufen kannSo implementieren Sie die Exe-Datei zur Generierung von Web-Front-End-SeitenSo implementieren Sie domänenübergreifende Ajax-Front-End- und Back-End-AnfragenDas obige ist der detaillierte Inhalt vonSo implementieren Sie einen JSON-Baum mit Vue2.x. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

