Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der $.getScript-Methode von jQuery zum Laden von JavaScript-Dokumenten
Detaillierte Erläuterung der $.getScript-Methode von jQuery zum Laden von JavaScript-Dokumenten
- 小云云Original
- 2017-12-23 10:50:482659Durchsuche
Dieser Artikel enthält hauptsächlich einen Artikel, der auf der $.getScript-Methode von jQuery zum Laden der JavaScript-Dokumentanalyse basiert. Der Herausgeber findet es ziemlich gut, deshalb werde ich es jetzt mit Ihnen teilen und als Referenz geben, ich hoffe, es kann allen helfen.
1. Die Codes der beiden Dateien lauten wie folgt:
<script>
function Ajax(){ //将9-4.html中的Ajax()函数进行修改
$.getScript('9-8.js',function(data){
var html ="<table border='1' cellpadding='2'>";
$.each(comments, function(Index, comment) {
html += '<tr><td>' + comment.username + ':</td><td>' + comment['content'] + '</td></tr>';
}) //comment['username']也可写成comment.username
html +="</table>"
//alert("Hello");
$("#target").html(html);
}
);
}
</script>
<input type="button" value="Ajax提交" onclick="Ajax();" />
<p id="target"></p>
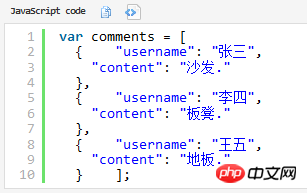
2.

3 >
Kommentare sind ein ArrayKommentare sind ein Objekt.
comments 是个数组 comment 是个对象。 我也是这样认为的。 是不是对于json对象,引用其属性有两种方式,即comment.attribute或者comment['attribute']。 但是一般的对象,引用其属性好像只能是comment.attribute这种形式吧。 我不知道对于json对象还可以这样引用comment['attribute']。我以为这样就是数组了。 这就是json区别于数组的地方,自有它的特殊性。Verwandte Empfehlungen:
JavaScript und jQuery Automatisches Laden implementieren
Javascript lädt und führt die JS-Methode in order_javascript skills aus
jQuery lädt eine HTML-Seite in das angegebene Div
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der $.getScript-Methode von jQuery zum Laden von JavaScript-Dokumenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

