Heim >WeChat-Applet >WeChat-Entwicklung >Vergleich der Verwendung von length und size()
Vergleich der Verwendung von length und size()
- php中世界最好的语言Original
- 2018-06-04 15:43:515040Durchsuche
Dieses Mal werde ich die Verwendung von Länge und Größe () vergleichen. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Länge und Größe ()? .
Der Unterschied zwischen jQuery-Länge und size() lässt sich wie folgt zusammenfassen: 1.length ist dasAttribut und size() ist die Methode.
2. Wenn Sie nur die Anzahl der Elemente ermitteln möchten, ist der Effekt derselbe. Die durch und ("img").length erhaltenen Werte sind gleich. ("img").length("img").size() 3. Wenn Sie die Länge einer
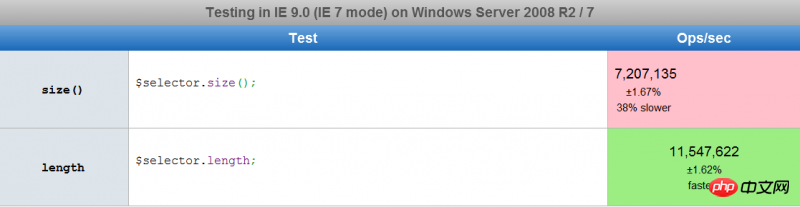
oder die Anzahl der Elemente in einem Array berechnen, müssen Sie die Länge verwenden, z. B. . $("#text").val().length Schauen Sie sich ihre Ausführungszeit an. http://jsperf.com/size-vs-length wird mithilfe dieses
 Wie Sie sehen können, erkannt aus dem Bild Die size()-Methode ist 38 % langsamer als length Warum?
Wie Sie sehen können, erkannt aus dem Bild Die size()-Methode ist 38 % langsamer als length Warum?
Hier ist der Grund:
 Sehen Sie sich die Erklärung auf der offiziellen Website (http://api.jquery.com/size/) an:
Sehen Sie sich die Erklärung auf der offiziellen Website (http://api.jquery.com/size/) an:
Die .size()-Methode ist jedoch funktional äquivalent zur .length-Eigenschaft. Die Eigenschaft .length wird bevorzugt, da sie nicht den Overhead eines Funktionsaufrufs verursacht.
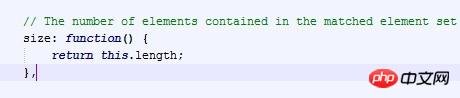
Wie aus dem Obigen ersichtlich ist, wird size() durch Aufrufen des Längenattributs implementiert
length wurde nach jquery 1.8 size() ersetzt, da length keinen Funktionsaufruf zurückgeben muss, was besser ist.
Lernen Sie aus gestern, leben Sie für heute, hoffen Sie auf morgen.Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Inhalte finden Sie hier. Bitte achten Sie auf andere chinesische PHP-Websites. Verwandte Artikel!
Empfohlene Lektüre:
Erstellen eines öffentlichen WeChat-Kontos für Mobilgeräte (mit Code)So binden Sie Richtungstastensteuerungsdiv bewegenDas obige ist der detaillierte Inhalt vonVergleich der Verwendung von length und size(). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

