Heim >Web-Frontend >js-Tutorial >Einfaches Anwendungsbeispiel des Inhaltsfilters in jQuery
Einfaches Anwendungsbeispiel des Inhaltsfilters in jQuery
- 亚连Original
- 2018-05-28 10:16:061230Durchsuche
In diesem Artikel wird hauptsächlich die einfache Verwendung von Inhaltsfiltern in jQuery vorgestellt und die zugehörigen Konzepte, Funktionen, Anwendungsszenarien und zugehörigen Verwendungsmethoden von Inhaltsfiltern in jQuery anhand von Beispielen analysiert
Das Beispiel in diesem Artikel beschreibt die einfache Verwendung des Inhaltsfilters in jQuery. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Einführung
Der Inhaltsfilter ist der im DOM enthaltene Textinhalt Element und ob es passende Elemente enthält, werden gefiltert. Es gibt vier Arten von Inhaltsfiltern: :contains(text), :empty, :has(selector) und :parent, wie in der Tabelle unten gezeigt.
| Filter | Beschreibung | Beispiel |
| enthält (Text) | Übereinstimmung Elemente, die den angegebenen Text enthalten | $("li:contains('DOM')") //Li-Elemente finden, die „DOM“-Textinhalt enthalten |
| :empty | Entspricht allen leeren Elementen, die keine untergeordneten Elemente oder Text enthalten. | $("td:empty") // Entspricht Einheiten, die keine untergeordneten Elemente enthalten oder Textgitter |
| :has(selector) | sucht nach Elementen, die das vom Selektor gefundene Element enthalten | $("td:has(p) ") //Übereinstimmung mit Zellen, die e388a4556c0f65e1904146cc1a846bee-Tags enthalten, in den Zellen der Tabelle |
| : parent | Übereinstimmung mit Elementen, die untergeordnete Elemente oder Text enthalten | $("td: parent") // Zellen abgleichen, die nicht leer sind, d. h. die Zelle enthält auch Unterelemente oder Text |
Zweite Anwendung
Wenden Sie einen Inhaltsfilter an, der auf leere Zellen, nicht leere Zellen und Zellen, die den angegebenen Text enthalten, zutrifft
Drei Codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<table width="98%" border="0" align="center" cellpadding="0" cellspacing="1" bgcolor="#3F873B">
<tr>
<td width="11%" height="27">编号</td>
<td width="14%">祝福对象</td>
<td width="12%">祝福者</td>
<td width="33%">字条内容</td>
<td width="30%">发送时间</td>
</tr>
<tr>
<td height="27">1</td>
<td>琦琦</td>
<td>妈妈</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>wgh</td>
<td>爸爸</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>花花</td>
<td>wgh</td>
<td>愿你健康快乐的成长!</td>
<td>2011-07-05 13:06:06</td>
</tr>
<tr>
<td height="27">1</td>
<td>科科</td>
<td>wgh</td>
<td></td>
<td>2011-07-05 13:06:06</td>
</tr>
</table>
<script type="text/javascript">
$(document).ready(function() {
$("td:parent").css("background-color","#E8F3D1"); //为不为空的单元格设置背景颜色
$("td:empty").html("暂无内容"); //为空的单元格添加默认内容
$("td:contains('wgh')").css("color","red"); //将含有文本wgh的单元格的文字颜色设置为红色
});
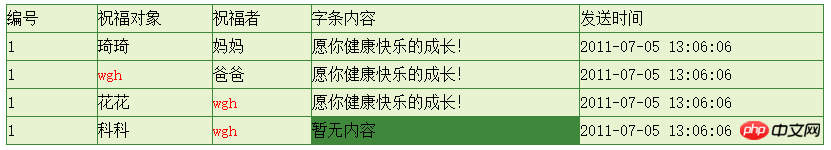
</script>Vier laufende Ergebnisse

Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Detaillierte Erläuterung der Idee, mit Vue eine Bildkarussellkomponente zu erstellen
Eine kurze Analyse von Beispiele für Rückruffunktionen in JS
Implementieren Sie den Inhaltsscrolleffekt basierend auf iScroll
Das obige ist der detaillierte Inhalt vonEinfaches Anwendungsbeispiel des Inhaltsfilters in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

