Heim >Web-Frontend >js-Tutorial >Verwenden Sie fullpage.js, um das Scrollen zu implementieren
Verwenden Sie fullpage.js, um das Scrollen zu implementieren
- 亚连Original
- 2018-06-07 15:10:151765Durchsuche
In diesem Artikel wird hauptsächlich die Scroll-Methode von fullpage.js vorgestellt, wenn der letzte Bildschirm nicht voll ist. Sie eignet sich für viele mit HTML5 erstellte WEB-Seiten.
In den letzten zwei Tagen wurde die Webseite des Unternehmens mit dem Scrolling-Plugin fullpage.js überarbeitet. Der Seiteninhalt kann problemlos über den gesamten Bildschirm gescrollt werden.
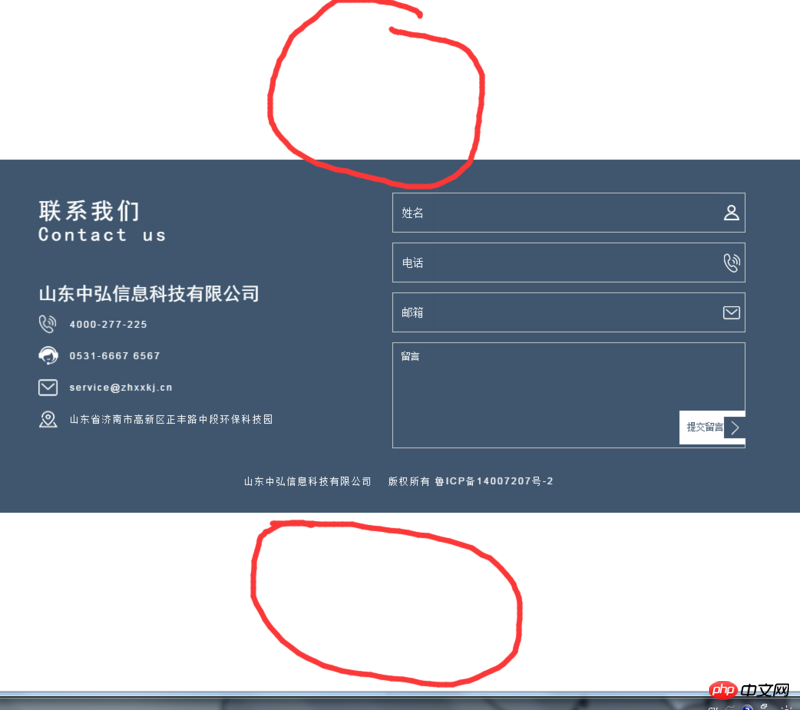
Das Problem, auf das ich gestoßen bin, ist, dass der Seiteninhalt, wenn er nicht auf den Bildschirm passt, zu voll ist, wenn er zusammen mit dem oben genannten Inhalt platziert wird, und dass er zu leer wird, wenn er alleine auf dem Bildschirm platziert wird. Das ist so peinlich

Der Fußzeilenteil unten ist der Teil, den ich separat behandeln möchte. Ich persönlich denke, dass dies der einfachste Weg ist einen Artikel zum späteren Nachschlagen schreiben.
<!--footer及倒数第二屏的HTML-->
<body data-spy="scroll">
<p id="dowebok" class="container-fluid">
<p class="section" id="nextS">
<p class="sect ">
<p class="sectcenter4"></p>
</p>
<p class="sect sectbg2">
<p class="container">
<p class="sectcenter5"></p>
</p>
</p>
</p>
<p class="section footerss"><footer class="footer" id="footer"></footer></p>
</p>
</body>rrreeNachdem Sie dies geschrieben haben, ist der Effekt wie unten gezeigt. Die gesamte Fußzeile nimmt einen Bildschirm ein und wird vertikal in der Mitte angezeigt.

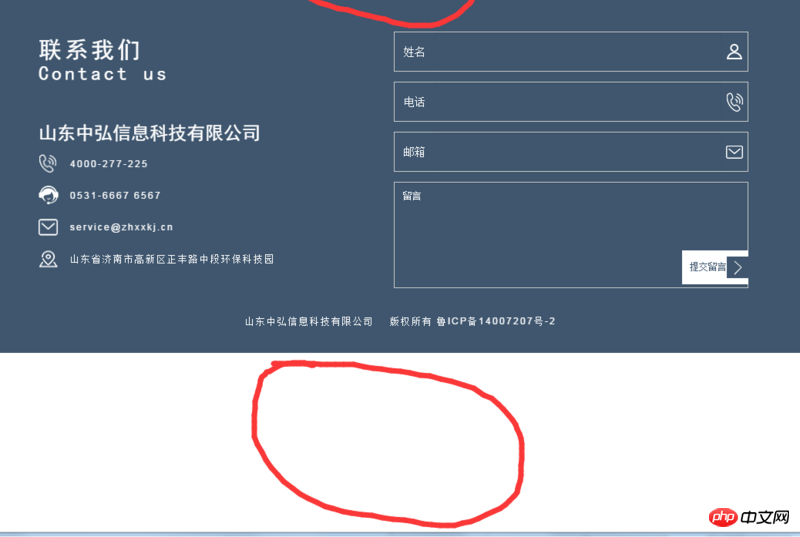
Je nachdem, welchen Effekt Sie erzielen möchten, müssen Sie die Fußzeile nahe am #nextS-Bildschirm platzieren (nicht vertikal zentriert) + wenn sie den erreicht #nextS screen, Der Scrollabstand weiter nach unten darf nicht einen Bildschirm betragen (er muss der Höhe der Fußzeile entsprechen).
Lösen Sie gemäß der gesamten Idee zunächst das CSS-Problem
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
});
Ändern Sie anschließend das Problem von fullpage.js und suchen Sie die performMovement-Methode in der referenzierten vollständigen Seite. js-Datei. Befolgen Sie die folgende Methode und ändern Sie sie, um den gewünschten Effekt zu erzielen (die Fußzeile befindet sich neben dem vorherigen Bildschirm und die Bildlaufhöhe entspricht der Höhe der Fußzeile).
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现Das Obige ist das, wofür ich kompiliert habe Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung des Vue-Codierungsstils
So implementieren Sie die Optimierung der Webpack-Verpackung in Vue
Verwenden Sie Vue und reagieren Sie, um Expansions- und Kollapseffekte zu erzielen
Das obige ist der detaillierte Inhalt vonVerwenden Sie fullpage.js, um das Scrollen zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

