Heim >WeChat-Applet >WeChat-Entwicklung >Was soll ich tun, wenn das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis liegt?
Was soll ich tun, wenn das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis liegt?
- php中世界最好的语言Original
- 2018-06-04 15:50:363004Durchsuche
Dieses Mal erkläre ich Ihnen, was zu tun ist, wenn sich das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis befindet. Was sind die Vorsichtsmaßnahmen 🎜> Hier sind die tatsächlichen Fälle.
z. B.: vue-router: Verlaufsmodus Intranetumgebung: 192.168.1.1:8080/index.html Externe Netzwerkumgebung: domain.com/ttsd/index.htmlDa das entwickelte Projekt auf Kundenseite bereitgestellt werden soll und der Kunde keinen separaten Domänennamen (oder Subdomain) für die Bereitstellung verwenden möchte, muss das Paketprogramm zu diesem Zeitpunkt einige Konfigurationsänderungen vornehmen.
Ändern Sie die -Konfigurationsdatei
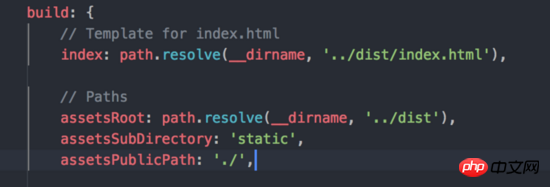
1. Ändern Sie die gepackte Ressourcenreferenz in einen relativen Pfad und suchen Sie sie unter dem-Attribut in config/index.js buildassetsPublicPath
build: {
...
assetsPublicPath: './' // 未修改前的配置为 '/',
}

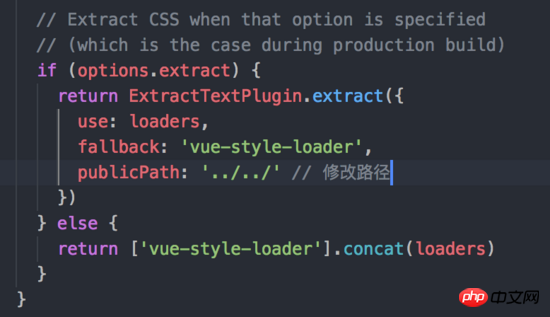
Videos, Schriftartdateien usw.), auf die der zu suchende Stil verweist Fügen Sie den relativen Pfad in hinzu (oder ändern Sie ihn) build/utils.js für publicPath'../../'
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath: '../../' // 修改路径
})
} else {
return ['vue-style-loader'].concat(loaders)
}

, um die Route Im Verlaufsmodus der Route basieren alle Routen auf dem Stammpfad, z. B.
Da das Bereitstellungsverzeichnis unbekannt ist, können wir den aktuell aufgerufenen Dateipfad basierend auf abrufen, um die Route zu ändern. /xxxxlocation.pathnamevue-router stellt ein Basisattribut bereit
Basistyp:
Standardwert: Der Basispfad der Anwendung. Wenn beispielsweise das gesamte SPA unter string bedient wird, sollte "/" auf /app/ gesetzt werden. base"/app/"Routing-Code ändern
function getAbsolutePath () {
let path = location.pathname
return path.substring(0, path.lastIndexOf('/') + 1)
}
const routers = new Router({
mode: 'history',
base: getAbsolutePath(),
...
})
Zu diesem Zeitpunkt sind alle relevanten Änderungen an der Verpackungskonfiguration abgeschlossen und auf das Projekt kann normal zugegriffen werden. Es besteht jedoch immer noch ein Problem. Aktualisieren Sie die Seite, und die Seite ist leer. Zu diesem Zeitpunkt muss die Nginx-Konfiguration geändert werden.
Nginx-Konfiguration ändernDie offizielle Nginx-Konfiguration befindet sich im Stammverzeichnis, also
https://router.vuejs.org/ zh-cn/essentials/history-mode.html#nginxlocation / {
try_files $uri $uri/ /index.html;
// 需要修改为
try_files $uri $uri/ /dist/index.html;
}Hinweis:
/distIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Erstellen Sie eine persönliche Webseite mit VuePressSo binden Sie Pfeiltasten, um Div-Bewegungen zu steuernDas obige ist der detaillierte Inhalt vonWas soll ich tun, wenn das eigentliche Projekt nach der Kompilierung nicht im Stammverzeichnis liegt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

