Heim >Web-Frontend >js-Tutorial >Fallstudie zur Verwendung des Selectpicker-Dropdown-Felds
Fallstudie zur Verwendung des Selectpicker-Dropdown-Felds
- php中世界最好的语言Original
- 2018-05-09 10:02:364430Durchsuche
Dieses Mal werde ich Ihnen eine Fallanalyse zur Verwendung des Selectpicker-Dropdown-Felds bringen. Was sind die Vorsichtsmaßnahmen bei der Verwendung des Selectpicker-Dropdown-Felds? sehen.
Vorwort
Ich habe in letzter Zeit einige Dinge von Bootstrap verwendet und ein paar Blogbeiträge geschrieben, um sie aufzuzeichnen. . . .
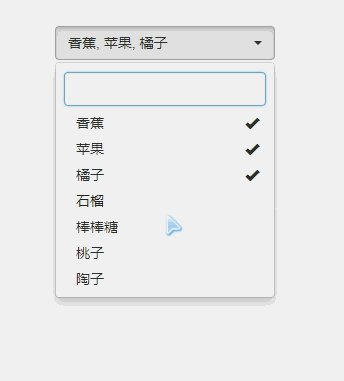
Bootstrap Selectpicker ist eine relativ einfache Dropdown-Box-Komponente in Bootstrap. Der Effekt ist wie folgt:

Angehängt ist der offizielle Website-API-Link, http :// silviomoreto.github.io/bootstrap-select/.
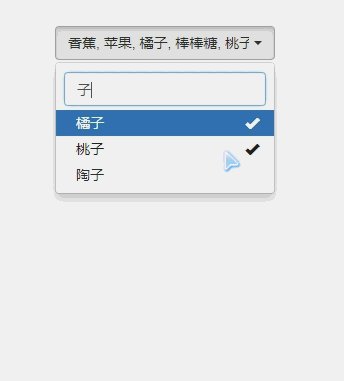
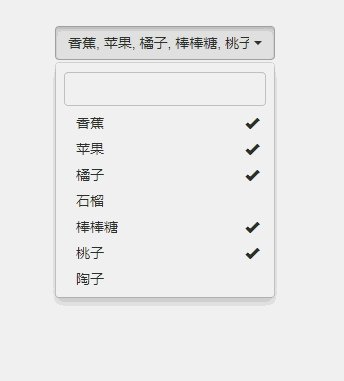
Die grundlegenden Operationen für die Verwendung von Dropdown-Boxen sind im Allgemeinen: Einzelauswahl, Mehrfachauswahl, Fuzzy-Suche, dynamische Zuweisung, usw. Mal sehen, wie die Verwendung funktioniert:
Die Verwendungsmethode ist wie folgt
Zuerst das benötigte CSS und JS Einzuführen:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select. min.js
2 Der js-Code lautet wie folgt:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});
//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");
//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});
3 .jsp-Inhalt:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
Einstellungen Wenn mehrere verwendet werden, handelt es sich um eine Mehrfachauswahl. Wenn data-live-search="true" ist, wird das Fuzzy-Suchfeld angezeigt gleich false, wird es nicht angezeigt.
4. Andere Methoden:
Das ausgewählte Element abrufen:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});
Das angegebene Element auswählen (wird zum Bearbeiten des Echos verwendet):
Einzelauswahl: $('.selectpicker').selectpicker('val', 'listid');
Mehrfachauswahl: var arr=str.split(','); $('. selectpicker ').selectpicker('val', arr);
5. Im Anhang ist mein Quellcode, die Dropdown-Daten werden aus dem Hintergrund über Ajax abgerufen:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});
Ob Sie es glauben oder nicht: Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie JS Originalwerte und Referenzwerte speichert
Detaillierte Erläuterung allgemeiner Funktionen in JS
Das obige ist der detaillierte Inhalt vonFallstudie zur Verwendung des Selectpicker-Dropdown-Felds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

