Heim >Web-Frontend >js-Tutorial >Einfaches Anwendungsbeispiel eines Sichtbarkeitsfilters in jQuery
Einfaches Anwendungsbeispiel eines Sichtbarkeitsfilters in jQuery
- 亚连Original
- 2018-05-28 10:16:471434Durchsuche
Dieser Artikel stellt hauptsächlich die einfache Verwendung des Sichtbarkeitsfilters in jQuery vor und analysiert kurz die Prinzipien und zugehörigen Verwendungstechniken des Sichtbarkeitsfilters in jQuery in Form von Beispielen. Freunde in Not können sich auf diesen Artikel beziehen
Das Beispiel beschreibt die einfache Verwendung des Sichtbarkeitsfilters in jQuery. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Einführung
Es gibt zwei sichtbare Zustände von Elementen, nämlich den verborgenen Zustand und angezeigter Zustand. Sichtbarkeitsfilter nutzen den Sichtbarkeitsstatus von Elementen, um Elemente abzugleichen. Daher gibt es zwei Arten von Sichtbarkeitsfiltern: Der eine ist der :visible-Filter, der auf alle sichtbaren Elemente zutrifft, und der andere ist der :hidden-Filter, der auf alle unsichtbaren Elemente zutrifft.
Bei Anwendung des :hidden-Filters werden Elemente, deren Anzeigeattribut „none“ ist, und Eingabeelemente, deren Typattribut ausgeblendet ist, abgeglichen.
Zwei Anwendungen
Werte ausgeblendeter und angezeigter Eingabeelemente auf der Seite abrufen
Drei Code
<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<input type="text" value="显示的input元素">
<input type="text" value="我是不显示的input元素" style="display:none">
<input type="hidden" value="我是隐藏域">
<script type="text/javascript">
$(document).ready(function() {
var visibleVal = $("input:visible").val(); //取得显示的input的值
var hiddenVal1 = $("input:hidden:eq(0)").val(); //取得隐藏的input的值
var hiddenVal2 = $("input:hidden:eq(1)").val(); //取得隐藏的input的值
alert(visibleVal+"\n\r"+hiddenVal1+"\n\r"+hiddenVal2); //弹出取得的信息
});
</script>
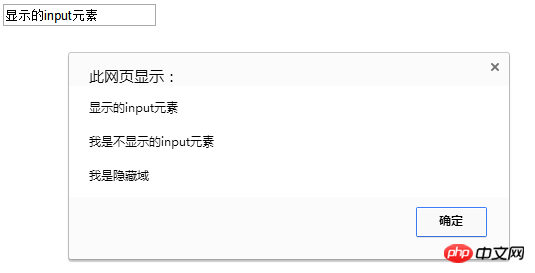
Vier Laufeffekte

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Implementierung einer Glücksziehungsseite auf Basis von JavaScript
Tutorial zur Verwendung der filter()-Methode von Jquery
p5.js Beispielcode zur Implementierung der Fibonacci-Spirale
Das obige ist der detaillierte Inhalt vonEinfaches Anwendungsbeispiel eines Sichtbarkeitsfilters in jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

