Heim >Web-Frontend >H5-Tutorial >Implementierung von Frontend-Seitensprung und Werterfassung
Implementierung von Frontend-Seitensprung und Werterfassung
- php中世界最好的语言Original
- 2018-03-26 15:52:573471Durchsuche
Dieses Mal werde ich Ihnen die Implementierung von Front-End-Seitensprung und Werterfassung vorstellen. Was sind die Vorsichtsmaßnahmen für die Implementierung von Front-End-Seitensprung und Werterfassung , lass uns einen Blick darauf werfen.
Notieren Sie es
(Springen Sie von Seite A zu Seite B, rufen Sie den Wert von Seite B ab und weisen Sie ihn Seite A zur Anzeige zu)
Geben wir zuerst eine Kastanie ;)
Dies ist Seite A

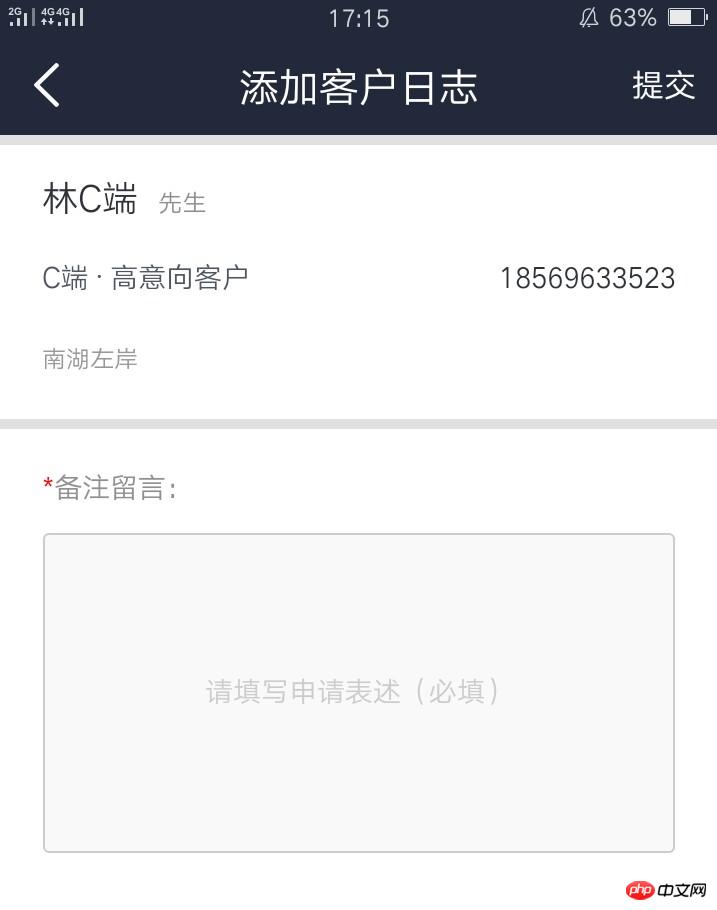
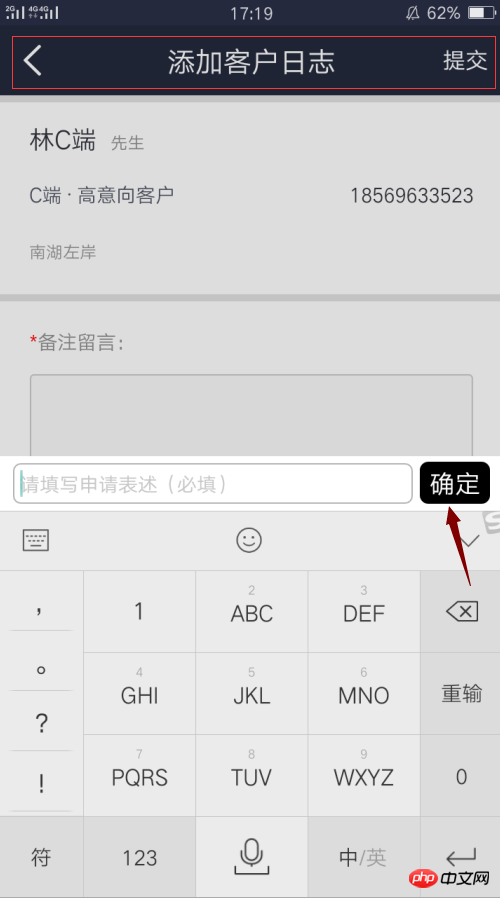
Dies ist Seite B

Durch Klicken auf Seite A Das hinzugefügte Protokoll auf Seite B springt zu Seite B und der auf Seite B hinzugefügte Protokollinhalt wird an die rote Boxposition
auf Seite A übertragen. Zuerst Referenzen js Verweis auf openpage hier. js' eigenes Plug-in
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>

Konfigurieren Sie den Header in öffentlichem js
(Detaillierte Anleitung zur App-Header-Konfiguration ----------App-Konfigurationsseiten-Header)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>
Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Informationen, bitte achten Sie auf andere chinesische PHP-Websites Verwandte Artikel!
Empfohlene Lektüre:
So verwenden Sie Phonegap, um Kontakte zu finden
Detaillierte Erläuterung der Phonegap-Betriebsdatenbank
Detaillierte Erläuterung der Phonegap-Methode zum Abrufen von Geräteinformationen
Das obige ist der detaillierte Inhalt vonImplementierung von Frontend-Seitensprung und Werterfassung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

