Heim >WeChat-Applet >Mini-Programmentwicklung >Das WeChat-Applet verwendet eine modale Komponente, um ein Beispiel für die Freigabe von Dialogfeldern anzuzeigen
Das WeChat-Applet verwendet eine modale Komponente, um ein Beispiel für die Freigabe von Dialogfeldern anzuzeigen
- 小云云Original
- 2018-01-05 13:40:116574Durchsuche
In diesem Artikel wird hauptsächlich die Popup-Dialogfeldfunktion des WeChat-Applets mithilfe der Modalkomponente vorgestellt und die relevanten Attribute und Ereignisreaktionsoperationsfähigkeiten der Modellkomponente des WeChat-Applets anhand von Beispielen analysiert Ich kann darauf verweisen. Ich hoffe, es kann allen helfen.
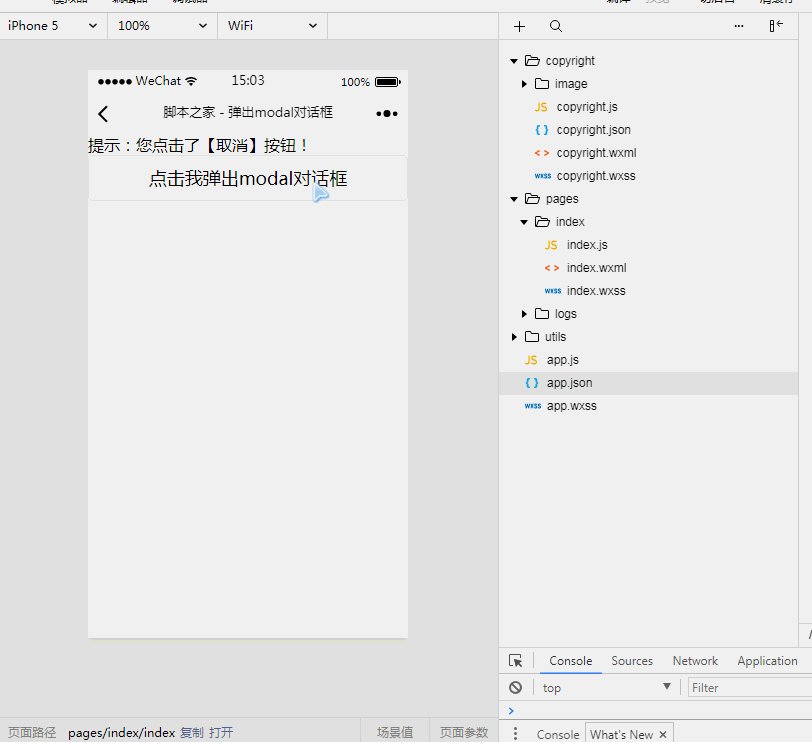
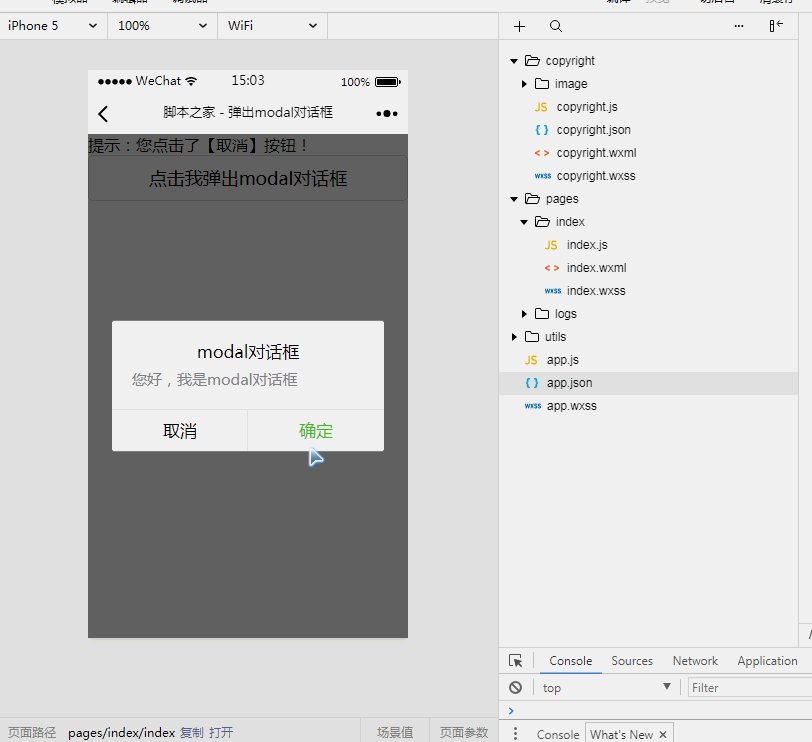
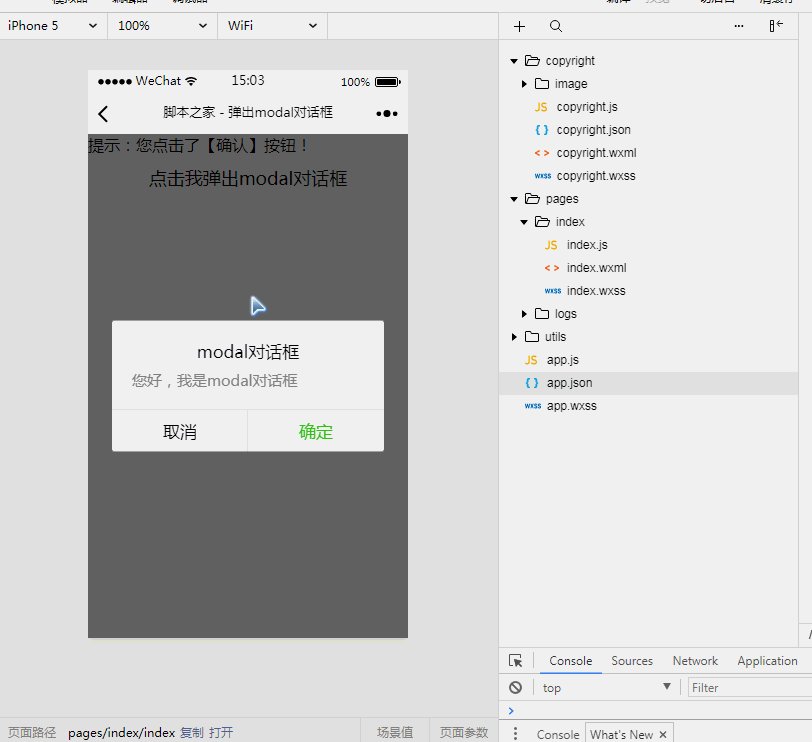
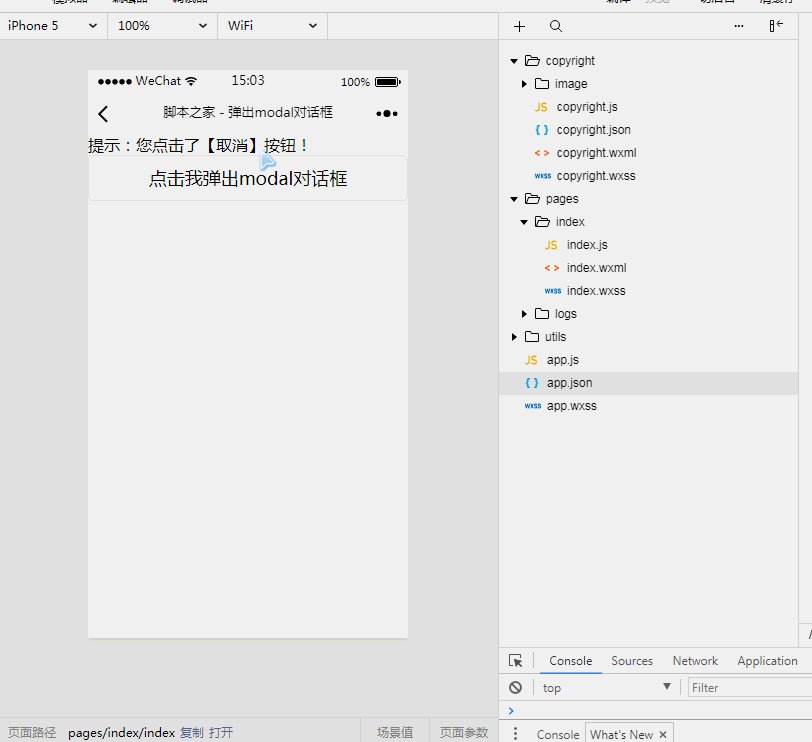
1. Effektanzeige

2. Schlüsselcode
①, index.wxml
<view>提示:{{tip}}</view>
<button type="default" bindtap="showModal">点击我弹出modal对话框</button>
<view>
<modal title="modal对话框" hidden="{{modalHidden}}" confirm-text="确定" cancel-text="取消" bindconfirm="modalBindaconfirm" bindcancel="modalBindcancel">您好,我是modal对话框</modal>
</view>
②, index.js
Page({
data:{
// text:"这是一个页面"
tip:'',
buttonDisabled:false,
modalHidden:true,
show:false
},
showModal:function(){
this.setData({
modalHidden:!this.data.modalHidden
})
},
modalBindaconfirm:function(){
this.setData({
modalHidden:!this.data.modalHidden,
show:!this.data.show,
tip:'您点击了【确认】按钮!',
buttonDisabled:!this.data.buttonDisabled
})
},
modalBindcancel:function(){
this.setData({
modalHidden:!this.data.modalHidden,
tip:'您点击了【取消】按钮!'
})
}
})
Verwandte Empfehlungen:
WeChat Detaillierte Einführung in die modale Komponente des Mini-Programms
WeChat mini Ausführliche Erklärung der modalen Popup-Komponente des Programms
Das obige ist der detaillierte Inhalt vonDas WeChat-Applet verwendet eine modale Komponente, um ein Beispiel für die Freigabe von Dialogfeldern anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programm Einfache DEMO-Layout-, Logik- und Stilübungen
- Ausführliche Erklärung und Beispiele des WeChat-Applets wx.request (Schnittstellenaufrufmethode)
- WeChat Mini-Programm – Detaillierte Erläuterung der WeChat-Anmeldung, WeChat-Zahlung und Vorlagennachrichten
- Einfache Beispielanwendung für das WeChat-Applet (Anwendungskonto) und ausführliche Erläuterung des Beispiels
- Detaillierte Erklärung des WeChat-Applets für die Schleife

