Heim >Web-Frontend >js-Tutorial >Detaillierte Analyse des Node-Timers
Detaillierte Analyse des Node-Timers
- 小云云Original
- 2018-02-27 09:11:571550Durchsuche
JavaScript läuft in einem einzelnen Thread und asynchrone Vorgänge sind besonders wichtig. Dieser Artikel führt Sie hauptsächlich in die relevanten Kenntnisse des Node-Timers ein. Solange Sie andere Funktionen als die Engine verwenden, müssen Sie mit der Außenwelt interagieren, um asynchrone Vorgänge zu bilden. Da es so viele asynchrone Vorgänge gibt, muss JavaScript viel asynchrone Syntax bereitstellen.
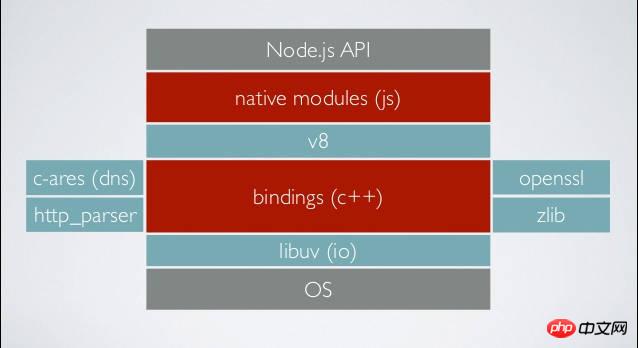
Die asynchrone Syntax von Node ist komplizierter als die eines Browsers, da sie mit dem Kernel kommunizieren kann und dafür eine spezielle Bibliothek libuv erstellt werden muss. Diese Bibliothek ist für die Ausführungszeit verschiedener Rückruffunktionen verantwortlich. Schließlich müssen asynchrone Aufgaben schließlich zum Hauptthread zurückkehren und einzeln zur Ausführung in die Warteschlange gestellt werden.

Um asynchrone Aufgaben zu koordinieren, stellt Node tatsächlich vier Timer bereit, sodass Aufgaben zu bestimmten Zeiten ausgeführt werden können.
setTimeout()
setInterval()
setImmediate()
process.nextTick()
Die ersten beiden sind Sprachstandards und die letzten beiden gelten nur für Node. Sie sind auf ähnliche Weise geschrieben und haben ähnliche Funktionen, daher ist es nicht einfach, sie zu unterscheiden.
Können Sie mir das Ergebnis der Ausführung des folgenden Codes mitteilen?
// test.js setTimeout(() => console.log(1)); setImmediate(() => console.log(2)); process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); (() => console.log(5))();
Die Laufergebnisse sind wie folgt.
$ node test.js
Wenn Sie es sofort bekommen, müssen Sie möglicherweise nicht mehr lesen. In diesem Artikel wird ausführlich erläutert, wie Node mit verschiedenen Timern umgeht, oder allgemeiner gesagt, wie die libuv-Bibliothek asynchrone Aufgaben anordnet, die im Hauptthread ausgeführt werden sollen.
1. Synchrone Aufgaben und asynchrone Aufgaben
Erstens werden synchrone Aufgaben immer früher ausgeführt als asynchrone Aufgaben.
Im vorherigen Codeteil ist nur die letzte Zeile eine Synchronisierungsaufgabe, daher wird sie am frühesten ausgeführt.
(() => console.log(5))();
2. Aktueller Zyklus und sekundärer Zyklus
Asynchrone Aufgaben können in zwei Typen unterteilt werden.
Asynchrone Aufgaben in diesem Zyklus hinzufügen
Asynchrone Aufgaben im zweiten Zyklus hinzufügen
Die sogenannte „Schleife“ bezieht sich auf die Ereignisschleife. Auf diese Weise verarbeitet die JavaScript-Engine asynchrone Aufgaben, was später ausführlich erläutert wird. Verstehen Sie hier nur, dass dieser Zyklus früher als der zweite Zyklus ausgeführt werden muss.
Knoten legt fest, dass die Rückruffunktionen von process.nextTick und Promise an diesen Zyklus angehängt werden, dh sobald die Synchronisierungsaufgaben abgeschlossen sind, werden sie ausgeführt. Die Rückruffunktionen setTimeout, setInterval und setImmediate werden im zweiten Zyklus hinzugefügt.
Das bedeutet, dass die dritte und vierte Zeile des Codes am Anfang des Artikels früher ausgeführt werden müssen als die erste und zweite Zeile.
// 下面两行,次轮循环执行 setTimeout(() => console.log(1)); setImmediate(() => console.log(2)); // 下面两行,本轮循环执行 process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4));
3. Process.nextTick()
Der Name Process.nextTick ist etwas irreführend und wird in diesem Zyklus ausgeführt und ist der schnellste unter allen asynchronen Aufgaben.

Nachdem der Knoten alle Synchronisierungsaufgaben ausgeführt hat, führt er die Aufgabenwarteschlange von process.nextTick aus. Die folgende Codezeile ist also die zweite Ausgabe.
process.nextTick(() => console.log(3));
Wenn Sie möchten, dass eine asynchrone Aufgabe so schnell wie möglich ausgeführt wird, verwenden Sie grundsätzlich „process.nextTick“.
4. Mikrotasks
Gemäß den Sprachspezifikationen wird die Rückruffunktion des Promise-Objekts in die „Mikrotask“-Warteschlange der asynchronen Aufgabe aufgenommen.
Die Mikrotask-Warteschlange wird an die Warteschlange „process.nextTick“ angehängt und gehört ebenfalls zu diesem Zyklus. Daher gibt der folgende Code immer zuerst 3 und dann 4 aus.
process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); // 3 // 4

Beachten Sie, dass die nächste Warteschlange erst ausgeführt wird, wenn die vorherige Warteschlange vollständig geleert ist.
process.nextTick(() => console.log(1)); Promise.resolve().then(() => console.log(2)); process.nextTick(() => console.log(3)); Promise.resolve().then(() => console.log(4)); // 1 // 3 // 2 // 4
Im obigen Code werden alle Process.nextTick-Rückruffunktionen früher als Promise ausgeführt.
An diesem Punkt ist die Ausführungssequenz dieses Zyklus abgeschlossen.
同步任务 process.nextTick() 微任务
5. Das Konzept der Ereignisschleife
Beginnen wir mit der Ausführungssequenz des zweiten Zyklus, der ein Verständnis dafür erfordert, was eine Ereignisschleife ist.
Zuerst denken einige Leute, dass es zusätzlich zum Hauptthread einen separaten Event-Loop-Thread gibt. Das ist nicht der Fall, es gibt nur einen Hauptthread und die Ereignisschleife wird im Hauptthread abgeschlossen.
Zweitens, wenn Node mit der Ausführung des Skripts beginnt, initialisiert er zuerst die Ereignisschleife, aber die Ereignisschleife hat noch nicht begonnen und die folgenden Dinge werden zuerst abgeschlossen.
Synchronisierungsaufgabe
Eine asynchrone Anfrage stellen
-
Planen Sie den Zeitpunkt, zu dem der Timer wirksam wird
Process.nextTick() usw. ausführen
Nachdem alle oben genannten Dinge erledigt sind, beginnt die Ereignisschleife offiziell.
6. Sechs Phasen der Ereignisschleife
Die Ereignisschleife wird Runde für Runde endlos ausgeführt. Die Ausführung wird erst beendet, wenn die Rückruffunktionswarteschlange der asynchronen Aufgabe gelöscht wird.
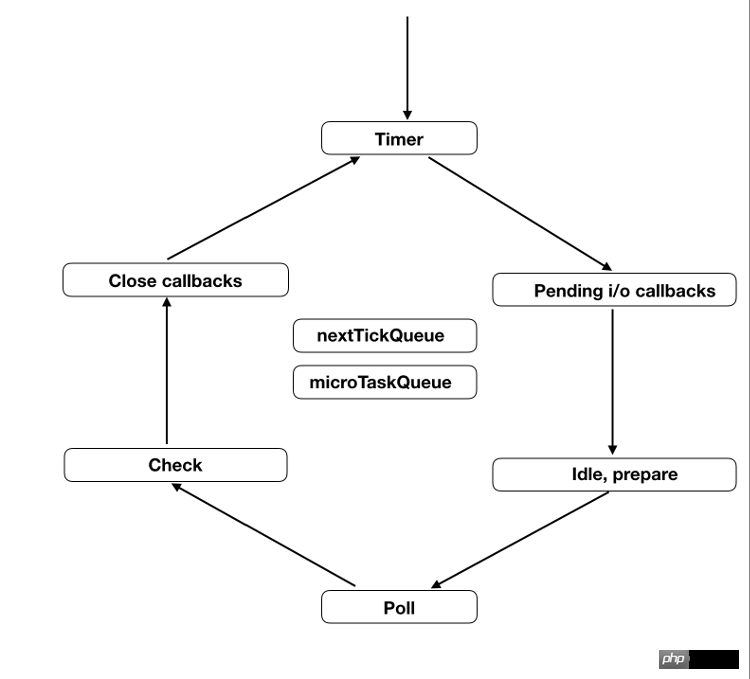
Jede Runde der Event-Schleife ist in sechs Phasen unterteilt. Diese Phasen werden nacheinander ausgeführt.
Timer
E/A-Rückrufe
inaktiv, vorbereiten
Abfrage
Prüfung
Rückrufe schließen
Jede Stufe hat eine Premiere -in, First-Out-Warteschlange von Rückruffunktionen. Erst wenn die Rückruffunktionswarteschlange einer Stufe geleert ist und alle auszuführenden Rückruffunktionen ausgeführt wurden, gelangt die Ereignisschleife in die nächste Stufe.

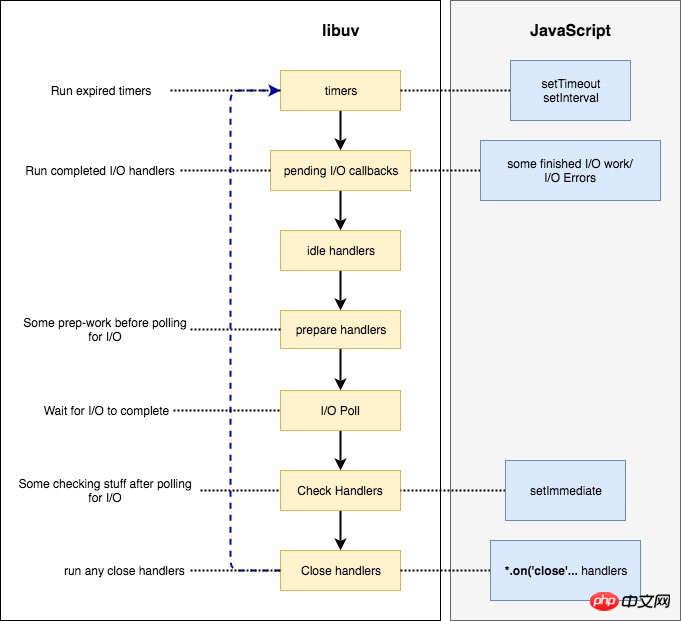
下面简单介绍一下每个阶段的含义,详细介绍可以看官方文档,也可以参考 libuv 的源码解读。
(1)timers
这个是定时器阶段,处理setTimeout()和setInterval()的回调函数。进入这个阶段后,主线程会检查一下当前时间,是否满足定时器的条件。如果满足就执行回调函数,否则就离开这个阶段。
(2)I/O callbacks
除了以下操作的回调函数,其他的回调函数都在这个阶段执行。
setTimeout()和setInterval()的回调函数
setImmediate()的回调函数
用于关闭请求的回调函数,比如socket.on('close', ...)
(3)idle, prepare
该阶段只供 libuv 内部调用,这里可以忽略。
(4)Poll
这个阶段是轮询时间,用于等待还未返回的 I/O 事件,比如服务器的回应、用户移动鼠标等等。
这个阶段的时间会比较长。如果没有其他异步任务要处理(比如到期的定时器),会一直停留在这个阶段,等待 I/O 请求返回结果。
(5)check
该阶段执行setImmediate()的回调函数。
(6)close callbacks
该阶段执行关闭请求的回调函数,比如socket.on('close', ...)。
七、事件循环的示例
下面是来自官方文档的一个示例。
const fs = require('fs');
const timeoutScheduled = Date.now();
// 异步任务一:100ms 后执行的定时器
setTimeout(() => {
const delay = Date.now() - timeoutScheduled;
console.log(`${delay}ms`);
}, 100);
// 异步任务二:至少需要 200ms 的文件读取
fs.readFile('test.js', () => {
const startCallback = Date.now();
while (Date.now() - startCallback < 200) {
// 什么也不做
}
});上面代码有两个异步任务,一个是 100ms 后执行的定时器,一个是至少需要 200ms 的文件读取。请问运行结果是什么?

脚本进入第一轮事件循环以后,没有到期的定时器,也没有已经可以执行的 I/O 回调函数,所以会进入 Poll 阶段,等待内核返回文件读取的结果。由于读取小文件一般不会超过 100ms,所以在定时器到期之前,Poll 阶段就会得到结果,因此就会继续往下执行。
第二轮事件循环,依然没有到期的定时器,但是已经有了可以执行的 I/O 回调函数,所以会进入 I/O callbacks 阶段,执行fs.readFile的回调函数。这个回调函数需要 200ms,也就是说,在它执行到一半的时候,100ms 的定时器就会到期。但是,必须等到这个回调函数执行完,才会离开这个阶段。
第三轮事件循环,已经有了到期的定时器,所以会在 timers 阶段执行定时器。最后输出结果大概是200多毫秒。
八、setTimeout 和 setImmediate
由于setTimeout在 timers 阶段执行,而setImmediate在 check 阶段执行。所以,setTimeout会早于setImmediate完成。
setTimeout(() => console.log(1)); setImmediate(() => console.log(2));
上面代码应该先输出1,再输出2,但是实际执行的时候,结果却是不确定,有时还会先输出2,再输出1。
这是因为setTimeout的第二个参数默认为0。但是实际上,Node 做不到0毫秒,最少也需要1毫秒,根据官方文档,第二个参数的取值范围在1毫秒到2147483647毫秒之间。也就是说,setTimeout(f, 0)等同于setTimeout(f, 1)。
实际执行的时候,进入事件循环以后,有可能到了1毫秒,也可能还没到1毫秒,取决于系统当时的状况。如果没到1毫秒,那么 timers 阶段就会跳过,进入 check 阶段,先执行setImmediate的回调函数。
但是,下面的代码一定是先输出2,再输出1。
const fs = require('fs');
fs.readFile('test.js', () => {
setTimeout(() => console.log(1));
setImmediate(() => console.log(2));
});
上面代码会先进入 I/O callbacks 阶段,然后是 check 阶段,最后才是 timers 阶段。因此,setImmediate才会早于setTimeout执行。
相关推荐:
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse des Node-Timers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

