Heim >Web-Frontend >H5-Tutorial >Detaillierte Erläuterung der Verwendung von H5-Multithreading (Worker SharedWorker)
Detaillierte Erläuterung der Verwendung von H5-Multithreading (Worker SharedWorker)
- php中世界最好的语言Original
- 2018-03-26 15:46:044115Durchsuche
Dieses Mal werde ich Ihnen eine detaillierte Erklärung der Verwendung von H5-Multithreading (Worker SharedWorker) geben Praktischer Fall, werfen wir einen Blick darauf. Es besteht kein Zweifel, dass
JavaScriptnicht über Multithreading verfügt. Es kann jeweils nur eine Sache ausführen und dann die nächste Sache ausführen, wenn Ihr js dauert Wenn eine Aktion zu lange dauert, friert der Browser für eine Weile ein und reagiert nicht auf die Aktionen des Benutzers. Was können Sie tun? Gott sei Dank bietet uns HTML5 einen Mechanismus zur Implementierung von Multithreading. Sie müssen so etwas Gutes schon vor langer Zeit verwendet haben, aber das spielt keine Rolle, lassen Sie es uns gemeinsam überprüfen!
1. Arbeiterklasse
1. Methodeneinführung(1)
Konstruktornew Worker(arg): Der Parameter gibt die js-Datei an, in der sich der Code befindet, den Ihr Thread ausführen möchte, z. B. „myworker.js“. Der Konstruktor gibt natürlich eine Instanz der Worker-Klasse (2) worker.postMessage(message): Diese Methode bedeutet, dass eine Nachricht vom Hauptthread an den Unterthread
gesendet wird oder dass der Unterthread eine Nachricht an den Hauptthread sendet eineZeichenfolge , oder es kann ein js-Objekt in eine Zeichenfolge konvertieren und (3) Es gibt auch ein Nachrichtenereignis für den Worker, wenn jemand eine Nachricht an diesen Worker sendet Beispielsweise können wir die Daten aus seinem Ereignisobjekt abrufen.
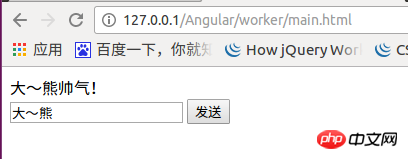
Sie können sehen, dass die API der Woker-Klasse recht einfach ist und nur zwei am häufigsten verwendet wird Schauen wir uns ein praktisches Beispiel an.Wenn ich „Big~Bear“ in das Textfeld eingebe und auf die Schaltfläche „Senden“ klicke, erscheint der folgende Effekt:
//main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>main</title>
</head>
<body>
<p id="out"></p>
<input type="text" name="" id="txt">
<button id="btn">发送</button>
<script type="text/javascript">
var out = document.getElementById("out");
var btn = document.getElementById("btn");
var txt = document.getElementById("txt");
var worker = new Worker("thread1.js");
btn.addEventListener("click",function(){
var postData = txt.value;
worker.postMessage(postData);
},false);
worker.addEventListener('message',function(e){
out.innerText = e.data;
},false);
</script>
</body>
</html>
//thread1.js
onmessage = function(event){
var res = event.data+"帅气!";
postMessage(res);
}
Einfache Analyse: Ich bin im Hauptthread, der einen Worker-Instanz-Worker von thead1.js erstellt. Wenn auf die Schaltfläche geklickt wird, wird seine postMessage-Methode aufgerufen, um den Inhalt im Textfeld an thread1.js zu senden ? Das ist alles, wenn der Hauptthread eine Nachricht sendet, löst er dieses Ereignis aus und führt die  Rückruffunktion
Rückruffunktion
Der Hauptthread benötigt zwei Threads, um eine Aufgabe abzuschließen. Er erstellt zwei Threads, Worker1 und 2. Zuerst an Worker1 anfordern, die zurückgegebenen Daten abrufen und dann an Worker2 anfordern. Gleichzeitig werden die von Worker1 verarbeiteten Daten zur Verarbeitung an Worder2 übergeben und dann das Endergebnis abgerufen und auf der Seite angezeigt.
//main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>main</title>
</head>
<body>
<p id="out"></p>
<input type="text" name="" id="txt">
<button id="btn">发送</button>
<script type="text/javascript">
var out = document.getElementById("out");
var btn = document.getElementById("btn");
var txt = document.getElementById("txt");
var worker1 = new Worker("thread1.js");
var worker2 = new Worker("thread2.js");
btn.addEventListener("click",function(){
var postData = txt.value;
worker1.postMessage(postData);
},false);
worker1.addEventListener('message',function(e){
worker2.postMessage(e.data);
},false);
worker2.addEventListener('message',function(e){
out.innerText = e.data;
},false);
</script>
</body>
</html>
//thread1.js
onmessage = function(event){
var res = event.data+"帅气!";
postMessage(res);
}
//thread2.js
onmessage = function(event){
var res = event.data+"没骗你哟!";
postMessage(res);
close();
} Andere js-Dateien können in den untergeordneten Thread eingeführt und dann aufgerufen werden, wie im folgenden Beispiel.
Sie können sehen, dass unser thread1.js keine Datei namens tools.js hat, sondern eine js-Datei über importScripts() importiert, und dann können Sie die darin enthaltenen exponierten Methoden aufrufen.
//main.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>main</title>
</head>
<body>
<p id="out"></p>
<input type="text" name="" id="txt">
<button id="btn">发送</button>
<script type="text/javascript">
var out = document.getElementById("out");
var btn = document.getElementById("btn");
var txt = document.getElementById("txt");
var worker1 = new Worker("thread1.js");
btn.addEventListener("click",function(){
var postData = txt.value;
worker1.postMessage(postData);
},false);
worker1.addEventListener('message',function(e){
out.innerText = e.data;
},false);
</script>
</body>
</html>
//thread1.js
importScripts('tools.js')
onmessage = function(event){
var res = handler(event.data);
postMessage(res);
}
//tools.js
function handler(data){
return data+"加油加油!"
}
2. SharedWorker-Klasse Das Wesentliche von SharedWorker ist die gemeinsame Nutzung eines Threads und deren Daten.
Lassen Sie es uns direkt anhand von Beispielen besprechen.使用方法一:
//main.html
<!DOCTYPE HTML>
<head>
<title>Shared workers: demo 1</title>
</head>
<body>
<p id="log"></p>
<script>
var worker = new SharedWorker('shared.js');
var log = document.getElementById('log');
worker.port.onmessage = function(e) { // note: not worker.onmessage!
log.textContent += '\n' + e.data;
}
</script>
</body>
</html>
//shared.js
onconnect = function(e) {
var port = e.ports[0];
port.postMessage('Hello World!');
}
这是从w3c拿得一个例子,下面先看第二种方法,再做分析
<!DOCTYPE HTML>
<html>
<head>
<title>Shared workers: demo 2</title>
</head>
<body>
<p id="log"></p>
<script>
var worker = new SharedWorker('shared.js');
var log = document.getElementById('log');
worker.port.addEventListener('message', function(e) {
log.textContent += '\n' + e.data;
}, false);
worker.port.start(); // note: need this when using addEventListener
worker.port.postMessage('ping');
</script>
</body>
</html>
//shared
onconnect = function(e) {
var port = e.ports[0];
port.postMessage('Hello World!');
port.onmessage = function(e) {
port.postMessage('pong'); // not e.ports[0].postMessage!
// e.target.postMessage('pong'); would work also
}
}
第一种方法中是使用事件句柄的方式将听message事件,不需要调用worker.port.start(),第二种方法是通过addEventListener()方法监听message事件,需要worker.port.start()方法激活端口。他们不同于worker,当有人和他通信时触发connect事件,然后他的message事件是绑定在messagePort对象上的,不想worker那样,你可以回头看看worker是怎么做的。
那么sharedWorker是怎么共享数据的呢?请看下面的例子。
//main1 和main2都是这样
<!DOCTYPE HTML>
<html>
<head>
<title>Shared workers: demo 2</title>
</head>
<body>
<p id="log"></p>
<input type="text" name="" id="txt">
<button id="get">get</button>
<button id="set">set</button>
<script>
var worker = new SharedWorker('shared.js');
var get = document.getElementById('get');
var set = document.getElementById('set');
var txt = document.getElementById('txt');
var log = document.getElementById('log');
worker.port.addEventListener('message', function(e) {
log.innerText = e.data;
}, false);
worker.port.start(); // note: need this when using addEventListener
set.addEventListener('click',function(e){
worker.port.postMessage(txt.value);
},false);
get.addEventListener('click',function(e){
worker.port.postMessage('get');
},false);
</script>
</body>
</html>
//shared
var data;
onconnect = function(e) {
var port = e.ports[0];
port.onmessage = function(e) {
if(e.data=='get'){
port.postMessage(data);
}else{
data=e.data;
}
}
}
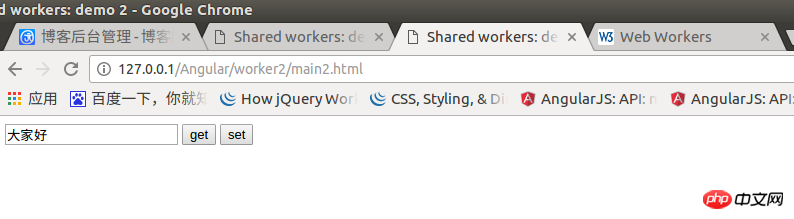
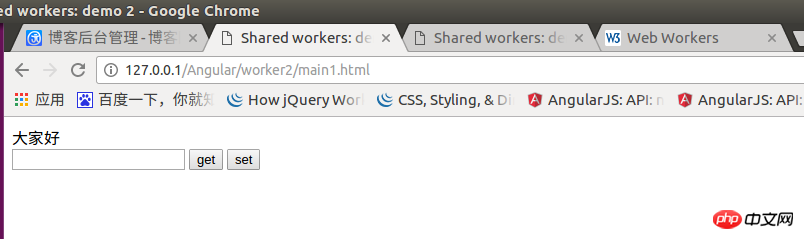
这里分析一波,我们在main1.html的文本框输入数据,点击set,然后在main2.html中点击get法现能够获取到我们在main1.html中设置的数据,这说明我们的sharedWorker事实上是单例的,就像java中的static类一样,不管new多少个,实际上只有一个,这样我们的不同线程就可以共享到sharedWorker中的数据了。这里把图给上,记得有篇文章没给图,然后有人给我建议了,问能不能给图。


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Verwendung von H5-Multithreading (Worker SharedWorker). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

