Heim >Web-Frontend >js-Tutorial >So verwenden Sie den Angular-Datenbindungsmechanismus
So verwenden Sie den Angular-Datenbindungsmechanismus
- php中世界最好的语言Original
- 2018-06-07 15:07:252434Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Angular-Datenbindungsmechanismus verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Angular-Datenbindungsmechanismus gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
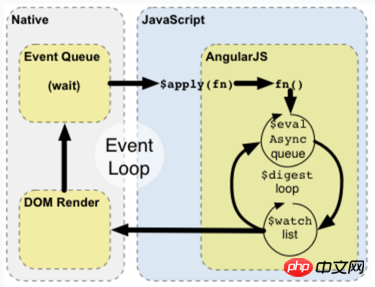
1. Angular.js erweitert die Ereignisschleife des Browsers
Der Browser wartet weiterhin auf Ereignisse wie Benutzerinteraktionen. Nachdem Sie Zeichen in ein -Tag eingegeben haben, führt die Callback-Funktion dieses Ereignisses die darin enthaltene DOM-Operation im JS-Interpreter aus. Nach Abschluss der Ausführung nimmt der Browser entsprechende Änderungen am DOM vor. Angular erweitert diese Ereignisschleife, sodass sie manchmal zur Ausführungsumgebung des Angular-Kontexts wird.
2.$watch list
$watch kann Änderungen im Modell erkennen. Immer wenn ein Datenelement an eine Ansicht gebunden ist, wird ein entsprechendes $watch in die $watch-Warteschlange eingefügt. Das Beispiel sieht wie folgt aus:
controller.js:
app.controller('MainCtrl', function($scope) {
$scope.people = [...]; // 假设长度为10
});
index.html:
<ul>
<li ng-repeat="person in people">
{{person.name}} - {{person.age}}
</li>
</ul>
wobei ng-repeat 1 $watch generiert und jede Person 2 $watch generiert, Die Gesamtsumme beträgt (1+2*10), 21 $watches. Die Generierungsphase von $watch erfolgt, wenn das Laden der Vorlage abgeschlossen ist. Dies ist die Verknüpfungsphase. (Angular ist in Kompilierungs- und Verknüpfungsphasen unterteilt). Angular sucht nach jeder Direktive (im obigen Beispiel gehören ng-repeat und {{}} beide zu Direktiven) und generiert dann jede $watch.
3.$digest-Schleife
Wenn der Browser Ereignisse im Zusammenhang mit dem Winkelkontext empfängt, wird die $digest-Schleife ausgelöst. Es besteht aus zwei kleinen Schleifen, von denen eine die evalAsync-Warteschlange und die andere die $watch-Warteschlange verarbeitet. Wenn $digest durchläuft, durchläuft es die $watch-Warteschlange, um zu sehen, ob Daten aktualisiert wurden. Dieser Durchlauf wird als Dirty-Checkin bezeichnet. Wenn die Dirty-Prüfung feststellt, dass $watch aktualisiert wurde, wird eine neue Dirty-Prüfung ausgelöst, bis alle $watches werden nicht aktualisiert. Dadurch wird sichergestellt, dass sich jedes Modell nicht ändert.
Nach mehr als 10 Dirty Checks wird eine Ausnahme ausgelöst, um Endlosschleifen zu verhindern. Das DOM ändert sich entsprechend, nachdem die $digest-Schleife beendet ist. Tatsächlich ist die wörtliche Bedeutung von $digest wie der Prozess der „Verdauung“, bei dem nach und nach alle Nährstoffe absorbiert werden (Änderungen in $watch).
4. Geben Sie den Winkelkontext über $apply ein.
$apply bestimmt, ob das Ereignis in den Winkelkontext eintritt, und verwendet Angualrs eigene Direktive, z. B. ng-model. Um die Bindung zu ändern. Bei der Verwendung von Daten kapselt Angular das Ereignis in $apply. Wenn Sie beispielsweise das Zeichen „w“ in das Eingabefeld von ng-model="name" eingeben, ruft das Ereignis $apply("name='w';") auf, um die Datenaktualisierung in $scope abzuschließen.
Datenbindung beim Aufruf von Bibliotheken von Drittanbietern
Beim Aufruf von jquery in Angular können die von jquery gebundenen Daten nicht aktualisiert werden, da jquery $apply nicht aufruft und das Ereignis nicht in den Angular-Kontext eintritt . Infolgedessen wird $digest nicht ausgeführt. Ein Beispiel lautet wie folgt:
app.js
app.directive('clickable', function() {
return {
restrict: "E",
scope: {
count1: '=',
count2: '='
},
template: '<ul style="background-color: lightblue"><li>{{count1}}</li><li>{{count2}}</li></ul>',
link: function(scope, element, attrs) {
element.bind('click', function() {
scope.count1++;
scope.count2++;
});
}
}
});
app.controller('MainCtrl', function($scope) {
$scope.count1= 0;
$scope.count2= 0;
});
Im Beispiel wird erwartet, dass count1 und count2 jedes Mal, wenn auf das Element geklickt wird, um 1 steigen, was aber tatsächlich nicht der Fall ist. Eigentlich hat sich $scope(ViewModel) geändert, aber $digest wird nicht erzwungen. Ändern Sie das Klickereignis wie folgt:
element.bind('click', function() {
scope.$apply(function() {
scope.foo++;
scope.bar++;
});
})
Die Erwartung wird durch den Aufruf von $apply erreicht.
5. Zusammenfassung
Der Winkelereignisbindungsmechanismus ist wie unten dargestellt:

Ich glaube, Sie werden es tun Lesen Sie den Fall in diesem Artikel. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll
So sortieren Sie JSON-Objekte und löschen Sie dieselben ID-Daten
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Angular-Datenbindungsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

