Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Schritte zur Verwendung von Jsonp in VUE2.0
Detaillierte Erläuterung der Schritte zur Verwendung von Jsonp in VUE2.0
- php中世界最好的语言Original
- 2018-05-28 11:12:232395Durchsuche
Dieses Mal werde ich Ihnen die Schritte zur Verwendung von Jsonp in VUE2.0 ausführlich erläutern. Was sind die Vorsichtsmaßnahmen bei der Verwendung von Jsonp in VUE2.0? .
1. Der Zweck und das Prinzip von JSONP
Der Hauptzweck der Verwendung von JSONP besteht darin, Skripte dynamisch zu erstellen, URLs dynamisch zu verbinden und dann Erfassen Sie Daten domänenübergreifend. Um genau zu sein, dürfen AJAX-Anfragen aufgrund des gleichen Ursprungs keine domänenübergreifenden Anfragen stellen. Der Link im src-Attribut des Script-Tags kann jedoch nicht mehr auf domänenübergreifende JS-Skripte zugreifen JSON-Format. Daten, gibt jedoch einen JS-Code zurück, der eine bestimmte Funktion aufruft, und ruft sie im src-Attribut auf, um domänenübergreifend zu erreichen.
2. So verwenden Sie JSONP
2.1 Einführung in Githubs JSONP
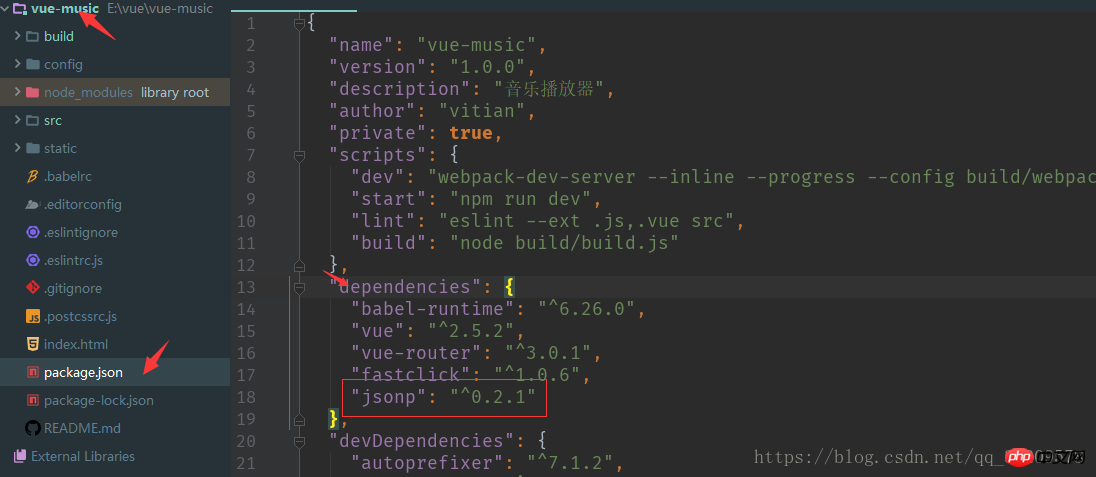
Öffnen Sie das Projekt> package.json>Fügen Sie den Code
"jsonp": "^0.2.1"

hinzu, wie im Bild gezeigt, führen Sie dann den cmd-Befehl Installation aus und wiederholen Sie den Vorgang -Führen Sie das Projekt aus
npm install npm run dev
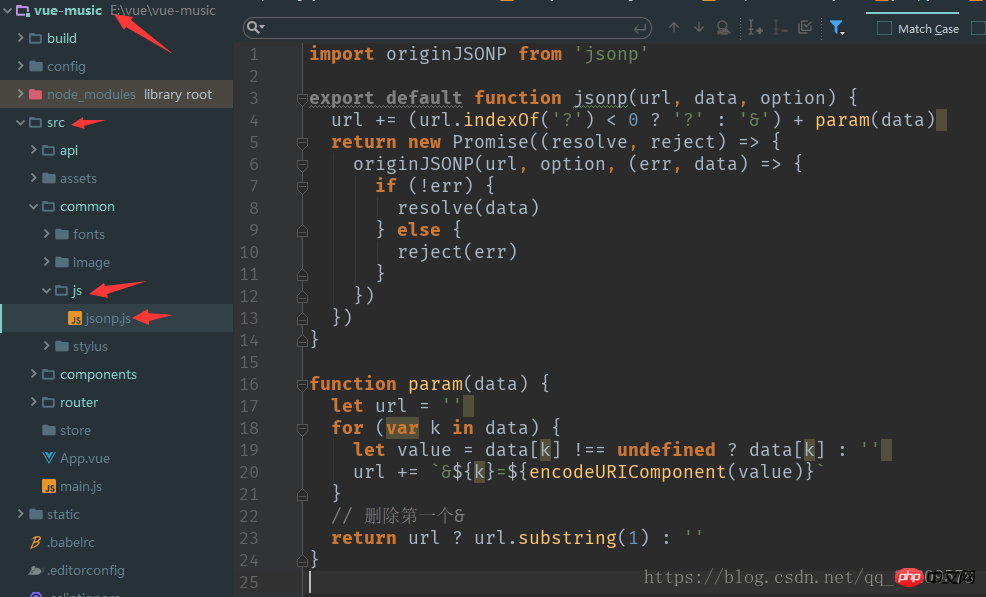
2.2 Paket jsonp.js
import originJSONP from 'jsonp'
export default function jsonp(url, data, option) {
url += (url.indexOf('?') < 0 ? '?' : '&') + param(data)
return new Promise((resolve, reject) => {
originJSONP(url, option, (err, data) => {
if (!err) {
resolve(data)
} else {
reject(err)
}
})
})
}
function param(data) {
let url = ''
for (var k in data) {
let value = data[k] !== undefined ? data[k] : ''
url += `&${k}=${encodeURIComponent(value)}`
}
// 删除第一个&
return url ? url.substring(1) : ''
}
Die Verzeichnisstruktur ist wie folgt:

2.3 API-Aufruf von jsonp.js
Erstellen Sie einen API-Ordner unter dem src-Ordner, um js für API-Aufrufe zu speichern, erstellen Sie eine neue config.js und empfehlen Sie sie. js zwei Dateien.
config.js
export const commonParams = {
g_tK: 5381,
inCharset: 'utf-8',
outCharset: 'utf-8',
notice: 0,
format: 'jsonp'
}
export const options = {
param: 'jsonpCallback'
}
export const ERR_OK = 0
recommend.js
import jsonp from 'common/js/jsonp'
import {commonParams, options} from './config'
export function getRecommend() {
const url = 'https://c.y.qq.com/musichall/fcgi-bin/fcg_yqqhomepagerecommend.fcg' //此处的url可以自行修改,本文是qq音乐链接
const data = Object.assign({}, commonParams, {
platform: 'h5',
uin: 0,
needNewCode: 1
})
return jsonp(url, data, options)
}
Die Verzeichnisstruktur ist wie folgt:

2.4 Recommend.vue-Dateiaufrufe
im Projekt Verzeichnissrc>components>recommend>Entsprechende Datei.vue
recommend.vue
<template>
<p class="recommend">
recommend
</p>
</template>
<script type="text/ecmascript-6">
import {getRecommend} from 'api/recommend'
import {ERR_OK} from 'api/config'
export default {
name: 'recommend',
created() {
this._getRecommend()
},
methods: {
_getRecommend() {
getRecommend().then((res) => {
if (res.code === ERR_OK) {
console.log(res.data.slider)
}
})
}
}
}
</script>
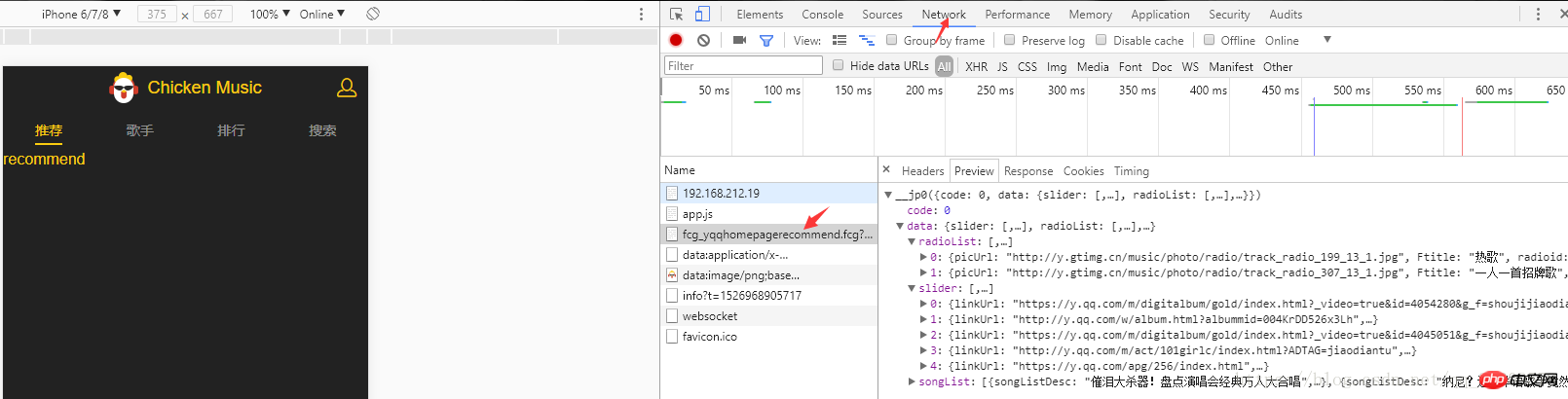
2.5 Seite JSONP-Anfrage Erfolgsergebnis

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erläuterung der Schritte zum Hinzufügen und Löschen von Tabellen in Vue.js
Verwendung vue zur Teilnahme am Router
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Schritte zur Verwendung von Jsonp in VUE2.0. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

