Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet implementiert die dynamische Einstellung der Seitentitel-Methodenfreigabe
Das WeChat-Applet implementiert die dynamische Einstellung der Seitentitel-Methodenfreigabe
- 小云云Original
- 2018-05-10 17:27:418638Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum dynamischen Festlegen von Seitentiteln in WeChat-Miniprogrammen vorgestellt. Dazu gehören Implementierungstechniken im Zusammenhang mit der Ereignisbindung von WeChat-Miniprogramm-Schaltflächenkomponenten und dem dynamischen Festlegen von Seitenelementattributen. Außerdem wird der vollständige Quellcode für die Leser bereitgestellt Als Referenz herunterladen. Freunde, die es benötigen, können es als Referenz verwenden. Ich hoffe, es kann allen helfen.
Das Beispiel in diesem Artikel beschreibt die Methode zum dynamischen Festlegen des Seitentitels im WeChat-Applet. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
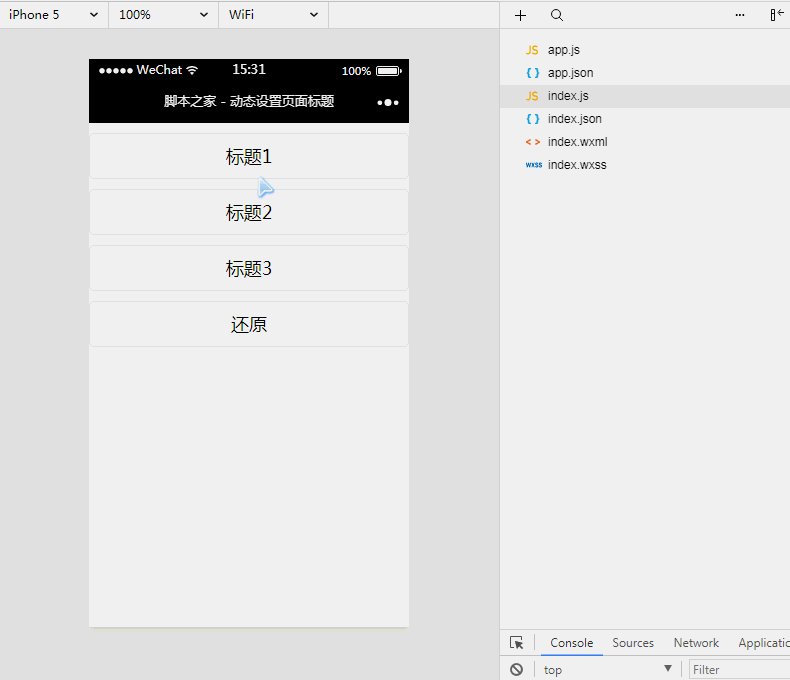
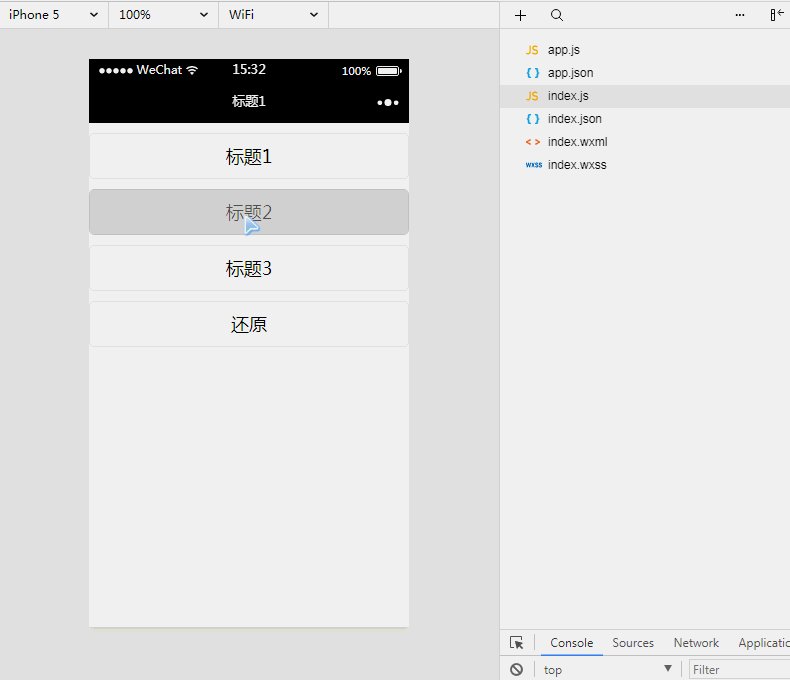
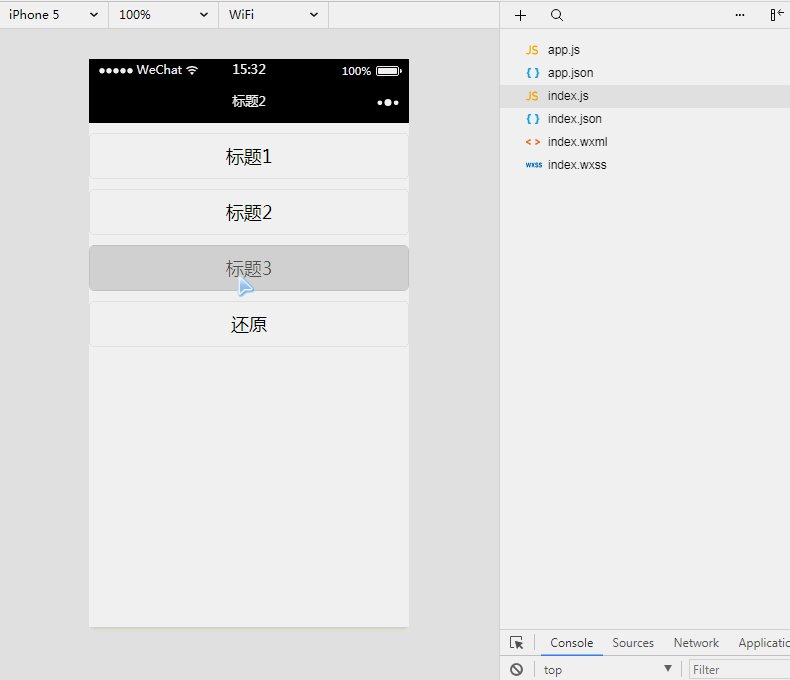
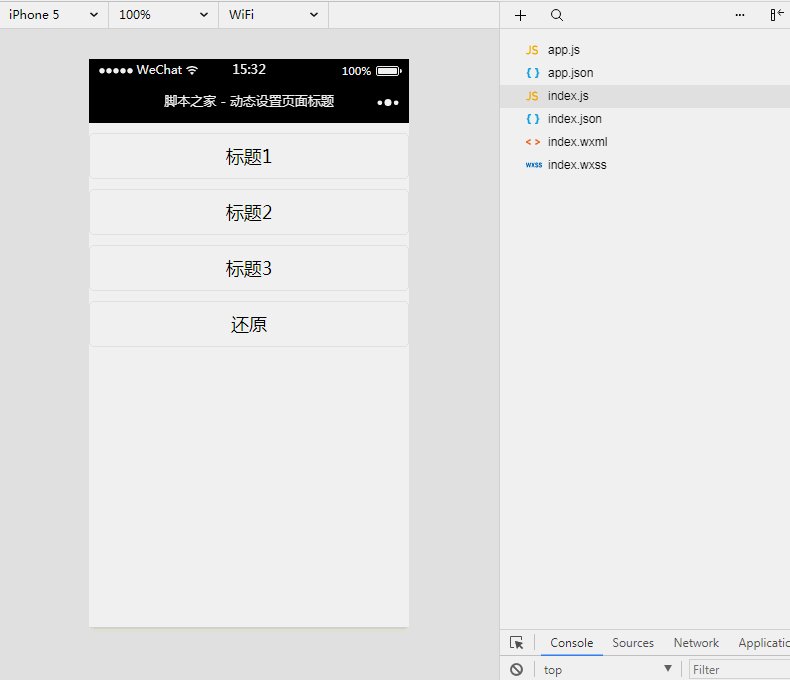
1. Effektanzeige

2 WXML-Datei
②JS-Datei<button bindtap="setBiaoTi1">标题1</button> <button bindtap="setBiaoTi2">标题2</button> <button bindtap="setBiaoTi3">标题3</button> <button bindtap="back">还原</button>③ WXSS-Datei
Page({
// 设置标题为:标题1
setBiaoTi1:function(){
wx.setNavigationBarTitle({
title: '标题1',
})
},
// 设置标题为:标题2
setBiaoTi2: function () {
wx.setNavigationBarTitle({
title: '标题2',
})
},
// 设置标题为:标题3
setBiaoTi3: function () {
wx.setNavigationBarTitle({
title: '标题3',
})
},
// 设置标题为:动态设置页面标题
back:function(){
wx.setNavigationBarTitle({
title: '脚本之家 - 动态设置页面标题',
})
}
})Verwandte Empfehlungen: button{
margin-top:10px;
}React betreibt echtes DOM um eine dynamische Absorption zu erreichen UntenDetaillierte Erläuterung der Verwendung von jQuery zum dynamischen Hinzufügen kleiner AnzeigenVerwenden von HTML mit CSS, um den Berichtseffekt dynamisch zu erzielen Farbblöcke anzeigenDas obige ist der detaillierte Inhalt vonDas WeChat-Applet implementiert die dynamische Einstellung der Seitentitel-Methodenfreigabe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

