Heim >Web-Frontend >js-Tutorial >Tiefes Verständnis des unidirektionalen Datenflusses in Angular
Tiefes Verständnis des unidirektionalen Datenflusses in Angular
- 亚连Original
- 2018-05-28 10:02:241327Durchsuche
Dieser Artikel führt Sie hauptsächlich in das tiefgreifende Verständnis des unidirektionalen Datenflusses in Angular ein. Er bietet einen gewissen Referenz-Lernwert für alle, die ihn benötigen kann folgen Lasst uns gemeinsam lernen.
Änderungserkennung
In Angular fließen Daten vom oberen Wurzelknoten zum letzten Blattknoten und der gesamte Datenfluss ist unidirektional und bildet einen Einwegbaum.

Angular geht davon aus, dass alle asynchronen Vorgänge Änderungen im Modell verursachen können. Die Ereignisquellen, die Änderungen im Datenmodell verursachen, sind:
Ereignisse: Klicken, Mouseover, Tastendruck...
Timer: setInterval, setTimeout
XHRs: Ajax(GET, POST.. .)
Angular kapselt Zone, um asynchrones Verhalten abzufangen und zu verfolgen. Sobald asynchrones Verhalten erkannt wird, führt Angular eine Änderungserkennung durch.
Da der Datenfluss einseitig ist, kann die Datenquelle der Komponente nur von der übergeordneten Komponente übergeben werden, sodass Angular die Erkennungskomponente von oben nach unten durchläuft, solange die Die übergeordnete Komponente wird weiterhin erkannt. Im Vergleich zu AngularJS führt die bidirektionale und chaotische Datenflussrichtung dazu, dass die wiederholte Änderungserkennung viele Male wiederholt wird, bis die Daten stabil sind, was zu Leistungsproblemen führen kann oder die Daten und Ansichten in einem inkonsistenten Zustand sind, d. Die Ansicht nach Abschluss des Rendervorgangs kann nicht den tatsächlichen Status der Daten widerspiegeln.
Gerenderte Ausgabe
Wenn eine Datenmodelländerung erkannt wird und die Komponente neu gerendert werden muss, Angular führt seine DOM-Generierungsfunktion aus, die eine neue DOM-Datenstruktur generiert, die der neuen Version der Komponentenansicht entspricht.
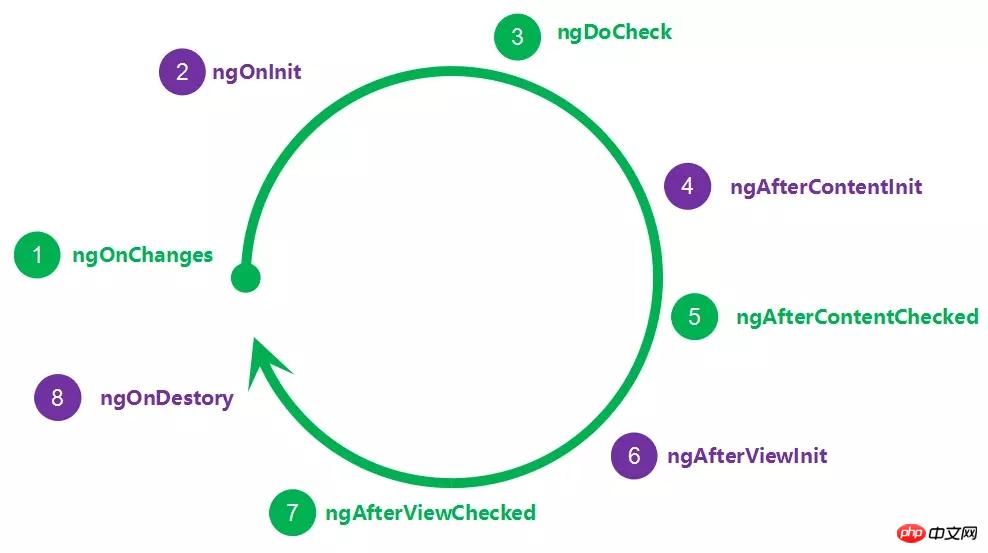
Angular Während des Rendervorgangs werden Vorlagenausdrücke ausgewertet und Lebenszyklus-Hooks im gesamten Komponentenbaum aufgerufen.
Hinweis: Die grüne Flagge wird mehrmals aufgerufen

Aus Sicht von Lebensaufrufzyklus (grüne gerichtete Linie), ngAfterViewChecked zeigt an, dass die Ausgabe der Komponenten- und Unterkomponentenansicht abgeschlossen ist. Schauen Sie sich das folgende Beispiel an:
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}
Der obige Code verursacht einen Fehler während des Winkeländerungserkennungszyklus. Die Komponente hat die Ausgabe der DOM-Datenstruktur abgeschlossen und wir haben auch den Datenstatus in der ngAfterViewChecked()-Methode der Komponente geändert. Dies führt dazu, dass die Daten nach dem Rendern der Ansicht nicht mit dem Ansichtsstatus übereinstimmen.
Daten fließen von Komponentenklassen zu den DOM-Datenstrukturen, die sie darstellen, und der Vorgang der Generierung dieser DOM-Datenstrukturen führt selbst nicht zu einer weiteren Änderung der Daten. Aber wir ändern Daten während des ngAfterView-Lebenszyklus. Die „einseitige Datenfluss“-Regel von Angular verbietet die Aktualisierung einer Ansicht, nachdem sie erstellt wurde.
Das bedeutet, dass der Prozess vom Datenmodell bis zur Ansicht einseitig ist und der Datenfluss nach der Ansicht nicht geändert werden kann.
Zusammenfassung
Aus dem Änderungserkennungsprozess und dem Rendering-Ausgabeprozess kann geschlossen werden:
Der unidirektionale Datenfluss bezieht sich auf den Fluss der Anwendungsdaten vom oberen Ende des Komponentenbaums zum unteren Ende des Render-Scan-Prozesses zur vom Render-Prozess generierten Ausgabe-DOM-Datenstruktur.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Beispiel für die Verwendung von Vue.js und Flask zum Erstellen einer Single-Page-App
Vue entfernen Zwei Methoden zur Erkennung von Codespezifikationen im
Vue-Projekt deaktivieren die Eslint-Überprüfung
Das obige ist der detaillierte Inhalt vonTiefes Verständnis des unidirektionalen Datenflusses in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

