Heim >Web-Frontend >js-Tutorial >D3.js-Implementierung eines dynamischen Fortschrittsbalkenbeispiels
D3.js-Implementierung eines dynamischen Fortschrittsbalkenbeispiels
- 小云云Original
- 2018-02-27 09:07:503184Durchsuche
Der vollständige Name von D3 lautet (Datengesteuerte Dokumente). Wie der Name schon sagt, handelt es sich um ein datengesteuertes Dokument. Der Name klingt etwas abstrakt, aber vereinfacht gesagt handelt es sich tatsächlich um eine JavaScript-Funktionsbibliothek, die hauptsächlich zur Datenvisualisierung verwendet wird. Wenn Sie nicht wissen, was JavaScript ist, lernen Sie bitte zuerst JavaScript und empfehlen Sie das Tutorial von Lehrer Ruan Yifeng.
Das Suffix von JavaScript-Dateien lautet normalerweise .js, daher wird D3 oft als D3.js bezeichnet. D3 bietet eine Vielzahl einfacher und benutzerfreundlicher Funktionen, wodurch die Datenverarbeitung in JavaScript erheblich vereinfacht wird. Da es sich im Wesentlichen um JavaScript handelt, können alle Funktionen mit JavaScript implementiert werden, es kann jedoch Ihren Arbeitsaufwand erheblich reduzieren, insbesondere bei der Datenvisualisierung. D3 hat die komplexen Schritte zur Generierung von Visualisierungen auf wenige einfache Funktionen reduziert einfache Daten, um sie in eine Vielzahl wunderschöner Grafiken umzuwandeln. Freunde mit Grundkenntnissen in JavaScript werden es leicht verstehen.
Wir verwenden oft SVG oder Canvas, um dynamische Grafiken zu zeichnen, aber der Zeichenprozess ist relativ umständlich. Für intuitive und schöne Fortschrittsbalken bietet die Community auch ausgereifte Lösungen wie Highcharts/ECharts usw. an, aber die konfigurationsbasierte Entwicklungsmethode kann keine 100 % individuelle Zeichnung erreichen. In diesem Artikel erfahren Sie Schritt für Schritt, wie Sie mithilfe von D3.js einen dynamischen Fortschrittsbalken von Grund auf implementieren und die Prinzipien der Codelogik teilen.
Grundlegende Anforderungen
Verstehen Sie, wie SVG grundlegende Grafiken zeichnet
Verstehen Sie die D3.js v4-Version
Erfahren Sie, wie Sie mit D3.js (v4) die grundlegenden SVG-Grafiken zeichnen
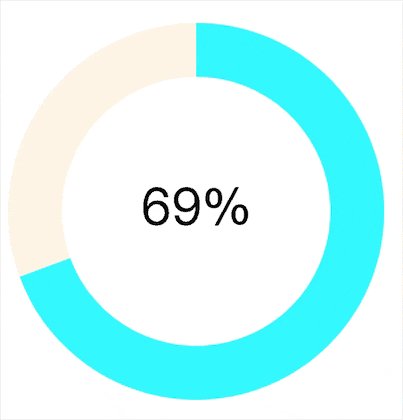
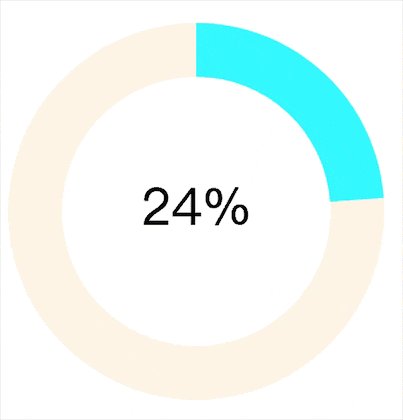
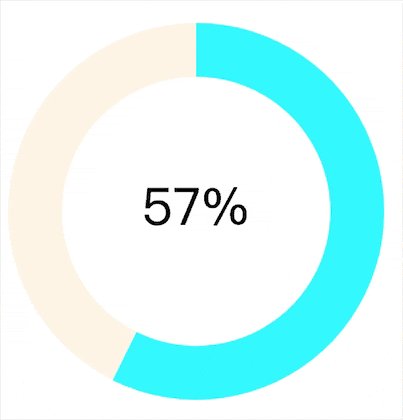
Zeichnen Sie einen kreisförmigen Fortschrittsbalken
Für einen Kreis Für den Fortschrittsbalken teilen wir zunächst die Aufgaben auf:
Verschachtelte Bögen zeichnen
-
Echtzeitdatenanzeige in der Mitte der Kreis
Animation anzeigen
Verschönern
1. Verschachtelte Bögen zeichnen
Für Kreise stellt SVG vorgefertigte Kreis-Tags zur Verfügung. Der Nachteil besteht jedoch darin, dass die Verwendung von Kreisen den Kreis-Fortschrittsbalken erfüllen kann. Wenn die Grafik jedoch weiter erweitert wird, z. B. beim Zeichnen eines Halbkreises, ist die Kreisverarbeitung schwierig . D3.js bietet eine bogenbezogene API zur Kapselung der Kreiszeichnungsmethode:
var arc = d3.arc() .innerRadius(180) .outerRadius(240) //.startAngle(0) //.endAngle(Math.PI) arc(); // "M0,-100A100,100,0,0,1,100,0L0,0Z"
Der obige Code implementiert die Zeichenlogik von zwei verschachtelten Kreisen, d3.arc() gibt eine Bogenstrukturfunktion zurück und legt den Radius fest des Innenkreises und des Außenkreises, den Startwinkel und den Endwinkel durch Kettenrufe. Führen Sie den arc()-Konstruktor aus, um Pfaddaten für die Bindung an
<!--html-->
<svg width="960" height="500"></svg>
<script>
var arcGenerator = d3.arc().innerRadius(80).outerRadius(100).startAngle(0);
var picture = d3.select('svg').append('g').attr('transform','translate(480,250)');
</script>
Der obige Code implementiert 2 Schritte:
1. Generieren Sie einen Bogenkonstruktor arcGenerator mit 0 Grad als Startpunkt
2 . Richten Sie den Grafikversatz so ein, dass sich die Grafik in der Mitte der Leinwand befindet.
Derzeit sind keine Elemente auf der Leinwand vorhanden, und dann zeichnen wir die eigentliche Grafik.
var backGround = picture.append("path")
.datum({endAngle: 2 * Math.PI})
.style("fill", "#FDF5E6")
.attr("d", arcGenerator);
Wir fügen dem Leinwandbild das Element

Der erste Bogen wird gezeichnet, dann entsprechend der hierarchischen Beziehung Z-Index von SVG, Der sogenannte Fortschrittsbalken ist eigentlich die zweite Bogenschicht, die die erste Bogenschicht bedeckt. Auf die gleiche Weise erhalten Sie:
var upperGround = picture.append('path')
.datum({endAngle:Math.PI / 2})
.style('fill','#FFC125')
.attr('d',arcGenerator)
Nachdem Sie den Code ausgeführt haben, erhalten Sie:

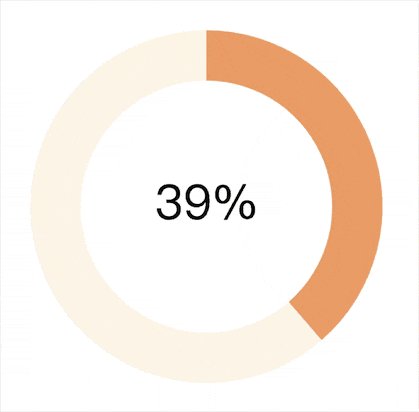
2. Echtzeit-Datenanzeige bei der Mittelpunkt des Kreises
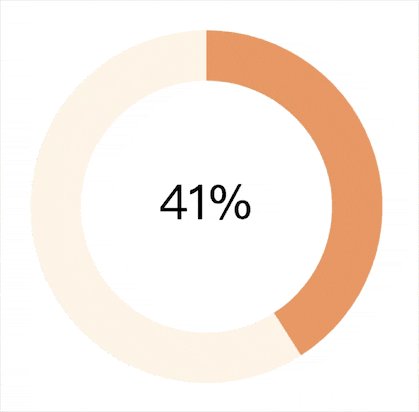
Kapitel Teilweise haben wir verschachtelte Kreise basierend auf zwei Pfaden implementiert. Im zweiten Teil implementieren wir die Echtzeit-Datenanzeige in der Mitte des Kreises. Wenn der Fortschrittsbalken geladen wird, fügen wir Daten in der Mitte des Kreises hinzu, um den aktuellen Ladefortschritt auszudrücken, und verwenden das Tag Setzen Sie die Daten vorübergehend auf 12 und Stellen Sie die Ebene zentriert und vertikal zentriert ein. Der Effekt ist wie folgt: 3. Animation anzeigen Wir wissen bereits durch die beiden Teile 1 und 2: Das Wesentliche beim Zeichnen des Fortschrittsbalkens besteht darin, den Winkel des oberen Bogens zu ändern Wenn das Bogenmaß 2π beträgt, ist es ein Vollwert Kreis, und wenn das Bogenmaß π ist, ist es ein Halbkreis Die Daten im Kreis sind der Prozentsatz des aktuellen Bogenmaßes relativ zu 2π Zusammenfassend müssen wir nur den Bogenmaßwert und den Zahlenwert ändern und die erforderlichen Änderungen im Prozess festlegen. Die sogenannte „Animation“ kann durch die Dauer realisiert werden. Im offiziellen Beispiel von ECharts werden die Daten in jedem festgelegten Zeitraum über setInterval aktualisiert. Tatsächlich bietet D3.js auch eine ähnliche Methode zum Implementieren ähnlicher Funktionen wie setInterval: Dieser Code wird zerlegt Segment: d3.interval() Methode stellt die Funktion von setInterval() bereit selection.transition.duration() Legt die erforderliche Zeit fest für den Übergang des aktuellen DOM-Attributs zum angegebenen DOM-Attribut in Millisekunden transation.attrTween ist die Interpolationsfunktions-API. Was ist also Interpolation? 概括来说,在给定的离散数据中补插函数,可以使这条连续函数通过全部数据点。举个例子,给定一个p,想实现其背景颜色的从左边红(red)到右边绿(green)的线性渐变,每一区域的色值该如何计算呢?只需: compute 即为插值函数,参数范围为[0,1],只要你输入该范围内的数字,那么 compute 函数将返回对应的颜色值。这样的插值有什么用呢?可看下图: 假设上图的p长度width为100,那么将[0,100]依比例关系转化为[0,10]的范围数据并输入 compute 函数中,即可得到某一区域对应的颜色。当然,对于线性面积的处理我们不应该使用离散数据作为输入和输出,所以D3.js提供更方便的线性渐变API d3.linear 等,这里就不展开描述了。 言归正传,代码 d3.interpolate(d.endAngle,Math.random() * Math.PI * 2); 实现了如下插值范围: ["当前角度值","随机角度值"] //表达区间而非数组 而后返回一个参数为 t 的函数,那么该函数的作用是什么呢? t 参数与 d 类似,是D3.js内部实现的插值,其范围为[0,1]。 t 参数根据设置的 duration() 时长自动计算在[0,1]内合适的插值数量,并返回插值结果,实现线性平稳的过渡动画效果。 完成滚动条的动画加载效果,我们接下来写圆心实时数据的变化逻辑,只要实现简单的赋值即可,完整代码如下: 最终效果如下: 4.美化 1,2,3部分我们实现了最基本的进度条样式和功能,但样式看起来还是很单调的,我们接下来我们对进度条进行线性渐变处理。我们使用D3.js提供的线性插值API: colorLinear 同样是一个插值函数,我们输入[0,100]区间中的数值,就会返回对应["#EEE685","#EE3B3B"]区间内的颜色值。比如当进度条显示进度为"80%"时: 实现了颜色取值后,我们只需在进度条变化时,将原有颜色改变即可: styleTween 与 attrTween 类似,是实现改变样式的插值函数。采用链式调用的形式同时对进度条数值和颜色的设置即可。最终实现的效果如下: 综上我们实现了在不同数值下颜色变化的圆形进度条,可常用于告警,提醒等业务场景。 绘制矩形进度条 矩形进度条相比圆形进度条简单了很多,同样基于插值原理,平滑改变矩形的长度即可。直接上代码:var dataText = g.append('text')
.text(12)
.attr('text-anchor','middle')
.attr('dominant-baseline','middle')
.attr('font-size','38px')

d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
return arcGenerator(d);
}
})
},1000)var compute = d3.interpolate(d3.rgb(255,0,0),d3.rgb(0,255,0));

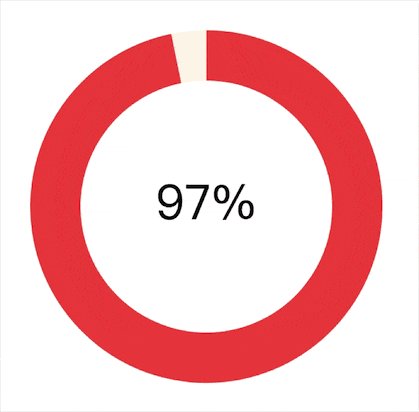
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
},2000)
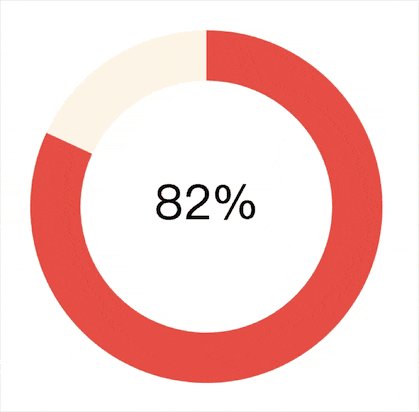
var colorLinear = d3.scaleLinear().domain([0,100]).range(["#EEE685","#EE3B3B"]);
var color = colorLinear(80);
//color即为"80%"对应的色值
d3.interval(function(){
foreground.transition().duration(750).attrTween('d',function(d){
var compute = d3.interpolate(d.endAngle,Math.random() * Math.PI * 2);
return function(t){
d.endAngle = compute(t);
var data = d.endAngle / Math.PI / 2 * 100;
//设置数值
d3.select('text').text(data.toFixed(0) + '%');
//将新参数传入,生成新的圆弧构造器
return arcGenerator(d);
}
})
.styleTween('fill',function(d){
return function(t){
var data = d.endAngle / Math.PI / 2 * 100;
//返回数值对应的色值
return colorLinear(data);
}
})
},2000)
<script>
d3.interval(function(){
d3.select("#slider").transition()
.duration(1000)
.attrTween("width", function() {
var i = d3.interpolate(20, 400);
var ci = d3.interpolate('#2394F5', '#BDF436');
var that = this;
return function(t) {
that.style.width = i(t) + 'px';
that.style.background = ci(t);
};
});
},1500)
</script>
实现的效果如下:

总结
基于D3.js绘制进度条的关键点在于插值,从而正确地使图形平滑过渡。如果一定要使用svg或纯css实现矩形和圆形的进度条当然也是可行的,但对于路径和动画的处理,以及css的书写要求都复杂了不少。我们观察到使用D3.js绘制上述两种进度条的逻辑代码几乎完全使用js实现,同时代码量可以控制在20行左右并可封装复用,已经非常精炼了,在自定义图表开发上非常有优势。
对于进度条的衍生版仪表盘图表,相比基础进度条增加了刻度描述和指针计算,但万变不离其宗,只要掌握插值原理和使用,处理类似图表都将得心应手。
相关推荐:
基于jquery的多彩百分比 动态进度条 投票效果显示效果实现代码_jquery
Das obige ist der detaillierte Inhalt vonD3.js-Implementierung eines dynamischen Fortschrittsbalkenbeispiels. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

