Heim >Web-Frontend >H5-Tutorial >So lösen Sie das Problem, dass das Video-Tag in H5 keine MP4-Dateien abspielen kann
So lösen Sie das Problem, dass das Video-Tag in H5 keine MP4-Dateien abspielen kann
- php中世界最好的语言Original
- 2018-03-26 15:59:178467Durchsuche
Dieses Mal zeige ich Ihnen, wie Sie das Problem lösen können, dass das Video-Tag in H5 keine MP4-Dateien abspielen kann. Welche Vorsichtsmaßnahmen gibt es, um das Problem zu lösen, dass das Video-Tag in H5 keine MP4-Dateien abspielen kann? Das Folgende ist ein praktischer Fall.
Vorwort
Ich habe kürzlich ein Problem mit der Aufnahme einer 1.mp4-Datei auf meinem Mobiltelefon festgestellt und sie kann vom Mainstream normal abgespielt werden Browser. Die Verwendung der Format Factory zum Transkodieren der RMVB-Datei in 2.mp4 kann jedoch nicht abgespielt werden. Die Lösung wurde schließlich durch die Suche nach relevanten Informationen gefunden. Ich werde sie unten als Referenz und zum Studium weitergeben. Werfen wir einen Blick auf die detaillierte Einführung:
Problemanalyse
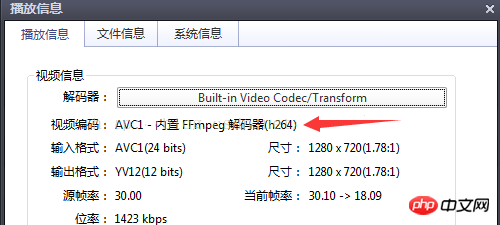
Von Mobiltelefon aufgenommenes VideoAttribute:

Format werkseitig transkodiertes Videoattribut:

Beheben Sie zunächst Codeprobleme, Pfadprobleme, Browser-Inkompatibilität usw. Die transkodierte Videokodierung ist mp4v, weshalb sie nicht einfach in die AVC-Kodierung (H264) konvertiert werden kann.
Überprüfen Sie die Dokumentation für die vom Video-Tag unterstützten Videoformate und Kodierungen:
MPEG4 = mit H.264-Videokodierung und AACAudio kodierte MPEG4-Datei
WebM = WebM-Datei mit VP8-Videokodierung und Vorbis-Audiokodierung
Ogg = Ogg-Dateien mit Theora-Videokodierung und Vorbis-Audiokodierung
Anhand der obigen Informationen haben wir festgestellt, dass es nur h264-kodierte MP4-Videos (MPEG-LA-Unternehmen) und VP8-kodierte WebM-Format-Videos (Google-Unternehmen) gibt. und Theora-codiertes Video im OGG-Format (iTouch-Entwicklung) kann das
Lösung
Das Video-Tag ermöglicht mehrere Quellelemente. Der Browser verwendet das erste. Erkennbares Format, das zur Lösung von Browserkompatibilitätsproblemen verwendet werden kann.
<video controls="controls" width="100%"> <source src="1.mp4" type="video/mp4"> <source src="1.ogg" type="video/ogg"> Your browser does not support the video tag. </video>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website!
Empfohlene Lektüre:
Implementierung von Frontend-Seitensprung und Werterfassung
H5 Ausführliche Erklärung von Multithreading (Worker SharedWorker)
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass das Video-Tag in H5 keine MP4-Dateien abspielen kann. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

