Heim >Web-Frontend >js-Tutorial >Tutorial zur Installation und Verwendung von CLI in Angular4
Tutorial zur Installation und Verwendung von CLI in Angular4
- 亚连Original
- 2018-06-13 16:37:421834Durchsuche
Viele Tutorials im Internet sind veraltet, Befehle sind in Angular4 nicht anwendbar usw. Daher stellt Ihnen der folgende Artikel hauptsächlich die relevanten Informationen zum Installations- und Verwendungs-Tutorial von Angular CLI für Angular4-Lernende vor kann darauf verweisen
Einführung
In Bezug auf die „Angular“-Version wurde „Angular“ offiziell als Angular 1.x als Angular JS bezeichnet , Angular 2.x und die oben genannten werden zusammen als „Angular“ bezeichnet.
„CLI“ ist die Abkürzung für „Command Line Interface“, eine Befehlszeilenschnittstelle, die automatisierte Entwicklungsprozesse realisiert.
Zum Beispiel: ionic-cli, vue-cli usw.; es kann Projekte erstellen, Dateien (Komponenten, Dienste usw.) hinzufügen und viele Entwicklungsaufgaben wie Testen, Packen und Veröffentlichen ausführen
Lassen Sie mich Ihnen eine detaillierte Einführung in das Installations- und Verwendungs-Tutorial von Angular4 geben. Freunde in Not können weiter unten darauf verweisen, werfen wir einen Blick auf die detaillierte Einführung.
Angular CLI installieren
1 Sie müssen nodejs und npm installieren
Offizielle Node-Website-Adresse: https:/ /nodejs.org/en (Detaillierte Installationsmethoden finden Sie in diesem Artikel: //www.jb51.net/article/90518.htm)
2. Angular empfiehlt die globale Verwendung von Typescript schreiben (.ts-Dokument).
Offizielle Website-Adresse von Typescript: http://www.typescriptlang.org/index.html
Verwenden Sie den Befehl: npm install -g typescript
3. Installieren Sie angle-cli
Offizielle Website-Adresse von Angular-cli: https://cli.angular.io/
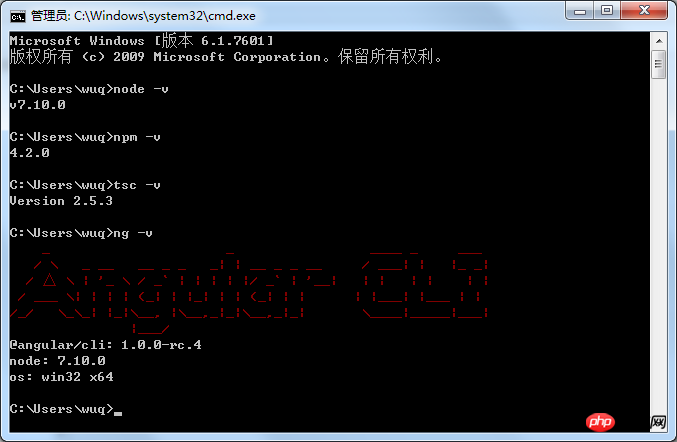
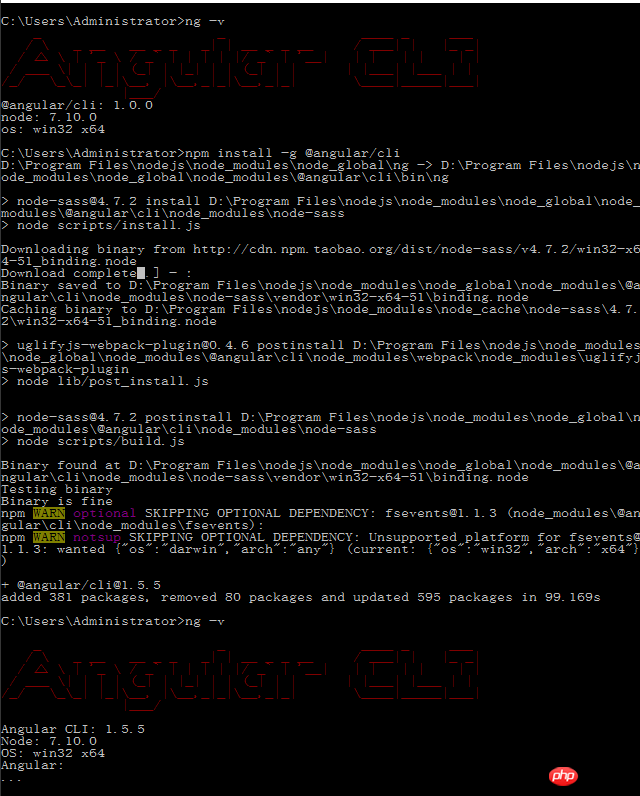
Verwenden Sie den Befehl: npm install -g @angular/cli
Bild
Hinweis: Weil es noch etwas früh ist, Angular-Cli zu installieren, aber es macht nichts, wenn es nicht meine Version ist, wenn Sie es installieren.

Neues Angular-Projekt
Verwenden Sie den Befehl neu
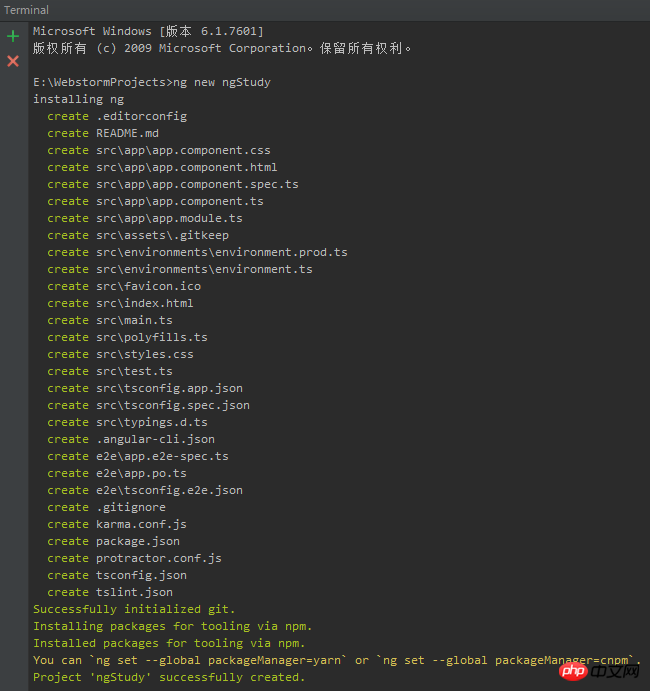
// ngStudy 是工程名称可以随意修改的 ng new ngStudy
Projektsymbol
Hinweis: Sie müssen lange warten, da hierfür das Herunterladen von node_modules erforderlich ist, das mehr als 140 MB groß ist

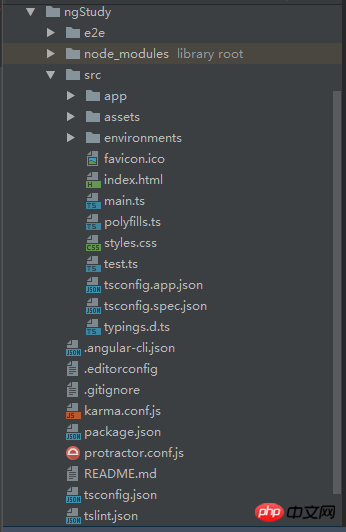
Generierte Projektstruktur:

Führen Sie das Angular-Projekt aus
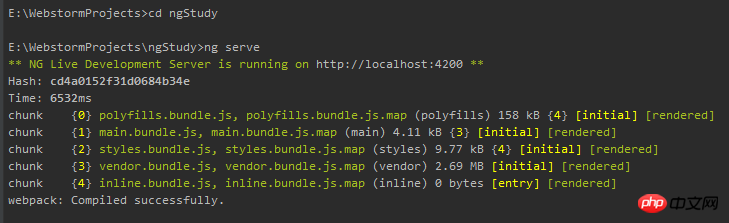
Verwenden Sie den Befehl „serve“
//需要进入工程的目录中 ng serve
Ausführen das Symbol

Schnittstellenzugriff

Am Ende schreiben
1. Da viele abhängige Pakete aus dem Ausland stammen, können Sie sie möglicherweise nicht herunterladen
1.1 Sie können versuchen, das npm-Image zu ändern und es in Taobaos
1.2 Über den „Blue Light“-Agenten herunterladen2. Informationen zur Verzeichnisstruktur des Projekts finden Sie in den Anweisungen auf der offiziellen chinesischen Website: https://angular.cn/ Anleitung/Schnellstart3. Die Befehlszeilen-Nutzungsadresse: https://github.com/angular/angular-cli/wiki Fügen Sie Bilder häufig verwendeter Befehle ein, die vom offiziellen 4. Stellen Sie die Methode zum Aktualisieren der Angular-Cli-Version vor
4. Stellen Sie die Methode zum Aktualisieren der Angular-Cli-Version vor
Sie können
direkt verwenden, umnpm install -g @angular/cli
 zu aktualisieren Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
zu aktualisieren Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
VUE persönliche Zusammenfassung (aufgetretene Probleme)Rekursive und nicht rekursive Durchquerung von JavaScriptSo verwenden Sie die Upload-Komponente von element-ui in VueSo implementieren Sie den Aufruf zwischen Methoden in VueWie vux die Pull-up-Refresh-Funktion implementiertDas obige ist der detaillierte Inhalt vonTutorial zur Installation und Verwendung von CLI in Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

