Heim >WeChat-Applet >WeChat-Entwicklung >Erstellen Sie eine persönliche Webseite mit VuePress
Erstellen Sie eine persönliche Webseite mit VuePress
- php中世界最好的语言Original
- 2018-06-04 15:49:263581Durchsuche
Dieses Mal bringe ich Ihnen VuePress zum Erstellen einer persönlichen Webseite. Was sind die Vorsichtsmaßnahmen für VuePress zum Erstellen einer persönlichen Webseite?
VuePress

vuepress wurde am 12. April von Youda als Marke veröffentlicht Der neue statische Website-Generator auf Basis von Vue ist eigentlich eine Vue-Spa-Anwendung mit integriertem Webpack, mit dem Dokumente geschrieben werden können.

Ein statischer Site-Generator basierend auf Vue SSR. Sein ursprünglicher Zweck besteht darin, problemlos Dokumente zu schreiben, aber ich habe festgestellt, dass er sich auch sehr gut zum Bloggen eignet.
Dies ist das offizielle Dokument von VuePress
Beginnen Sie mit der Einrichtung
Sie können den Beispielen im Dokument folgen und selbst damit spielen. Da die VuePress-Dokumentation jedoch auch mit VuePress implementiert wird, habe ich einen Trick gewählt und direkt das docs-Verzeichnis im VuePress-Warehouse verwendet, um damit zu spielen.
1. Installieren Sie zuerst VuePress global
npm install -g vuepress
2. Klonen Sie dann das VuePress-Repository auf Ihren Computer
git clone git@github.com:docschina/vuepress.git
In der Dokumentdatei ausführen (bitte stellen Sie sicher, dass Ihre Node.js-Version >= 8 ist)
cd vuepress cd docs vuepress dev
Wenn Sie diese Zeile sehen, bedeutet das, dass es erfolgreich war:
VuePress dev server listening at http://localhost:8080/
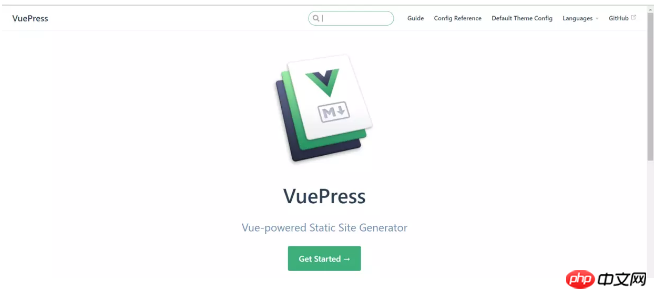
Unten haben wir geöffnet http://localhost:8080/
und festgestellt, dass das Vuepress-Dokument tatsächlich geöffnet wurde:

Die folgende Arbeit besteht darin, die Daten zu ersetzen, aber wir Sie sollten sich zunächst die Verzeichnisstruktur von docs ansehen:
├─.vuepress │ ├─components │ └─public │ └─icons │ └─config.js // 配置文件 ├─config // Vuepress文档的配置参考内容 ├─default-theme-config // Vuepress文档的默认主题配置内容 ├─guide // Vuepress文档的指南内容 └─zh // 中文文档目录 ├─config ├─default-theme-config └─guide └─README.md // 首页配置文件
Das Dokument ist in zwei Teile unterteilt, das chinesische Dokument befindet sich im Verzeichnis /zh/ und das englische Dokument im Stammverzeichnis.
Tatsächlich sind die Dinge im Verzeichnis recht einfach zu verstehen. Erstens sind die drei Verzeichnisse „guide“, „default-theme-config“ und „config“ die Hauptinhalte des Vuepress-Dokuments Wir können auch sehen, dass nur diese drei Verzeichnisse ersetzt wurden.
Homepage-Konfiguration
Das Standardthema bietet ein Homepage-Layout. Um es zu verwenden, müssen Sie die YAML-Front von README festlegen. md in Ihrem Stammverzeichnis. Geben Sie „home: true“ in „materie“ an und fügen Sie einige weitere Metadaten hinzu.
Schauen wir uns zuerst die README-Datei im Stammverzeichnis an, md:
home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
Ich kann es wirklich nicht verstehen, die offizielle Website hat detailliertere Konfigurationsanweisungen als meine.
Navigationskonfiguration
Die Navigationskonfigurationsdatei befindet sich in .vuepress/config.js
In der Navigationskonfigurationsdatei nav Um den Link in der Navigationsleiste zu steuern, können Sie ihn in Ihr eigenes Blog-Verzeichnis ändern.
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]
Die verbleibenden offiziellen Dokumente zur Standard-Theme-Konfiguration haben eine sehr detaillierte DokumentationsbeschreibungIch werde hier nicht auf Details eingehen.
Ändern Sie die Standarddesignfarbe
Sie können eine override.styl-Datei im Verzeichnis .vuepress/ erstellen.
vuepress bietet vier veränderbare Farben:
$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
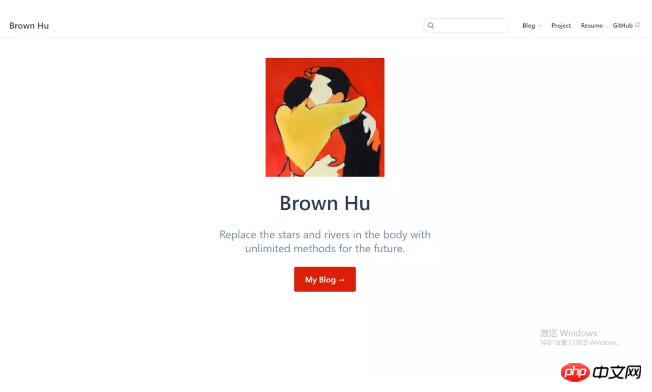
Ich habe es wie folgt geändert:

Implementierung der Seitenleiste
Da viele Leute im Kommentarbereich nachfragen, werde ich es hier aktualisieren. Tatsächlich ist es nicht so gut, wie das offizielle Dokument zu lesen, egal wie ausführlich ich hier schreibe. .
Die Konfiguration der Seitenleiste ist auch in .vuepress/config.js:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]
Die entsprechende Dokumentstruktur:
├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
Mein Blog: brownhu
Bereitstellung
Führen Sie nach der Konfiguration Ihres Blogs die Befehlszeile aus:
Vuepress build
Wenn Sie diese Zeile sehen, bedeutet das Erfolg:
Erfolg! Generierte statische Dateien in vuepress.
Ich glaube, Sie haben die Methode beherrscht, nachdem Sie den Fall in diesem Artikel gelesen haben Aufmerksamkeit für weitere spannende Dinge auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Erstellen Sie ein öffentliches WeChat-Konto für Mobilgeräte (mit Code)
Verwenden Sie Länge und Größe() Vergleichen Sie
Das obige ist der detaillierte Inhalt vonErstellen Sie eine persönliche Webseite mit VuePress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

