Heim >Web-Frontend >js-Tutorial >So erstellen Sie ein kleines Programm mit mpvue
So erstellen Sie ein kleines Programm mit mpvue
- php中世界最好的语言Original
- 2018-05-28 11:13:452719Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie mit mpvue ein kleines Programm erstellen. Was sind die Vorsichtsmaßnahmen für die Erstellung eines kleinen Programms mit mpvue?
mpvue ist ein Front-End-Framework, das Vue.js verwendet, um kleine Programme zu entwickeln (ein Open-Source-Projekt von Meituan). Das Framework basiert auf dem Vue.js-Kern und mpvue modifiziert die Laufzeit- und Compiler-Implementierungen von Vue.js, sodass es in einer Miniprogrammumgebung ausgeführt werden kann, wodurch ein vollständiger Satz von Vue.js Entwicklungserfahrungen für Miniprogramme eingeführt wird Entwicklung.
mpvue Sie können die bekannte Vue-Framework-Syntax verwenden, was bedeutet, dass Sie nicht mehr this.setData von wx verwenden müssen. Es ist die Armut, die mich wirklich einschränkt . Vorstellung. Persönlich finde ich, dass mpvue einfacher als wepy ist und der Einstieg bequemer ist. Das fünfminütige Tutorial von mpuve kann schnell erstellt werden.
Projekt-Git-Adresse: mpvue-demo (der Code ist vollständig kommentiert, es ist sehr einfach, ein kleines Programm mit mpvue zu erstellen und zu erweitern)
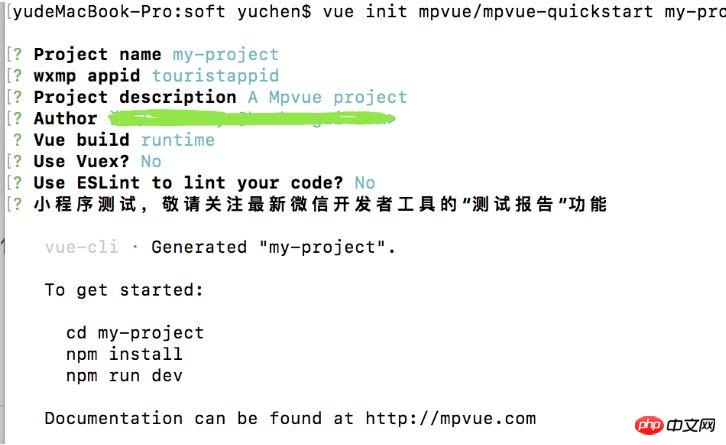
Schritt 1: Sehen Sie sich die Dokumentation an, um schnell ein einfaches zu erstellen mpvue-Projekt
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 mpvue-quickstart 模板的新项目 $ vue init mpvue/mpvue-quickstart my-project # 安装依赖 $ cd my-project $ npm install # 启动构建 $ npm run dev
Hier habe ich Vuex (Zustandsverwaltung) und ESlint (Code-Inspektion) gestrichen, weil mir persönlich die Spezifikation der Leerzeichenerkennung nicht gefällt und Sie sie nach Ihren Bedürfnissen konfigurieren können.

Schritt 2: Ändern Sie den Code, öffnen Sie das dist-Verzeichnis mit den WeChat-Entwicklertools und prüfen Sie, ob Änderungen aufgetreten sind.
Schritt 3: API- und http-Anforderungen kapseln (hier wird Flyio verwendet, mit Ausnahme der Anforderungsstornierung ähneln andere Funktionen grundsätzlich Axios, die Größe beträgt nur 4 KB, ein Drittel von Axios)
Paket. Abhängigkeiten zu JSON oder NPM hinzufügen, Flyio installieren
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})
Schritt 4: Mounten Sie die von Flyio gekapselte Anforderung und Projekt-API als Komponentenbibliothek auf dem Prototypobjekt, sodass Sie die gekapselten JS nicht für jedes importieren müssen Vue-Einzelseite, verwenden Sie diese direkt .$http-Aufrufmethode. (offizielles Flyio-Dokument)
httpUtil.js
var Fly=require("../lib/wx") //wx.js为您下载的源码文件
// var Fly=require("flyio/dist/npm/wx") //npm引入方式
var fly=new Fly(); //创建fly实例
//添加拦截器
fly.interceptors.request.use((config,promise)=>{
//给所有请求添加自定义header
config.headers["X-Tag"]="flyio";
return config;
})
//配置请求基地址
fly.config.baseURL="https://wendux.github.io/"
...
Page({
//事件处理函数
bindViewTap: function() {
//调用
fly.get("http://10.10.180.81/doris/1/1.0.0/user/login",{xx:6}).then((d)=>{
//输出请求数据
console.log(d.data)
//输出响应头
console.log(d.header)
}).catch(err=>{
console.log(err.status,err.message)
})
...
})
})
apiUtil.js
/**
* Created by yuchen on 2018/4/2.
*/
//封装httpApi
import request from './httpUtil'
const host = "https://XXX.cn"
const api = {
// test地址
authorList:() => request.get(`${host}/index/list_author_recommend.html`)
}
// export default api
export default { //作为组件库(install)
install: function(Vue,name="$http") {//自定义名字(vue-resource也使用$http)
Object.defineProperty(Vue.prototype, name, { value: api });//将组件库挂载在原型对象上
}
}
Schritt 5: Vue-Komponente (die Kartenkomponente wird im offiziellen MPvue-Projekt erstellt, achten Sie darauf die Klassenanforderung hier Schreiben Sie es in die Komponente, sonst wird es nicht gerendert)
Schritt 6: Seitensprung und Parameterübertragung (mpvue unterstützt hier keinen Vue-Router)
Verwenden Sie den Seitensprung von WeChat Methode und springen Sie dann zur Seite und verwenden Sie this.$root.$mp.query, um die Parameter abzurufen.
Schritt 7: Weui einführen und den Effekt testen (führen Sie die UI-Bibliothek entsprechend Ihren Anforderungen ein, elementUI wird nicht unterstützt oder nicht verwendet).
Laden Sie weui.css herunter und fügen Sie es in das Projekt ein, importieren Sie das CSS, z. B.: import '../static/weui/weui.css'


Zusätzliche Punkte, die bei der Verwendung von mpvue beachtet werden müssen (Einzelheiten finden Sie in der offiziellen Dokumentation)
1. Neue Seiten müssen von npm run dev neu gestartet werden .
2. Alle Stücklisten/DOMs im Miniprogramm können nicht verwendet werden, was bedeutet, dass der Befehl v-html nicht verwendet werden kann.
3. Die Verwendung von Klassen- und Stilbindungen für Komponenten wird derzeit nicht unterstützt und muss innerhalb der Komponente geschrieben werden.
4.mpvue kann native Komponenten von Miniprogrammen unterstützen, wie zum Beispiel: picker,map usw. Es ist zu beachten, dass die Ereignisbindung für native Komponenten mit der Ereignisbindungssyntax von vue gebunden werden muss. Beispielsweise müssen bindchange="eventName" Ereignisse als @change="eventName"。
5 geschrieben werden. Es wird empfohlen, die 7. Verwenden Sie , um die vom Miniprogramm während der App onLaunch/onShow übergebenen Optionen abzurufen. Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! Empfohlene Lektüre: Detaillierte Erläuterung der Schritte zum Hinzufügen und Löschen von Tabellen in Vue.js So lösen Sie schnell die jQuery-Anfrage zur Übertragung verstümmelter chinesischer Parameter Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein kleines Programm mit mpvue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!mpvue-Bindungsmethode zu verwenden, um die Leistung zu optimieren Ein Cursor beim Eingeben in das Eingabefeld unter der alten Basisbibliothek. v-model.lazyv-model6. Übergeben Sie beim Schreiben eines Seitensprungs dynamische Parameter, die wie folgt geschrieben werden müssen: URL, wie zum Beispiel: this.$root.$mp.querythis.$root.$mp.appOptions8. Die Verwendung von this.$root.$mp.query zum Abrufen von Parametern muss in „monted“ abgerufen werden, und die Eigenschaft „Abfrage“ von „Undefiniert“ kann nicht gelesen werden.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

