Heim >Web-Frontend >js-Tutorial >Einfaches Anwendungsbeispiel des zusammengesetzten Selektors in jQuery
Einfaches Anwendungsbeispiel des zusammengesetzten Selektors in jQuery
- 亚连Original
- 2018-05-28 10:12:581264Durchsuche
In diesem Artikel wird hauptsächlich die einfache Verwendung zusammengesetzter Selektoren in jQuery vorgestellt und die Konzepte, Funktionen, Anwendungsszenarien und zugehörigen Verwendungsmethoden von zusammengesetzten Selektoren in jQuery anhand von Beispielen analysiert
Die Beispiele in diesem Artikel beschreiben die einfache Verwendung zusammengesetzter Selektoren in jQuery. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Einführung
Der zusammengesetzte Selektor kombiniert mehrere Selektoren (kann ID-Selektoren sein). , Elementauswahl oder Klassennamenselektor) werden miteinander kombiniert und die beiden Selektoren werden durch ein Komma "," getrennt. Solange eine der Filterbedingungen erfüllt ist, wird sie abgeglichen und eine jQuery-Verpackung im Formular festgelegt einer Sammlung zurückgegeben wird, können Sie den jQuery-Indexer verwenden, um die jQuery-Objekte in der Sammlung abzurufen.
Selektoren mit mehreren Übereinstimmungsbedingungen stimmen nicht mit Elementen überein, die gleichzeitig die Übereinstimmungsbedingungen dieser Selektoren erfüllen. Stattdessen werden die von jedem Selektor übereinstimmenden Elemente kombiniert und zusammen zurückgegeben.
Die Verwendung des zusammengesetzten Selektors ist wie folgt:
$(" selector1,selector2,selectorN");
selector1: ist ein gültiger Selektor, der ein ID-Selektor sein kann , elementloser Selektor oder Klassennamenselektor usw.
selector2: ist ein weiterer gültiger Selektor, der ein ID-Selektor, ein elementloser Selektor oder ein Klassennamen-Selektor usw. sein kann.
selectorN: (optional) ist eine beliebige Anzahl von Selektoren, die ID-Selektoren, elementlose Selektoren oder Klassennamen-Selektoren usw. sein können.
Um beispielsweise alle 45a2772a6b6107b401db3c9b82c049c2-Tags in einem Dokument und das e388a4556c0f65e1904146cc1a846bee-Tag mithilfe der CSS-Klasse myClass abzufragen, können Sie den folgenden jQuery-Code verwenden:
$("span,p.myClass");
Zweite Anwendung
Fügen Sie 3 verschiedene Elemente zur Seite hinzu und legen Sie Stile einheitlich fest. Verwenden Sie einen zusammengesetzten Selektor, um e388a4556c0f65e1904146cc1a846bee-Elemente und Elemente zu filtern, deren ID-Attributwert span ist, und ihnen neue Stile hinzuzufügen.
Drei Codes
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>
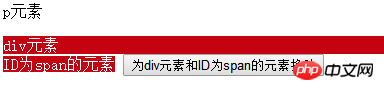
Vier Laufeffekte

Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Zwei Methoden zum Entfernen der Codespezifikationserkennung in Vue
Vue-Projekt deaktiviert die Eslint-Überprüfung
JS-Methode zum Durchlaufen unregelmäßiger mehrdimensionaler Arrays
Das obige ist der detaillierte Inhalt vonEinfaches Anwendungsbeispiel des zusammengesetzten Selektors in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

