Heim >Web-Frontend >js-Tutorial >ngrok+express löst die Debugging-Methode der WeChat-Schnittstelle
ngrok+express löst die Debugging-Methode der WeChat-Schnittstelle
- 小云云Original
- 2018-05-11 14:17:522036Durchsuche
Bei der Entwicklung von WeChat-Projekten ist es häufig erforderlich, die von WeChat jssdk bereitgestellten Schnittstellen zu debuggen, z. B. Aufzeichnen, Teilen, Hochladen von Bildern usw. WeChat jssdk erfordert jedoch die Bindung eines sicheren Domänennamens, um eine Reihe von bereitgestellten Funktionen nutzen zu können Die Verwendung von localhost oder lokaler IP in der Entwicklungsumgebung kann jedoch die Authentifizierung und Bindung des Domänennamens nicht abschließen, sodass ein lokales Debuggen nicht möglich ist. Natürlich gibt es einen letzten Ausweg: Es lokal zu entwickeln, zu verpacken und an den Testserver des Unternehmens zu senden und den vom Testserver zertifizierten Domänennamen zum Debuggen zu verwenden Das Senden eines Tests zum Debuggen ist offensichtlich sehr mühsam und sehr zeitaufwändig. Daher konzentriert sich dieser Artikel auf dieses Problem, um die Verwendung von ngrok und express zur Lösung des Debugging-Problems der WeChat-Schnittstelle vorzustellen Entwicklungsumgebung.
Dieser Artikel stellt Ihnen hauptsächlich die Verwendung von ngrok+express zur Lösung des WeChat-Schnittstellen-Debugging-Problems in der lokalen Umgebung vor. Ich hoffe, es kann allen helfen.
1: Stellen Sie zunächst ngrok vor. Die Hauptfunktion von ngrok besteht darin, die lokale IP dem externen Netzwerk zuzuordnen und Ihnen einen verfügbaren Domänennamen zuzuweisen Der lokale Webdienst ist ebenfalls sehr einfach zu verwenden, und auf der offiziellen Website finden Sie auch Dokumente und detaillierte Einführungen. Hier finden Sie eine kurze Einführung in die Verwendung. Rufen Sie zunächst die offizielle Website von ngrok auf und registrieren Sie sich als Benutzer. Nach Abschluss der Registrierung können Sie sich registrieren die Authentifizierungsoption im persönlichen Center und kopieren Sie das Authentifizierungstoken hierher, wie unten gezeigt:

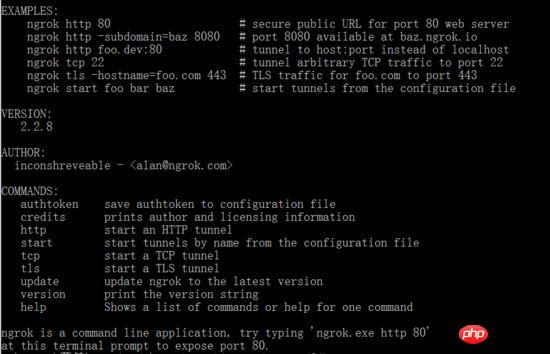
(hier nehmen wir die Windows-Version als Beispiel), dann nach dem Herunterladen und Dekomprimieren , es wird eine ngrok.exe-Datei geben. Doppelklicken Sie zum Ausführen und die folgende Befehlszeile wird angezeigt:

Andernfalls müssen wir die ngrok-Token-Authentifizierung abschließen Während des Vorgangs tritt ein Fehler auf. Führen Sie den Befehl
ngrok authtoken ******** ********* //* aus. Nummer ist das Token im persönlichen Center. Kopieren Sie es einfach
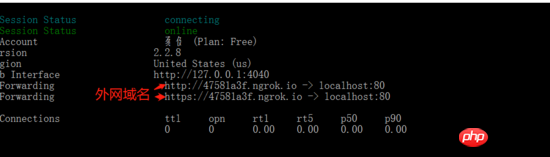
Nachdem die Authentifizierung abgeschlossen ist, können Sie sie ausführen. Die Beispiele im Bild oben sind einige häufig verwendete Befehle. Wir verwenden ngrok http und der folgende Parameter ist die Portnummer Ihres lokalen Webdienstes. Nach der Ausführung wird ein externer Domänenname zugewiesen, und über diesen Domänennamen kann auf Ihren lokalen Webdienst zugegriffen werden.

Dieser Domänenname wird jedoch einem neuen zugewiesen Dies führt dazu, dass nach dem Neustart die öffentliche WeChat-Plattform aufgerufen werden muss, um den sicheren Domänennamen und die Token-Authentifizierung zurückzusetzen. Leider kann in ngrok 1.0 der zugewiesene Domänenname jedes Mal über ngrok http subdomain=*** (benutzerdefinierter Domänenname) 80 festgelegt werden, aber nach Version 2.0 können kostenlose Benutzer den Domänennamen nicht mehr festlegen, sondern nur kostenpflichtige Benutzer Kostet nur 5 $ pro Monat, für Leute, die es nicht oft testen, besteht immer noch keine Lust, es zu kaufen. Der Schlüssel ist, dass es nur Visaa zu unterstützen scheint. Für dicke Freunde, die einen kostenlosen festen Domainnamen wünschen, gibt es jedoch immer noch Lösungen. In China gibt es die Möglichkeit, kostenlos einen benutzerdefinierten festen Domainnamen zu beantragen. Auf der offiziellen Website finden Sie spezielle Tutorials. Es ist nicht sehr kompliziert. Wenn Sie Fragen haben, können Sie sie mir in den Kommentaren stellen, ich werde nicht auf Details eingehen. Natürlich gibt es viele andere Methoden, um eine externe Netzwerkzuordnung zu erreichen, z. B. die Verwendung von Localtunnel und der von npm installierten Peanut Shell usw. Sie können sich selbst darüber informieren.
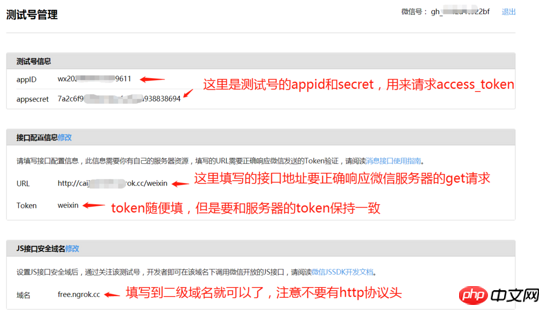
Zweitens: Nachdem wir den Domainnamen erhalten haben, müssen wir als Nächstes den Domainnamen verwenden, um die sichere WeChat-Domainnamenbindung abzuschließen. Wir können zur öffentlichen WeChat-Plattform gehen, um ein Testkonto zu beantragen. Beim Ausfüllen wird es jedoch nicht bestanden, da für die WeChat-Authentifizierung ein eigener Server erforderlich ist, um korrekt auf Konfigurationsanfragen zu reagieren.

Wenn Sie ein Testkonto beantragen, füllen Sie es aus Die URL der Konfigurationsinformationen und der WeChat-Server senden eine Get-Anfrage an diese Adresse. Die Get-Anfrage enthält einige Parameter. Wir müssen diese Parameter verwenden, um eine Signatur zu generieren und sie mit der Signatur der WeChat-Parameter zu vergleichen Wenn der Vergleich erfolgreich ist, wird die Schnittstelle erfolgreich konfiguriert.
Da für die WeChat-Authentifizierung ein eigener Server erforderlich ist, müssen wir hier einen einfachen Server erstellen, um die WeChat-Token-Authentifizierung abzuschließen und Signaturen zu generieren. Weitere Informationen finden Sie in der chinesischen Express-Dokumentation sind die Schritte auf der offiziellen Website:

Geben Sie nach Abschluss der Installation das myapp-Verzeichnis ein und erstellen Sie eine app.js-Datei,
var express = require('express');
var crypto = require('crypto') //使用npm安装后引入,用来生成签名
var http = require('request') //express的中间件,使用npm安装,用来发出请求
var jsSHA = require('jssha')//jssha是微信官网提供的nodejs版本签名算法,可以去官网下载官网的sample包
var app = express();
app.use(express.static('./review'))
app.get('/weixin',function (req, res) {//这个get接口就是测试号填写的接口,用来响应微信服务器的请求
var token = 'weixin' //注意这里填写token,与微信测试号申请时候填写的token要保持一致
var signature = req.query.signature;
var timestamp = req.query.timestamp;
var nonce = req.query.nonce;
var echostr = req.query.echostr;
/* 加密/校验流程如下: */
//1. 将token、timestamp、nonce三个参数进行字典序排序
var array = new Array(token,timestamp,nonce);
array.sort();
var str = array.toString().replace(/,/g,"");
//2. 将三个参数字符串拼接成一个字符串进行sha1加密
var sha1Code = crypto.createHash("sha1");
var code = sha1Code.update(str,'utf-8').digest("hex");
//3. 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
if(code===signature){
res.send(echostr)
}else{
res.send("error");
}
});
var server = app.listen(80, function () {
var host = server.address().address;
var port = server.address().port;
console.log('Example app listening at http://%s:%s', host, port);
});Nachdem die Erstellung abgeschlossen ist, führen Sie
node app.js
aus und der Server wird gestartet. Die folgenden Punkte sind zu beachten:
1: npm kann nicht für jssha verwendet werden Installation, da bei der Ausführung der npm-Installation gemeldet wird, dass die gewählte SHA-Variante nicht unterstützt wird
,必须使用官网提供的sample包,下载解压后,选择node版本,打开后将node_module里面jssha文件复制到项目内的node_module里面即可;
2:这里的token值需要和微信测试号中填写的token值一致;
现在我们就可以开始填写测试号的参数了,填写完成微信服务器就会发送请求给你填写的接口了,都正确响应的话就会弹出配置成功。
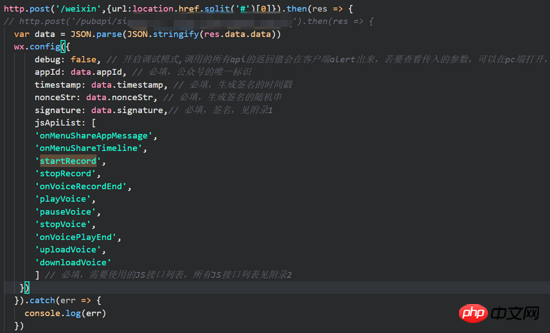
当然到这还没有结束,因为前端想要调用jssdk的接口还需要通过接口请求完成权限配置,这里大家可以看一下微信jssdk的说明文档,具体引用步骤这里就不赘述了,接口请求大概如下:

这个接口主要就是提交当前的url请求服务端拿到相应的参数,完成权限配置,所以在express中还需要在写一个响应post请求的接口,这个接口做的主要的工作就是拿appid和appSerect(测试号提供)去请求微信提供的接口生成access_token,然后拿这个access_token再去请求微信提供的接口生成tiket,关于这两者文档上都有详细说明。最后生成签名,代码如下
// noncestr生成var createNonceStr = function() {
return Math.random().toString(36).substr(2, 15);
};
// timestamp时间戳生成var createTimeStamp = function () {
return parseInt(new Date().getTime() / 1000) + '';
};
//获取tiket
var getTiket= function (data) { //通过access_token获取tiket
return new Promise((reslove,reject)=>{
http.get(`https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=${data}&type=jsapi`,
function(err,res,body){
if(res.body.tiket){
resoleve(res.body.ticket)
}else{
reject(err)
} }) })}
// 计算签名方法
var calcSignature = function (ticket, noncestr, ts, url) {//使用jssha
var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url;
shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX');
}
//返回给前端配置信息的post接口
app.post('/weixin',function(req,res,next){
let appId = '******'
let appSecret = '******'
let url = `https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=${appId}&secret=${appSecret }`
http.get(url, function (err, response, body) {
getTiket(response.body).then(resolve=>{
let tiket = resolve//tiket
let nonceStr = createNonceStr()//随机字符串
let timeStamp = createTimeStamp()//时间戳
let signature = calcSignature(tiket,nonceStr,timeStamp,req.body.url)
let obj = { //将前端需要的参数返回
data:{
appId:appId,
timestamp:timeStamp,
nonceStr:nonceStr,
signature:signature
}
}
res.end(JSON.stringify(obj))
}).catch(err=>{})
res.end(JSON.stringify(err))
});})这里要注意的是微信返回的access_token 和tiket的都有7200s的有效期,所以要进行缓存,我的代码中没有写缓存的操作代码了,大家有两种方法:
1.拿到access_token和tiket后,直接写在变量中存下来,有效期内就不用继续请求接口了,直接进行签名操作就可以了;过期后,在请求一次就好了,虽然这种方法有点笨,不过好歹有效期还算长。
2.在服务器拿到access_token和tiket后,写入本地的json文件中,具体步骤也不赘述了,然后判断是否过期,过期后就重新请求,没过期就直接读取json文件中的数据进行签名。
最后呢,有两种选择:
第一:把我们的前端项目执行 npm run build 后,把dist文件放入我们的服务器文件夹中,可以直接用express的static中间件
app.use(express.static('./dist'))
然后微信开发者工具,输入分配的域名打开我们的项目,这样我们不用设置代理了,不过需要执行build,项目大一点的话还是有点浪费时间的;
第二:就是为我们的开发环境在申请一个域名,因为现在脚手架的热更新其实就是启动了一个webpack-dev-sever的微服务器,申请域名是后填写开发的端口号就可以了,使得开发地址和我们的服务器地址的二级域名相同,不过对于服务器的接口,开发环境需要设置一下代理,而且热更新也会失效,需要手动刷新一下,不过相对于第一种方法可能会更好一点。
两种方法运行成功后查看发出请求如果配置成功,控制台会出现配置成功的信息如下:

然后我们就可以愉快的在使用jssdk的接口了,再也不求后端,可以自己在本地测试好所有的接口了,且不是美滋滋。
相关推荐:
Das obige ist der detaillierte Inhalt vonngrok+express löst die Debugging-Methode der WeChat-Schnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

