Heim >WeChat-Applet >WeChat-Entwicklung >So erhalten Sie den Wert der Klasse in dom
So erhalten Sie den Wert der Klasse in dom
- php中世界最好的语言Original
- 2018-06-04 15:51:464722Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie den Wert von Klasse im Dom erhalten und welche Vorsichtsmaßnahmen es gibt, um den Klassenwert im Dom zu erhalten Fall, werfen wir einen Blick darauf.
vue klickt, um dem Dom eine Klasse hinzuzufügen, und ruft dann den Dom ab, der die Klasse enthält
<p class="chose-ck" v-for="(item,index2) in colors" :key="index2" ref="chosebox">
<p>{{item.name}}</p>
<dt v-for="(item2,index) in item.childsCurGoods" :key="item2.id" :class="index==iac[index2]?'check':''" :id="item2.id" :data-chosename="item.name" :data-choseidname="item2.name" :data-chose="item.id" :data-id="item2.id" @click="chek(index2,index)" >
{{item2.name}}
</dt>
</p>js
chek(index2, index) {
this.iac[index2] = index
this.iac = this.iac.concat([]);
this.checkchose()
},
checkchose:function(){
var chose=this
var chosedom=chose.$refs.chosebox
console.log(chosedom)
for (var i=0;i<chosedom.length;i++) {
var children=chosedom[i].children
for (var j=0;j<children.length;j++) {
if(children[j].className=="check")
{
console.log(children[j])
}
}
}
}
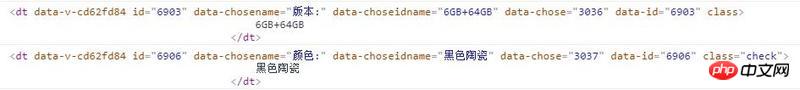
Der nach dem Klicken erhaltene Dom wird gedruckt

if(children[j].className=="check")
hinzugefügt Bestimmen Sie, warum das gedruckte DOM das DOM ist, bevor Sie klicken

Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen erhalten Sie Achten Sie auf andere verwandte Artikel auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Erstellen Sie ein öffentliches mobiles WeChat-Konto (mit Code)
JS-Kettenanruf (mit Code) Code)
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Wert der Klasse in dom. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

