Heim >Web-Frontend >js-Tutorial >Beispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap
Beispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap
- 亚连Original
- 2018-05-26 16:32:4810610Durchsuche
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur Verwendung des Selectpicker-Dropdown-Felds anhand von Beispielen vor. Es hat einen gewissen Referenz-Lernwert für alle, die es brauchen es kann gemeinsam lernen.
Vorwort
Ich habe kürzlich Bootstrap verwendet und ein paar Blogbeiträge geschrieben, um es aufzuzeichnen. . . .
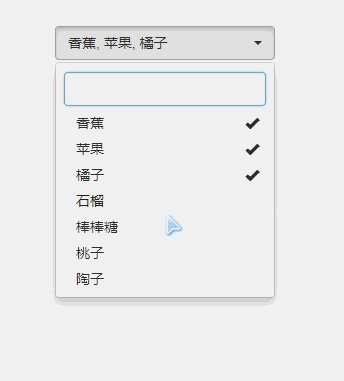
Bootstrap Selectpicker ist eine relativ einfache Dropdown-Box-Komponente in Bootstrap. Der Effekt ist wie folgt:

Anbei ist das Offizieller Website-API-Link, http://silviomoreto.github.io/bootstrap-select/.
Empfohlenes Handbuch:Bootstrap Chinesisches Handbuch
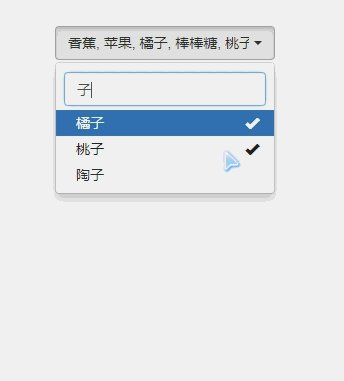
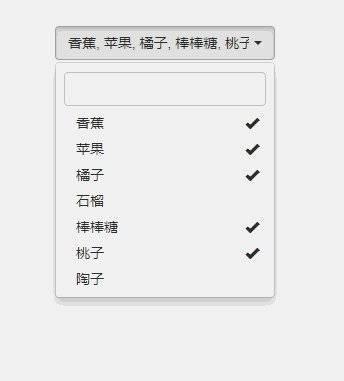
Die Grundfunktionen für die Verwendung von Dropdown-Feldern sind im Allgemeinen: Radioauswahl, Mehrfachauswahl, Fuzzy-Suche, dynamische Zuweisung usw. Sehen wir uns an, wie man es verwendet:
Die Verwendungsmethode ist wie folgt
1 Das CSS und JS, die zuerst eingeführt werden müssen:
bootstrap.css bootstrap-select.min.css jquery-1.11.3.min.js bootstrap.min.js bootstrap-select.min.js
2. Der js-Code lautet wie folgt:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");3. JSP-Inhalt:
//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});Wenn mehrere ausgewählt sind, erfolgt die Mehrfachauswahl -search="true", das Fuzzy-Suchfeld wird angezeigt, wenn es nicht festgelegt oder gleich „false“ ist.
Empfohlene verwandte Artikel:
1.Bootstrap-Select-Steuerung verwenden
2.So verwenden Sie das Dropdown-Mehrfachauswahlfeld von Bootstrap
Ähnliche Videoempfehlungen:
1.JavaScript Quick Start_Jade Girl Heart Sutra Series
4. Andere Methoden:
Das ausgewählte Element abrufen:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
Das angegebene Element auswählen (wird zum Bearbeiten des Echos verwendet):
Einzelauswahl: $('.selectpicker').selectpicker('val', 'listid');
Mehrfachauswahl: var arr=str.split( ',' ); $('.selectpicker').selectpicker('val', arr);
5. Im Anhang ist mein Quellcode und die Dropdown-Daten werden aus dem Hintergrund abgerufen über Ajax:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Das Problem, dass IE8 nicht jedes Mal mit Ajax-Zugriff aktualisiert werden kann
Ajax- und CGI-Kommunikation unter Boa-Server (grafisches Tutorial)
Das obige ist der detaillierte Inhalt vonBeispiel für die Verwendung des Selectpicker-Dropdown-Felds im Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

